Difference between revisions of "User:Yogi/lb"
| Line 13: | Line 13: | ||
=== Accessing image OER repositories === | === Accessing image OER repositories === | ||
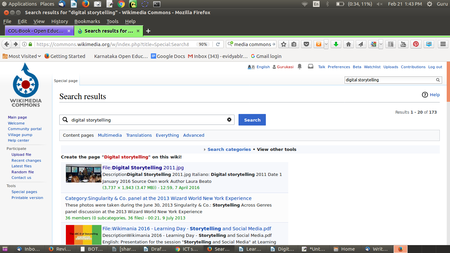
* Like [https://en.wikipedia.org Wikipedia] is a popular text OER repository, [[commons:Main_Page|Wikimedia commons]] is a media(images, audio and video) OER repository. You can search for your topic in Wikimedia Commons, by simply typing the topic name in the search bar. We will do this for ‘Digital Story Telling’ (DST) which is the OER being created as an exemplar in this toolkit. [https://www.flickr.com/creativecommons/ Flickr] is also another popular source of OER images | * Like [https://en.wikipedia.org Wikipedia] is a popular text OER repository, [[commons:Main_Page|Wikimedia commons]] is a media(images, audio and video) OER repository. You can search for your topic in Wikimedia Commons, by simply typing the topic name in the search bar. We will do this for ‘Digital Story Telling’ (DST) which is the OER being created as an exemplar in this toolkit. [https://www.flickr.com/creativecommons/ Flickr] is also another popular source of OER images | ||
| − | + | ||
| + | |||
[[File:COL_-_Wikimedia_Commons_Search_Image_-_DST_.png|left|thumb|450x450px|Search and display DST on Wikimedia Commons]] | [[File:COL_-_Wikimedia_Commons_Search_Image_-_DST_.png|left|thumb|450x450px|Search and display DST on Wikimedia Commons]] | ||
* You can use a search engine such as [https://google.com Google search engine] or [https://duckduckgo.com/ DuckDuckGo] search engine, using a FOSS web browser such as [https://www.mozilla.org/ Mozilla Firefox] to search for image OER. | * You can use a search engine such as [https://google.com Google search engine] or [https://duckduckgo.com/ DuckDuckGo] search engine, using a FOSS web browser such as [https://www.mozilla.org/ Mozilla Firefox] to search for image OER. | ||
You can search for images relating DST to simply typing in Digital Story Telling in the search bar of the search engine and selecting the ‘Images’ link. | You can search for images relating DST to simply typing in Digital Story Telling in the search bar of the search engine and selecting the ‘Images’ link. | ||
| − | + | {{clear}} | |
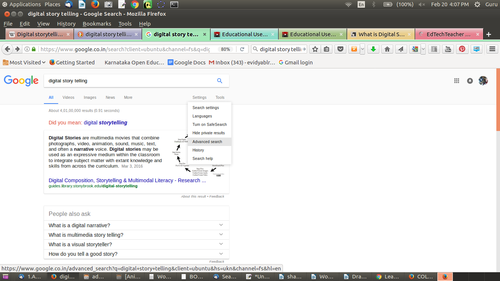
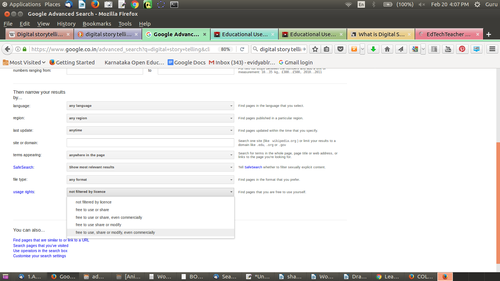
| − | + | To get images that are OER, you can provide OER as a criteria in your search itself.</span> In Google image search select <u>Settings → Advanced Search</u>. In Advanced Search, you can select Usage Rights as ‘free to use, share or modify, even commercially’ to get OER that you can re-use, with or without modification. | |
| − | To get images that are OER, you can provide OER as a criteria in your search itself. In Google image search select <u>Settings → Advanced Search</u>. In Advanced Search, you can select Usage Rights as ‘free to use, share or modify, even commercially’ to get OER that you can re-use, with or without modification. | ||
[[File:COL_-_Google_Search_-_Adavance_Search_for_OER_1.png|left|thumb|500x500px|Google advanced search for Image OER]] | [[File:COL_-_Google_Search_-_Adavance_Search_for_OER_1.png|left|thumb|500x500px|Google advanced search for Image OER]] | ||
[[File:COL_-_Google_Advanced_Search_for_OER_-_Usage_rights.png|thumb|500x500px|Google advance Search for Image OER - choosing the usage rights|none]] | [[File:COL_-_Google_Advanced_Search_for_OER_-_Usage_rights.png|thumb|500x500px|Google advance Search for Image OER - choosing the usage rights|none]] | ||
| − | + | ||
=== Creating image resources using your camera === | === Creating image resources using your camera === | ||
| Line 56: | Line 56: | ||
=== Creating a simple animation (''Tux Paint'') === | === Creating a simple animation (''Tux Paint'') === | ||
Tux Paint allows you to create simple animations by letting you create a slide presentation of a set of images. You can save the image you drew. Make small changes to it and save it as a new file. You can then ‘play’ the two photos in a recurring manner to create a simple animation. Your animation can have as many images as you like. | Tux Paint allows you to create simple animations by letting you create a slide presentation of a set of images. You can save the image you drew. Make small changes to it and save it as a new file. You can then ‘play’ the two photos in a recurring manner to create a simple animation. Your animation can have as many images as you like. | ||
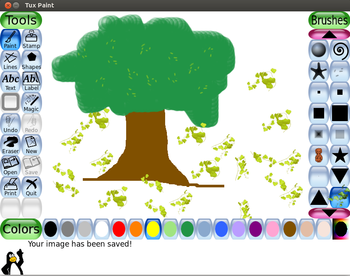
| + | [[File:COL_-_Simple_animation_using_Tux_Paint_-_Tree_with_leaves_and_fruits.png|thumb|400px|Creating an animation using two drawings in Tux Paint]] | ||
We have created two drawings of a tree, one without fruits (shown in previous section) and one with (below). The second one is created simply by painting small fruits on the earlier painting and saving the same. Playing these two images recurrently in Tux Paint creates a simple animation of the changes in the tree over the seasons. | We have created two drawings of a tree, one without fruits (shown in previous section) and one with (below). The second one is created simply by painting small fruits on the earlier painting and saving the same. Playing these two images recurrently in Tux Paint creates a simple animation of the changes in the tree over the seasons. | ||
| − | + | {{clear}} | |
| − | |||
=== Creating image resources using a screen capture tool (Screenshot) === | === Creating image resources using a screen capture tool (Screenshot) === | ||
One of the simplest and yet very powerful ways of creating an image is to simply take a picture of your computer screen. You may have opened a web page on which there is an image or some text you want to store as an image, or it may be from a file on your computer, or it may be a snapshot of a video you are playing. | One of the simplest and yet very powerful ways of creating an image is to simply take a picture of your computer screen. You may have opened a web page on which there is an image or some text you want to store as an image, or it may be from a file on your computer, or it may be a snapshot of a video you are playing. | ||
Latest revision as of 11:56, 28 February 2017
In this chapter, you will learn how to create and re-purpose image OER. You will learn
- about popular repositories for accessing image OER
- how to create image OER using your camera (on your feature mobile phone)
- how to create image OER using a drawing tool (Tux Paint)
- How to create a simple animation OER (Tux Paint)
- how to create image OER using a screen capture tool (Screenshot)
- how to edit image OER using an image editor (GIMP).
- How to embed / insert images in a text document to create a picture story (LibreOffice Writer)
- how to present image resources in a ‘slide presentation’ format (LibreOffice Impress).
Accessing image OER repositories
- Like Wikipedia is a popular text OER repository, Wikimedia commons is a media(images, audio and video) OER repository. You can search for your topic in Wikimedia Commons, by simply typing the topic name in the search bar. We will do this for ‘Digital Story Telling’ (DST) which is the OER being created as an exemplar in this toolkit. Flickr is also another popular source of OER images
- You can use a search engine such as Google search engine or DuckDuckGo search engine, using a FOSS web browser such as Mozilla Firefox to search for image OER.
You can search for images relating DST to simply typing in Digital Story Telling in the search bar of the search engine and selecting the ‘Images’ link.
To get images that are OER, you can provide OER as a criteria in your search itself. In Google image search select Settings → Advanced Search. In Advanced Search, you can select Usage Rights as ‘free to use, share or modify, even commercially’ to get OER that you can re-use, with or without modification.
Creating image resources using your camera
A simple and easy way to create an image OER is to take a photo of the object you want an image of, using your camera. Of course this will apply only where the topic is such that you have objects you can take a photo of. Objects in nature, creations of human beings etc. in your neighbourhood can be photographed to create image OER.
You can also create digital images of drawings or paintings you or your students may have done. If some of your students can draw well, you can request them to allow their drawings to be photographed and released as OER.
You can copy these images from your mobile phone to your computer for further editing or use in your OER. Usually images are stored in .jpeg or .png formats.
Note – Taking a photo of a copyrighted material (such as a photo), is a violation of the copyright law, with exception given for ‘fair use’. For more information on what you can photograph and cannot, read the WIPO advisory. Wherever possible, you could take permission of the copyright holder to use an photo of the material.
Creating image resources using a drawing software (Tux Paint)
You can also use a drawing software application to draw an image.
Open Tux Paint on your computer, through Applications → Education → Tux Paint
The screen contains two tool bars on either side of the drawing canvas. The left side tool bar contains drawing and editing controls. The right side tool bar provides the various options for the specific tool that you select on the left side tool bar. For e.g., when the "Paint brush" tool is selected on the left tool bar, it shows the various brushes available on the right tool bar. When the "Rubber Stamp" tool is selected on the left tool bar, it shows the different stamps you can use, on the right tool bar. At the bottom, you can see a palette of colours. Below this, at the bottom of the screen, Tux, the Linux Penguin, provides tips and other information while you draw.
You can use the ‘brush’ tool, select the brush and the colour you want and paint on the drawing canvas. You can use the stamps for drawing / inserting predefined shapes into the canvas.
You should also create a drawing on an issue connected to your topic. One possibility is you could use any image you found as a reference, and draw it using Tux Paint. The left tool bar also has an eraser in case you want to erase any part of your drawing
Tux Paint is a very simple and easy to use application. You should familiarize yourself with the tool options by simply using them, in your drawing work.
The files created by you, are stored in the home/.tuxpaint/saved folder, in the 'png' format. To open the .tuxpaint folder, you may need to select the 'view hidden' files in the /home folder on Ubuntu. The file name will begin with 'year+month+date' in YYYYDDMM format, followed by a serial number.
Creating a simple animation (Tux Paint)
Tux Paint allows you to create simple animations by letting you create a slide presentation of a set of images. You can save the image you drew. Make small changes to it and save it as a new file. You can then ‘play’ the two photos in a recurring manner to create a simple animation. Your animation can have as many images as you like.
We have created two drawings of a tree, one without fruits (shown in previous section) and one with (below). The second one is created simply by painting small fruits on the earlier painting and saving the same. Playing these two images recurrently in Tux Paint creates a simple animation of the changes in the tree over the seasons.
Creating image resources using a screen capture tool (Screenshot)
One of the simplest and yet very powerful ways of creating an image is to simply take a picture of your computer screen. You may have opened a web page on which there is an image or some text you want to store as an image, or it may be from a file on your computer, or it may be a snapshot of a video you are playing.
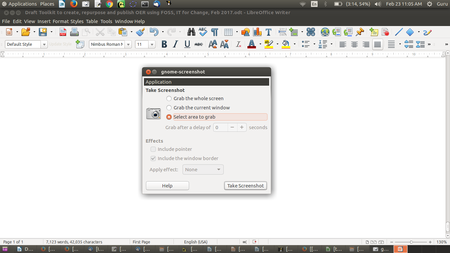
You can use the tool Screenshot for this. Open Screenshot on your computer, through Applications → Accessories → Screenshot
You have an option of capturing the entire display on your screen or selecting a smaller area. For the latter option, chose ‘select area to grab’, as shown in the image. Then use your mouse to drag drop the (rectangular) area you want to capture. (Move your cursor to the left top of the area, keep your left mouse click pressed, move the cursor to the right bottom point and release it).
You can thus easily create an image OER using Screenshot of an image from your computer or the web. As mentioned earlier, taking a photo of a copyrighted material (such as a photo), is a violation of the copyright law, with exception given for ‘fair use’.
Creating and editing image resources using an Image editor (GIMP)
GNU Image Manipulation Program (GIMP) is an image editing software. GIMP is used for raster image editing, it treats the image as a grid of pixels, or a set of bitmaps. It is not vector image editor (Inkscape is an vector image editor). A vector editor edits vector images- which are stored as geometric information. GIMP is very powerful with many sophisticated features. We will learn a few commonly used functions in image editing:
- Cropping an image
- Adding text to an image
- Reducing the size of an image
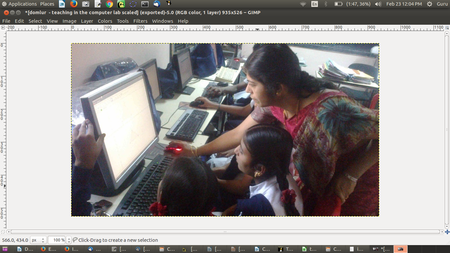
Open the application on your computer, through Applications → Graphics → GIMP
Open the image you want to edit. You can see the menu bar providing different options for editing the image.
Short videos on GIMP are available on http://spoken-tutorial.org/tutorial-search/?search_foss=GIMP&search_language=English . Each video is less than 10 minutes and focuses on select features of the application.
Cropping an image
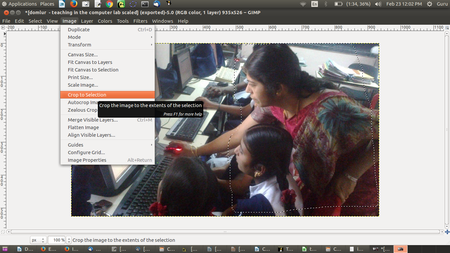
You learnt how to crop an image (reduce the image to a part that you want) using Screenshot. However, in this method, you can only grab an area that is in the shape of a rectangle. Using GIMP you can crop an image in the shape of a rectangle, but you can also use a free hand selection.
Select Tools → Selection Tools → Free Select
You can move your cursor on the image to outline the area you want to crop, this is free hand, not necessarily in the form of a rectangle. Then crop the image to your selection through Image → Crop to Selection. We have cropped the image to free select only the teacher and the student.
You can export this cropped image using File → Export as and export to an image format like .png or .jpeg.
Adding text to an image
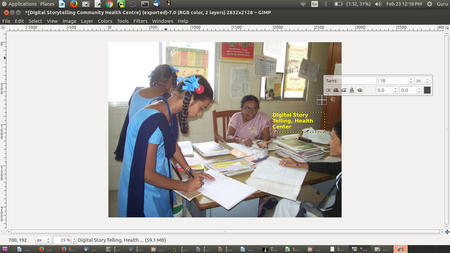
You may want to add a caption to an image and make that caption a part of the image itself. You can do this using GIMP
Select Tools → Text. A text tool box appears.
Place your cursor where you want to type your text. You can format the text (change font size, colour) through the Text tool box.
In our image, we have added the text ‘Digital Storytelling, Health centre’ and selected the yellow colour for the text, since it will display better against a dark background. (Tip - the text should be in a colour contrasting with the background, for easier visibility).
You too should enter captions on a few image resources which you have created for your OER, in this section.
Reducing the size of an image
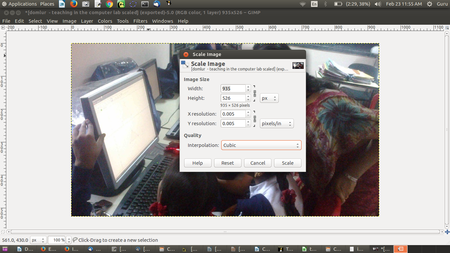
Sometimes image files can be heavy (compared to text only files). You can reduce the size of an image using GIMP. Select Image → Scale image
You can reduce the resolution in the form that opens. The more you reduce the resolution, the greater the reduction of file size.
You should then over write the file, File → Overwrite <your file name>.
GIMP will open a form asking for reduction in quality. You can reduce quality up to 30% without visible degradation in quality. We reduced the size of a file from 10.7MB to 1.2 MB using above approach.
Inserting images in a text document (LibreOffice Writer)
One of the ways of making OER powerful and high quality is by suitably integrating multiple resource formats. Images can be embedded / inserted into a text document. The image and the related text enhance the value of the other in the document.
We will export the concept map we created to an image format as “Learning Digital Story Telling.jpeg” and insert it in our “Learning Digital Story Telling.odt”.
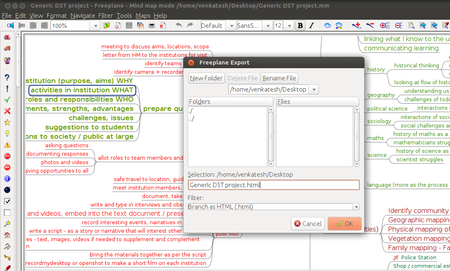
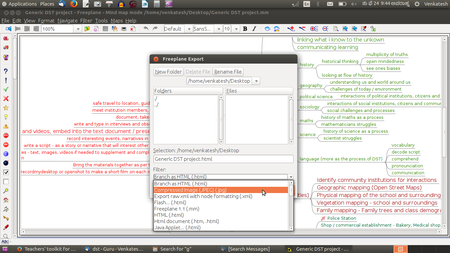
Open Freeplane. Select File → Export
You will get a form with options for ‘File type’. Chose the file type ‘png’ which is a popular and open image format.
You can save this image file in your ‘concept map’ sub-folder within your topic folder
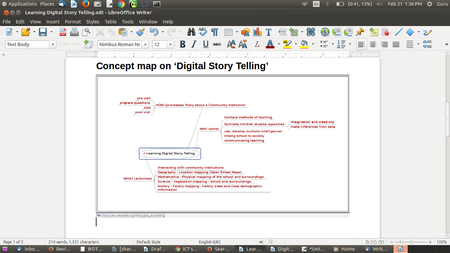
We will open LibreOfficeWriter. (Application -> Office -> LibreOffice Writer) and open the document we have been working on in the previous chapter "Learning Digital Story Telling.odt"
We will create a section ‘Concept map’ in the document. Move the cursor below this heading and select Insert → Image. LibreOffice Writer will open the file browser. Use file browser to select the image file of your concept map. The image will be inserted in your text document as shown.
You can increase or reduce the size of this image by moving your cursor to one of the vertices of the image and drag-dropping your cursor.
By inserting images into a text document, you can present a story a series of text and images, this is called a picture book. Picture stories are useful to support language learning. The student can associate the word with the image (which can be a picture or a drawing of the item that the word represents).
Presenting image resources in a ‘slide presentation’ format (LibreOffice Impress)
The process of inserting an image into a LibreOffice Impress slide is similar to the process explained earlier for LibreOffice Writer. You can manipulate the size as well as the location of the image on the slide using your mouse and drag-dropping the vertices of the image on the slide.
Inserting a set of images on a set of slides (an image a slide) can be nice way of telling a story as well. For instance, if you want to tell the story of your visit to a historical place, you could insert the photos in the order you want to talk about them, in a set of slides. Then using slide show (Slide Show -> Start from the first slide), you can narrate a story, explaining the photos sequentially.
You can also move the image to one side of the slide and on the other side, insert a text box and add text which explains the image. Moving the image is done by simply clicking on one corner of the image and drag dropping to the other corner of the image.
We have inserted the image of the students interacting with the Community Health Institution official and a text box by the side of the image. The combination of an image and text resource adds more power and meaning of the information conveyed, than only the text or the image would have conveyed.
Alternative applications and alternative platforms
Please refer to Annexure, for a list of equivalent Free and Open Source Software applications on the GNU/Linux, Microsoft Windows and Android (Mobile phone) platforms and on the web, for image and animation software.