Difference between revisions of "TOER wiki help"
| (79 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ==Login to TOER== | |
| + | You can login to TOER with your TOER id and password to edit or do any changes to pages. If you have the TOER login ID password, then click on the '''login''' on top left side and give the login ID and password to login. | ||
| − | = | + | == Creating pages == |
| + | For creating new page in TOER website: Go to to browser address bar and after "<nowiki>https://teacher-network.in/OER/index.php/</nowiki>" type your new page name and press Enter. After this if the page does not exist in this website, it will show you like '''''There is currently no text in this page. You can search for this page title in other pages, search the related logs, or create this page.''''' | ||
| − | + | Now click on "'''create'''" from top right side of the your screen, now you can start editing your new page by using Visual editor. After you done with your editing, click on the save page button, add your summary of the changes done and click on '''"Save page"'''. | |
| − | + | ||
| − | + | The url of your page will be : <nowiki>https://teacher-network.in/OER/index.php/page_name</nowiki>. | |
| − | |||
| − | |||
| + | '''NOTE:- Rules for naming pages''' | ||
| + | # Page name must be unique- reflection_of_light (you can give space, wiki put _ automatically) | ||
| + | # Page name should be short | ||
| + | # Page name should be fully explanatory (no short forms) | ||
| + | # Use sentence case. Don’t use upper case | ||
| + | To edit an existing page using the visual editor, click on the "Edit" tab at the top of the page. It can take a few seconds for the page to open for editing, and longer if the page is very long. | ||
| − | + | Clicking on the "Edit source" tab will open the classic wikitext source editor. | |
| − | |||
| + | You can also open the visual editor by clicking on the "edit" link on each section. | ||
| + | ==Basic editing== | ||
| + | To edit a page, use the "Edit" tab at the top of the page. It will open the visual editor; this can take upto a minute depending on page size and internet speed. | ||
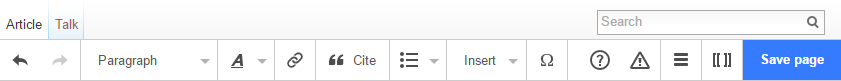
| + | The visual editor tool bar looks like this: | ||
| + | [[File:1._VisualEditor_toolbar-en-_for_TROER.png|frameless|841x841px]] | ||
| + | ===Entering Text=== | ||
| + | Just type in text or copy paste from your existing text file (.doc or .odt) into the wiki page | ||
| − | === | + | === Formatting text === |
| − | + | [[File:1._VisualEditor_toolbar-en-_for_TROER.png|frameless|841x841px]] | |
| − | |||
| − | + | Use the toolbar to do the basic text formatting like bold, italic and underline etc.Once you click on the "A" icon from the toolbar, you will get all the formatting styles. | |
| − | + | # '''Bold :''' Select the text, click on the '''"A"''' icon from the visual editor tool bar and select '''bold'''. | |
| − | + | # '''Italic :''' Select the text, click on the '''"A"''' icon from the visual editor tool bar and select ''Italic''. | |
| − | + | # '''Underline :''' Select the text, click on the '''"A"''' icon from the visual editor tool bar and select Underline. | |
| − | |||
| − | |||
| − | === | + | ===Headings=== |
| − | + | Headings pull-down menu allows you to change how the paragraph is formatted. To change the style of a paragraph, put your cursor in the paragraph and select an item in this menu (you don't have to highlight any text). Section titles are formatted "Heading", and subsections are "Heading 2", "Heading 3", and so on. The normal format for text is "Paragraph".[[File:2._VisualEditor_Toolbar_Headings-en.png|center|frame]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | === Creating numbered and bulleted lists === |
| − | + | If you want to start your text by putting number or bulletin, click on the Numbering and bulleting icon(appears like three small line), and select required option. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Numbering looks like below :- | |
| − | + | # Kannada | |
| − | + | # English | |
| − | + | # Hindi | |
| − | + | Adding bullets will format like below :- | |
| − | + | * Kannada | |
| + | * English | ||
| + | * Hindi | ||
| − | + | === Special character === | |
| + | If you want to add any extra characters like symbols etc. click on the character icon from the visual editor toolar and select the characters from the list. | ||
| − | + | === Inserting Table === | |
| + | 1. You can insert Table in TROER by using "Insert" >> "table" option from the top tool bar. (Also you can even import a table by dragging a comma-separated value (.csv) file from your computer into the main editing window). | ||
| − | + | 2. When you click on "Table", in the "Insert" menu, the visual editor inserts a blank four-by-four table. | |
| − | + | [[File:VisualEditor insert table.png|frameless|221x221px]] [[File:VisualEditor empty table.png|frameless|216x216px]] | |
| − | + | 3. Now the "Table" menu is available. From that menu, you can add a caption to the top of the table. | |
| + | [[File:Editing a table using VisualEditor, small.gif|thumb]] | ||
| + | 4. To select any cell, just click in the cell once. | ||
| + | 5. To edit the contents of the cell (for example, to add content or to correct a spelling error), double click in the cell. Or you can select the cell and then press Enter key from your keyboard. | ||
| − | + | 6. To end your editing of a cell, just click elsewhere outside the table | |
| − | |||
| − | |||
| − | |||
| − | + | 7. You can add or delete a column or a row by clicking on the side arrow marks. | |
| − | + | ===External Web link=== | |
| − | + | [[File:VisualEditor - Toolbar - Linking.png|left|100x100px|frameless]] | |
| − | + | [[File:4. VisualEditor-link tool-external link.png|thumb|396x396px]]When you want to link a page from outside the TOER website, (external link) | |
| − | + | Click on the "Link" icon (links in a chain) in the toolbar. | |
| − | + | If you select (highlight) text and then press the "Link" button, that text will be used in creating the link. For a link that involves just one word, you can either select that word or just put the cursor within that word. | |
| − | + | Once you have entered or selected the link, you complete the linking process by pressing <kbd>↵ Enter</kbd> or by pressing the "Done" button. Your link will immediately appear on the page, but as with other changes to the page, it will not be saved until you save the entire page. | |
| − | |||
| − | |||
| − | + | ===Internal Web link=== | |
| + | [[File:5. Internal Link TROER.png|thumb|300x300px]] | ||
| + | When you want to link a page from within the TOER website (internal link). | ||
| + | Select the word which you are going to give another TROER page link then click on the "Link" icon(Links in a chain) in the tool bar, and enter the page name (within TROER page). It will show you the list of the pages are already in the TROER. Select the link which you want to insert here and press "Done". | ||
| − | === | + | === Inserting math Formula === |
| + | If you want to type any Maths formulas , click on insert -> more -> formula and from the the formula window select formula and replace the default value and do change as requires and finally click on Insert.<br> | ||
| − | == | + | == Uploading and Inserting Files == |
| − | |||
| − | + | === Upload File === | |
| − | + | If you want to upload any file (text file, .mm, images, audio, videos- only .ogv format and .pdf) into the TROER, You just click [[Special:Upload|here]] for uploading file(or from side panel, goto "Tools">>"Upload file". | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | + | [[File:1. Upload files.png|frameless|900x900px]]1. Click on the browse and browse your file from the computer(your file size should not be more than Maximum file size). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | 2. | + | 2. After your file selected, you have to fill the required details under "File description" for completing the upload file process. |
| − | |||
| − | |||
| − | + | [[File:2. Upload files.png|frameless|800x800px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:3. Upload files.png|frameless|800x800px]] | |
| − | + | 3. After entering all the above details, finally click on the '''"Upload file"''' . | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Inserting image === | |
| + | This refers to inserting uploaded files into your current page | ||
| − | + | 1. To add your uploaded image (or another type of media file) to the page which you already uploaded, click the "Media" icon (a picture of mountains) in the "Insert" menu. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:VisualEditor_Media_Insert_Menu-en.png|200px]] | |
| − | + | 2. Clicking the "Media" icon opens a dialog that open search box, just type your uploaded file name and it will start searching from TROER for media files related to the title of the page you're searching. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 3. After the image you selected is inserted into the page, another dialog will open. This dialog allows you to add and edit the caption of the image. The captions. | |
| − | + | 4. You can also set various parameters for the files in the "Advanced settings" window (for mind map, select frame less and click in '''insert'''). These include the alignment, the type, and size of the image. | |
| − | You can | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 5. When you're done, click "'''Insert'''" to close the dialog and return to editing the page. | |
| − | |||
| − | |||
| − | + | The image will be added wherever your cursor is. | |
| − | + | ==Advanced Editing== | |
| + | In TOER, we upload text and mind maps, other resources are uploaded elsewhere and then linked/embedded on the TOER using widgets and other methods - | ||
| + | #Geogebra files - [http://geogebratube.org Geogebratube] | ||
| + | #Presentations - slide show in [http://slideshare.net Slideshare] | ||
| + | #Videos - [http://Youtube.com Youtube] or [http://vimeo.com Vimeo] | ||
| + | #Podcasts (audio files) - [http://yourlisten.com Yourlisten] or [https://soundcloud.com/ Soundcloud]<code><nowiki/></code><code><nowiki/></code> | ||
| + | #Gallery - adding photos as a gallery which is used for showing two or more images. | ||
| + | Most of these resources except Gallery are from external repositories. | ||
===Inserting video=== | ===Inserting video=== | ||
| − | + | To embed any youtube videos to your current page, | |
| − | + | # Select "'''Template'''" option from the "Insert" menu. | |
| + | # Type youtube in the template search box and select '''YouTube''' from the list, | ||
| + | # In the next window it will ask you to enter your '''youtube video ID'''. | ||
| + | # For finding your YouTube video ID.Look at the URL of youtube video, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Example: <nowiki>https://www.youtube.com/watch?v=PTaL1s3YJPY</nowiki> in this youtube link "'''PTaL1s3YJPY'''" is the video ID. | ||
| + | # Like above you need to enter your video ID in the video ID box and click on '''INSERT''', finally save your page to see the youtube video in your page.{{#widget:YouTube|id=iTt3TVjsjuY}} | ||
| − | + | ===Inserting mindmap=== | |
| + | # Click on Insert -> Media | ||
| + | # Type the exact name of your mindmap file. For eg., '''File:Mymindmap.mm''' | ||
| + | # Select the mindmap and click on Use this image. | ||
| + | # Go to advanced settings and uncheck wrap text under position. Select flameless and click on full size. | ||
| + | Alternatively, on the source editor it can be inserted through this <nowiki>[[File:Mymindmap.mm]]</nowiki>. | ||
| − | + | [[File:Student_ICT_curriculum.mm]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Inserting slides=== | ===Inserting slides=== | ||
| − | #You can insert slides from a ODP, PDF, PPT files using slideshare. | + | # You can insert slides from a ODP, PDF, PPT files using slideshare. |
| − | #Create an id for yourself on http://slideshare.net (this is very easy, like creating any id for any web service) | + | # Create an id for yourself on http://slideshare.net (this is very easy, like creating any id for any web service) |
| − | #Upload your file on http://slideshare.net | + | # Upload your file on http://slideshare.net |
| − | #Click on share file and select the 'embed code' | + | # Click on share file and select the 'embed code' then you will get a link like:- {{#widget:Iframe |url=<nowiki>http://www.slideshare.net/slideshow/embed_code/</nowiki>'''48241562'''<nowiki> |width=450 |height=360 |border=1 }}</nowiki> |
| − | + | # In above link "'''48241562"''' this is the 8 digit wordpress code. | |
| − | + | # Copy the 8 digit word press code | |
| − | + | # Click on <nowiki>'''</nowiki>Insert<nowiki>'''</nowiki> >> <nowiki>'''</nowiki>Template<nowiki>'''</nowiki> >> in the search box search " slide share" and select the slide share template and click on <nowiki>'''</nowiki>"Add Template"<nowiki>'''</nowiki>. | |
| − | + | # It will ask your your slide share 8 digit express code, just paste your copied 8 digit wordpress code. | |
| − | + | # Finally click on <nowiki>'''"Insert"'''</nowiki>. | |
| − | + | # For see the embeded slide file, click on the <nowiki>'''"save page"'''</nowiki>. it will looks like below | |
| − | <nowiki> | ||
| − | </nowiki> | ||
| − | |||
| − | <nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{#widget:Iframe | {{#widget:Iframe | ||
| Line 255: | Line 164: | ||
|border=1 | |border=1 | ||
}} | }} | ||
| − | |||
| − | |||
===Inserting audio podcast=== | ===Inserting audio podcast=== | ||
| Line 262: | Line 169: | ||
#You can record an audio resource on your smart phone or on your computer. | #You can record an audio resource on your smart phone or on your computer. | ||
#You can edit the audio resource using a public software like audacity. Editing can reduce/remove unwanted sounds, add background music etc. | #You can edit the audio resource using a public software like audacity. Editing can reduce/remove unwanted sounds, add background music etc. | ||
| − | #The final audio clip can be uploaded on http://yourlisten.com and the link provided on | + | #The final audio clip can be uploaded on http://yourlisten.com and the link provided on TOER |
| + | |||
| + | === Inserting Geogebra file === | ||
| + | '''Steps in uploading a Geogebra file to Geogebra tube''' | ||
| + | # Create a Geogebratube ID; you must login to upload material | ||
| + | # On the toolbar, click on Upload Material | ||
| + | # Choose File (browse for files on your computer) and then click upload | ||
| + | # It will display a progress bar for upload | ||
| + | # Provide explanations as necessary for students | ||
| + | # You should add any questions you want to ask in worksheet for students | ||
| + | # Click on “Continue Uploading” | ||
| + | # It will display a progress bar for upload | ||
| + | # Enter Title of file | ||
| + | # Enter other information for other teachers | ||
| + | # Choose language, target Age | ||
| + | # Definitely add tags to help search for file better - eg., chord, tangent, multiplication, etc | ||
| + | # Save the file | ||
| + | '''Steps in embedding a Geogebra file in TROER''' | ||
| + | # Open the ggb file in Geogebra materials site | ||
| + | # Click on Share -> Mediawiki. | ||
| + | # Copy the id and paste it in Insert->Template->Geogebra->id and click on Insert and save to see the geogebra file on TROER. | ||
| + | |||
| + | ===Inserting Gallery=== | ||
| + | When more two or more images needs to shown in a wikipage, it is recommended to use Gallery feature in a wiki. This can be using <nowiki><gallery></nowiki> tag in the source editor. Please follow below steps to do that - | ||
| + | # Click on Edit source of the page or section where the gallery needs to be inserted. | ||
| + | # Insert the Filenames the images you want withing the <nowiki><gallery></nowiki> as shown below: | ||
| + | <source lang="xml"> | ||
| + | <gallery mode=packed heights=200px> | ||
| + | File:Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era [[photochrom]] | ||
| + | File:Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C. | ||
| + | File:Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] performing the [[Indian rope trick]] | ||
| + | File:Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine [[Puck (magazine)|Puck]]. | ||
| + | </gallery> | ||
| + | </source> | ||
| + | |||
| + | Above syntax will return the gallery as shown below: | ||
| + | <gallery mode="packed" heights="200px"> | ||
| + | File:Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era photochrom | ||
| + | File:Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C. | ||
| + | File:Thurston, the famous magician - East Indian Rope Trick.jpg|Howard Thurston performing the Indian rope trick | ||
| + | File:Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine Puck (magazine). | ||
| + | </gallery> | ||
| + | |||
| + | To left-align the captions, specify the CSS declaration <code>text-align:left</code> in the <code>style=</code> attribute: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <gallery mode=packed heights=150px style="text-align:left"> | ||
| + | File:Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era photochrom | ||
| + | File:Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C. | ||
| + | File:Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine Puck (magazine). | ||
| + | </gallery> | ||
| + | </source> | ||
| + | |||
| + | gives: | ||
| + | |||
| + | <gallery mode="packed" heights="150px" style="text-align:left"> | ||
| + | File:Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era photochrom | ||
| + | File:Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C. | ||
| + | File:Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine Puck (magazine). | ||
| + | </gallery> | ||
| + | |||
| − | + | Captions for the gallery can also be added with <code>caption</code> inside the <nowiki> <gallery> </nowiki> tag: | |
| − | |||
| − | == | + | <source lang="xml"> |
| + | <gallery caption="Sample gallery" widths="180px" heights="120px" > | ||
| + | File:Example.png | ||
| + | File:Example.png|Captioned | ||
| + | File:Example.png|Captioned with alt text|alt=The Wikipedia logo | ||
| + | File:Example.png|[[TOER wiki help|Links]] can be put in captions. | ||
| + | File:Example.png|Full MediaWiki <br/>syntax may now be used... | ||
| + | </gallery> | ||
| + | </source> | ||
| − | + | Which produces: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | <gallery caption="Sample gallery" widths="180px" heights="120px"> |
| − | + | File:Example.png|Captioned | |
| − | + | File:Example.png|Captioned with alt text|alt=The Wikipedia logo | |
| − | + | File:Example.png|[[TOER wiki help|Links]] can be put in captions. | |
| − | + | File:Example.png|Full MediaWiki <br/> syntax may now be used... | |
| − | + | </gallery> | |
| − | |||
| + | Complete reference for all the available modes and options can be seen here - https://en.wikipedia.org/wiki/Help:Gallery_tag | ||
| − | == | + | ==Working with Images== |
| − | + | * Captioning image | |
| − | + | * Captioning gallery, size depending on number of images | |
| − | + | * Use visual editor to do it in steps and make template for gallery | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[File:Save Window.png|thumb|This is single image with wrapping]] | ||
| + | For all [[Explore an application|explore an application pages]], please follow below methods when you insert image(s) to the pages depending on different cases as described below. | ||
| + | # '''Single image with wrapping:''' When the image is very small and there is enough text around it you can insert image as thumbnail to the left side of the page with this syntax.<nowiki>[[File:Save Window.png|thumb|This is single image with wrapping]]</nowiki> Please add <nowiki>{{clear}}</nowiki> at the end of the sentence where you want it to end. | ||
| + | {{clear}} | ||
| + | # '''Single image with no wrap:''' When the image width is too wide like [[:File:LO Writer 4 Menu Bar.png|this one]], entire page width can be occupied and this syntax can do it: <nowiki>[[File:LO Writer 4 Menu Bar.png|1000px]]</nowiki> [[File:LO Writer 4 Menu Bar.png|1000px]] | ||
| + | # '''Single image with border less table:''' When the image needs to carry big description along with it, then a border less table can be used to show it with this syntax. | ||
| + | {| | ||
| + | |- | ||
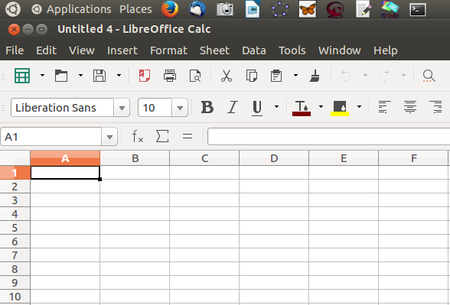
| + | |Most of the formatting options available in LibreOffice Writer are available in Calc also. Making the text bold, italicised, increasing/reducing font size, font color etc are all available. Data can also be formatted based on its nature – numeric information can be assigned “,” separators. || [[File:LO Calc 1 viewing a spreadsheet.png|450px]] | ||
| + | |} | ||
| + | :4. '''Two or more images:''' For two or more images, Gallery can be used to with appropriate <code>heights</code> in <code>packed</code> mode and align left with <code>text-align:left</code> in the <code>style=</code> attribute as shown in above [[TOER wiki help#Inserting Gallery|Inserting Gallery]] section. Write the description of the images outside the gallery.<span></span><span></span> | ||
=Creating pages and adding template= | =Creating pages and adding template= | ||
===New page=== | ===New page=== | ||
| − | To create a new page, | + | To create a new page, Goto to browser address bar and after <nowiki>"http://teacher-network.in/OER/index.php/"</nowiki> type your new page name and press Enter. After this if the page is not exist in this website, it will show you like '''''Create the page "new page name" on this wiki!.''''' |
| − | |||
| − | |||
| − | + | Now click on your new page name link(will be in red color), and start editing your page and click on the save page button. | |
| − | |||
| − | + | To add template in your page: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Once a page has been created, the content template must be added. The syntax is as follows: | Once a page has been created, the content template must be added. The syntax is as follows: | ||
<br> | <br> | ||
| Line 334: | Line 292: | ||
<nowiki>{{subst:SS-Activity}}</nowiki><br> | <nowiki>{{subst:SS-Activity}}</nowiki><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Useful reports from wiki== | ==Useful reports from wiki== | ||
| Line 350: | Line 297: | ||
At the bottom of each wiki page, the link 'history' is provided. Clicking this will give us all the changes made on that page, when it was made and who made it. Any changes made by mistake can be 'rolled back' or deleted. | At the bottom of each wiki page, the link 'history' is provided. Clicking this will give us all the changes made on that page, when it was made and who made it. Any changes made by mistake can be 'rolled back' or deleted. | ||
| − | To get the changes made on the entire | + | To get the changes made on the entire TOER wiki, click on [[Special:RecentChanges | 'Recent changes']] on the left frame |
===User list=== | ===User list=== | ||
| Line 357: | Line 304: | ||
=Forgot password / cannot login= | =Forgot password / cannot login= | ||
#Check if your user id is created, visit [[Special:ListUsers]] pages in the wiki and see if your id is there | #Check if your user id is created, visit [[Special:ListUsers]] pages in the wiki and see if your id is there | ||
| − | #if user id not created, then write | + | #if user id not created, then write TOER@KarnatakaEducation.org.in and ask for a wiki id. Note that normally wiki id will be given in a training workshop |
#If user id exists, but you have forgotten your password, then Click on Log in button | #If user id exists, but you have forgotten your password, then Click on Log in button | ||
#Click on ' Forgotten your login details? ' and ENTER your WIKI ID | #Click on ' Forgotten your login details? ' and ENTER your WIKI ID | ||
| Line 378: | Line 325: | ||
##Cluster/categorize information and provide it in pages based on such categories/clusters. | ##Cluster/categorize information and provide it in pages based on such categories/clusters. | ||
##Any page address (web link) should be provided either on the site home page, or on another page, based on relevance. This can help user to reach any page from the home page. Of course, user can reach a page just through the web address as well. | ##Any page address (web link) should be provided either on the site home page, or on another page, based on relevance. This can help user to reach any page from the home page. Of course, user can reach a page just through the web address as well. | ||
| + | |||
| + | === How to edit TOER wiki sidebar === | ||
| + | |||
| + | [[MediaWiki:Sidebar|Click here]] to edit our TOER wiki sidebar . After you click on this just follow the normal wiki editing formating for adding menu and sub menu etc. | ||
| + | |||
| + | = How to create print version and get pdf of books on wiki = | ||
| + | We have [[ICT student textbook|Student Textbook]] and [[ICT teacher handbook|Teacher Hand Book]] collaboratively done on this wiki and we have prepared Print versions and pdf copies of the same. Below are the steps on how to do this on any wiki. Please note this needs to be done only once and Print versions are automatically updated from the book. Pdf can be generated from the left side '''Download as PDF''' link under '''Print/export'''. | ||
| + | |||
| + | Generally, it is a good solution to learn from examples. See [[ICT teacher handbook/Print version]] and read these quick guidelines. | ||
| + | |||
| + | == Preparing a book == | ||
| + | No navigational templates used in a book should be printed. Check this using the "Print preview" function of your browser. To prevent a block of text from being printed, cover it with <tt><nowiki><div class="noprint"> ... </div></nowiki></tt>. Use <tt>class="notice"</tt> or <tt>class="notice metadata"</tt> for cleanup templates like {{tlx|stub}}, {{tlx|cleanup}}; or <nowiki><noinclude> ... </noinclude></nowiki>. Similarly, if you want some content to be displayed only in the print version but not at normal reading, use <nowiki><includeonly> ... </includeonly></nowiki>. | ||
| + | |||
| + | == Creating separate page for print version == | ||
| + | In brief: | ||
| + | # Create the page <!--''Book:Print version'' or -->''Book/Print version'' (for a book called ''Book'') and link to it from the TOC | ||
| + | # Insert the {{tlx|print version notice|Book|Book/Print_version}} template to the top of the book's Print version page. | ||
| + | # Insert every chapter like a template, preceded by the chapter's title. | ||
| + | #: <tt><nowiki> = Chapter name = </nowiki></tt> | ||
| + | #: <tt><nowiki> {{:Book/Chapter name}} </nowiki></tt> | ||
| + | |||
| + | '''Do not cut-and-paste any text from a book to its print version.''' | ||
| + | |||
| + | == Linking from the book == | ||
| + | {{Print version}} | ||
| + | |||
| + | Make a visible link to the print version from the book's cover or table of contents. You can simply insert the {{tl|print version}} template in the page ''Book'' if the page of the printed version is ''Book/Print version'' to create a box like the one shown. | ||
| + | |||
| + | [[Category:ICT literacy]] | ||
| + | [[Category:Help]] | ||
Latest revision as of 12:37, 8 May 2018
Login to TOER
You can login to TOER with your TOER id and password to edit or do any changes to pages. If you have the TOER login ID password, then click on the login on top left side and give the login ID and password to login.
Creating pages
For creating new page in TOER website: Go to to browser address bar and after "https://teacher-network.in/OER/index.php/" type your new page name and press Enter. After this if the page does not exist in this website, it will show you like There is currently no text in this page. You can search for this page title in other pages, search the related logs, or create this page.
Now click on "create" from top right side of the your screen, now you can start editing your new page by using Visual editor. After you done with your editing, click on the save page button, add your summary of the changes done and click on "Save page".
The url of your page will be : https://teacher-network.in/OER/index.php/page_name.
NOTE:- Rules for naming pages
- Page name must be unique- reflection_of_light (you can give space, wiki put _ automatically)
- Page name should be short
- Page name should be fully explanatory (no short forms)
- Use sentence case. Don’t use upper case
To edit an existing page using the visual editor, click on the "Edit" tab at the top of the page. It can take a few seconds for the page to open for editing, and longer if the page is very long.
Clicking on the "Edit source" tab will open the classic wikitext source editor.
You can also open the visual editor by clicking on the "edit" link on each section.
Basic editing
To edit a page, use the "Edit" tab at the top of the page. It will open the visual editor; this can take upto a minute depending on page size and internet speed.
The visual editor tool bar looks like this:

Entering Text
Just type in text or copy paste from your existing text file (.doc or .odt) into the wiki page
Formatting text
Use the toolbar to do the basic text formatting like bold, italic and underline etc.Once you click on the "A" icon from the toolbar, you will get all the formatting styles.
- Bold : Select the text, click on the "A" icon from the visual editor tool bar and select bold.
- Italic : Select the text, click on the "A" icon from the visual editor tool bar and select Italic.
- Underline : Select the text, click on the "A" icon from the visual editor tool bar and select Underline.
Headings
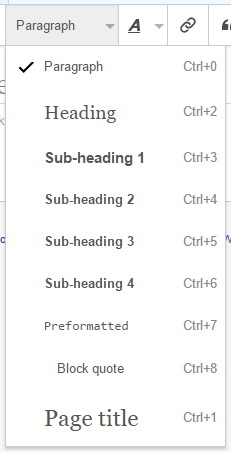
Headings pull-down menu allows you to change how the paragraph is formatted. To change the style of a paragraph, put your cursor in the paragraph and select an item in this menu (you don't have to highlight any text). Section titles are formatted "Heading", and subsections are "Heading 2", "Heading 3", and so on. The normal format for text is "Paragraph".
Creating numbered and bulleted lists
If you want to start your text by putting number or bulletin, click on the Numbering and bulleting icon(appears like three small line), and select required option.
Numbering looks like below :-
- Kannada
- English
- Hindi
Adding bullets will format like below :-
- Kannada
- English
- Hindi
Special character
If you want to add any extra characters like symbols etc. click on the character icon from the visual editor toolar and select the characters from the list.
Inserting Table
1. You can insert Table in TROER by using "Insert" >> "table" option from the top tool bar. (Also you can even import a table by dragging a comma-separated value (.csv) file from your computer into the main editing window).
2. When you click on "Table", in the "Insert" menu, the visual editor inserts a blank four-by-four table.
3. Now the "Table" menu is available. From that menu, you can add a caption to the top of the table.
4. To select any cell, just click in the cell once.
5. To edit the contents of the cell (for example, to add content or to correct a spelling error), double click in the cell. Or you can select the cell and then press Enter key from your keyboard.
6. To end your editing of a cell, just click elsewhere outside the table
7. You can add or delete a column or a row by clicking on the side arrow marks.
External Web link
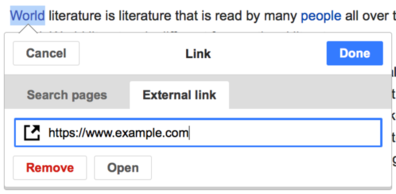
When you want to link a page from outside the TOER website, (external link)
Click on the "Link" icon (links in a chain) in the toolbar.
If you select (highlight) text and then press the "Link" button, that text will be used in creating the link. For a link that involves just one word, you can either select that word or just put the cursor within that word.
Once you have entered or selected the link, you complete the linking process by pressing ↵ Enter or by pressing the "Done" button. Your link will immediately appear on the page, but as with other changes to the page, it will not be saved until you save the entire page.
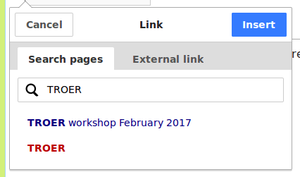
Internal Web link
When you want to link a page from within the TOER website (internal link). Select the word which you are going to give another TROER page link then click on the "Link" icon(Links in a chain) in the tool bar, and enter the page name (within TROER page). It will show you the list of the pages are already in the TROER. Select the link which you want to insert here and press "Done".
Inserting math Formula
If you want to type any Maths formulas , click on insert -> more -> formula and from the the formula window select formula and replace the default value and do change as requires and finally click on Insert.
Uploading and Inserting Files
Upload File
If you want to upload any file (text file, .mm, images, audio, videos- only .ogv format and .pdf) into the TROER, You just click here for uploading file(or from side panel, goto "Tools">>"Upload file".
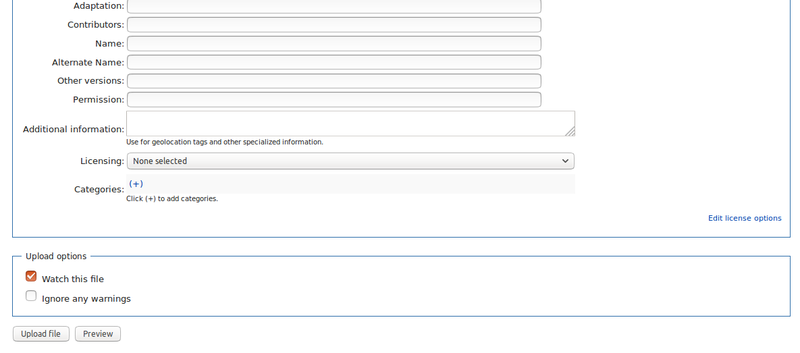
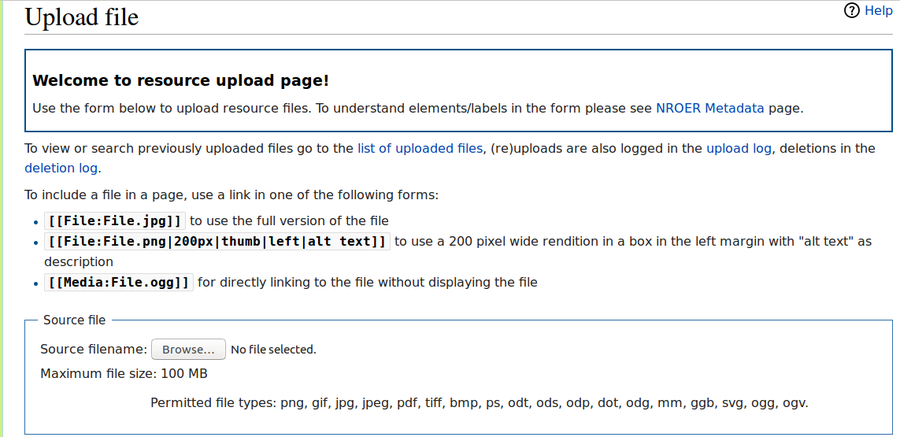
 1. Click on the browse and browse your file from the computer(your file size should not be more than Maximum file size).
1. Click on the browse and browse your file from the computer(your file size should not be more than Maximum file size).
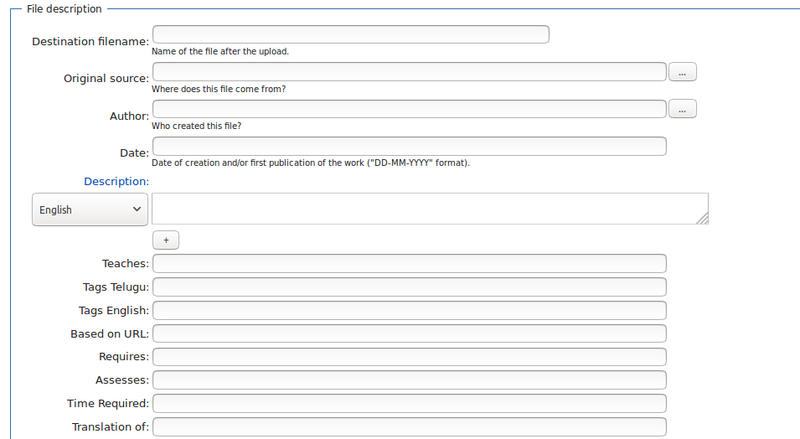
2. After your file selected, you have to fill the required details under "File description" for completing the upload file process.
3. After entering all the above details, finally click on the "Upload file" .
Inserting image
This refers to inserting uploaded files into your current page
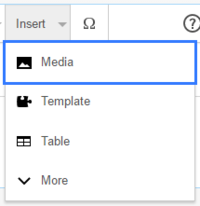
1. To add your uploaded image (or another type of media file) to the page which you already uploaded, click the "Media" icon (a picture of mountains) in the "Insert" menu.
2. Clicking the "Media" icon opens a dialog that open search box, just type your uploaded file name and it will start searching from TROER for media files related to the title of the page you're searching.
3. After the image you selected is inserted into the page, another dialog will open. This dialog allows you to add and edit the caption of the image. The captions.
4. You can also set various parameters for the files in the "Advanced settings" window (for mind map, select frame less and click in insert). These include the alignment, the type, and size of the image.
5. When you're done, click "Insert" to close the dialog and return to editing the page.
The image will be added wherever your cursor is.
Advanced Editing
In TOER, we upload text and mind maps, other resources are uploaded elsewhere and then linked/embedded on the TOER using widgets and other methods -
- Geogebra files - Geogebratube
- Presentations - slide show in Slideshare
- Videos - Youtube or Vimeo
- Podcasts (audio files) - Yourlisten or Soundcloud
- Gallery - adding photos as a gallery which is used for showing two or more images.
Most of these resources except Gallery are from external repositories.
Inserting video
To embed any youtube videos to your current page,
- Select "Template" option from the "Insert" menu.
- Type youtube in the template search box and select YouTube from the list,
- In the next window it will ask you to enter your youtube video ID.
- For finding your YouTube video ID.Look at the URL of youtube video, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Example: https://www.youtube.com/watch?v=PTaL1s3YJPY in this youtube link "PTaL1s3YJPY" is the video ID.
- Like above you need to enter your video ID in the video ID box and click on INSERT, finally save your page to see the youtube video in your page.
Inserting mindmap
- Click on Insert -> Media
- Type the exact name of your mindmap file. For eg., File:Mymindmap.mm
- Select the mindmap and click on Use this image.
- Go to advanced settings and uncheck wrap text under position. Select flameless and click on full size.
Alternatively, on the source editor it can be inserted through this [[File:Mymindmap.mm]].
File:Student ICT curriculum.mm
Inserting slides
- You can insert slides from a ODP, PDF, PPT files using slideshare.
- Create an id for yourself on http://slideshare.net (this is very easy, like creating any id for any web service)
- Upload your file on http://slideshare.net
- Click on share file and select the 'embed code' then you will get a link like:- {{#widget:Iframe |url=http://www.slideshare.net/slideshow/embed_code/48241562 |width=450 |height=360 |border=1 }}
- In above link "48241562" this is the 8 digit wordpress code.
- Copy the 8 digit word press code
- Click on '''Insert''' >> '''Template''' >> in the search box search " slide share" and select the slide share template and click on '''"Add Template"'''.
- It will ask your your slide share 8 digit express code, just paste your copied 8 digit wordpress code.
- Finally click on '''"Insert"'''.
- For see the embeded slide file, click on the '''"save page"'''. it will looks like below
Inserting audio podcast
- It is easier to create audio resources than video resources. Audio resources are very useful for language learning. They are a very useful complement to the usual print resources. While print resources support the 'reading/writing' skills, audio resources can support the 'listening/speaking' skills.
- You can record an audio resource on your smart phone or on your computer.
- You can edit the audio resource using a public software like audacity. Editing can reduce/remove unwanted sounds, add background music etc.
- The final audio clip can be uploaded on http://yourlisten.com and the link provided on TOER
Inserting Geogebra file
Steps in uploading a Geogebra file to Geogebra tube
- Create a Geogebratube ID; you must login to upload material
- On the toolbar, click on Upload Material
- Choose File (browse for files on your computer) and then click upload
- It will display a progress bar for upload
- Provide explanations as necessary for students
- You should add any questions you want to ask in worksheet for students
- Click on “Continue Uploading”
- It will display a progress bar for upload
- Enter Title of file
- Enter other information for other teachers
- Choose language, target Age
- Definitely add tags to help search for file better - eg., chord, tangent, multiplication, etc
- Save the file
Steps in embedding a Geogebra file in TROER
- Open the ggb file in Geogebra materials site
- Click on Share -> Mediawiki.
- Copy the id and paste it in Insert->Template->Geogebra->id and click on Insert and save to see the geogebra file on TROER.
Inserting Gallery
When more two or more images needs to shown in a wikipage, it is recommended to use Gallery feature in a wiki. This can be using <gallery> tag in the source editor. Please follow below steps to do that -
- Click on Edit source of the page or section where the gallery needs to be inserted.
- Insert the Filenames the images you want withing the <gallery> as shown below:
<gallery mode=packed heights=200px>
File:Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era [[photochrom]]
File:Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
File:Thurston, the famous magician - East Indian Rope Trick.jpg|[[Howard Thurston]] performing the [[Indian rope trick]]
File:Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine [[Puck (magazine)|Puck]].
</gallery>Above syntax will return the gallery as shown below:
To left-align the captions, specify the CSS declaration text-align:left in the style= attribute:
<gallery mode=packed heights=150px style="text-align:left">
File:Detroit Publishing Co. - A Yeoman of the Guard (N.B. actually a Yeoman Warder), full restoration.jpg|A Yeoman Warder, from a Victorian-era photochrom
File:Official_program_-_Woman_suffrage_procession_March_3,_1913_-_crop.jpg|The Official program of the 1913 Woman Suffrage Procession held in Washington, D.C.
File:Joseph Ferdinand Keppler - The Pirate Publisher - Puck Magazine - Restoration by Adam Cuerden.jpg|"The Pirate Publisher", a satire of copyright infringement from the magazine Puck (magazine).
</gallery>gives:
Captions for the gallery can also be added with caption inside the <gallery> tag:
<gallery caption="Sample gallery" widths="180px" heights="120px" >
File:Example.png
File:Example.png|Captioned
File:Example.png|Captioned with alt text|alt=The Wikipedia logo
File:Example.png|[[TOER wiki help|Links]] can be put in captions.
File:Example.png|Full MediaWiki <br/>syntax may now be used...
</gallery>Which produces:
- Sample gallery
Links can be put in captions.
Complete reference for all the available modes and options can be seen here - https://en.wikipedia.org/wiki/Help:Gallery_tag
Working with Images
- Captioning image
- Captioning gallery, size depending on number of images
- Use visual editor to do it in steps and make template for gallery
For all explore an application pages, please follow below methods when you insert image(s) to the pages depending on different cases as described below.
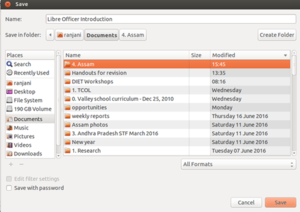
- Single image with wrapping: When the image is very small and there is enough text around it you can insert image as thumbnail to the left side of the page with this syntax.[[File:Save Window.png|thumb|This is single image with wrapping]] Please add {{clear}} at the end of the sentence where you want it to end.
- Single image with no wrap: When the image width is too wide like this one, entire page width can be occupied and this syntax can do it: [[File:LO Writer 4 Menu Bar.png|1000px]]

- Single image with border less table: When the image needs to carry big description along with it, then a border less table can be used to show it with this syntax.
- 4. Two or more images: For two or more images, Gallery can be used to with appropriate
heightsinpackedmode and align left withtext-align:leftin thestyle=attribute as shown in above Inserting Gallery section. Write the description of the images outside the gallery.
Creating pages and adding template
New page
To create a new page, Goto to browser address bar and after "http://teacher-network.in/OER/index.php/" type your new page name and press Enter. After this if the page is not exist in this website, it will show you like Create the page "new page name" on this wiki!.
Now click on your new page name link(will be in red color), and start editing your page and click on the save page button.
To add template in your page:
Once a page has been created, the content template must be added. The syntax is as follows:
{{subst:Math-Content}}
{{subst:Science-Content}}
{{subst:SS-Content}}
Once an activity page has been created, the activity template must be added to each page.
The syntax is as follows:
{{subst:Math-Activity}}
{{subst:Science-Activity}}
{{subst:SS-Activity}}
Useful reports from wiki
What changes have been made on any wiki page - and who has made them
At the bottom of each wiki page, the link 'history' is provided. Clicking this will give us all the changes made on that page, when it was made and who made it. Any changes made by mistake can be 'rolled back' or deleted.
To get the changes made on the entire TOER wiki, click on 'Recent changes' on the left frame
User list
To get a list of all the wiki editors, we can visit
Forgot password / cannot login
- Check if your user id is created, visit Special:ListUsers pages in the wiki and see if your id is there
- if user id not created, then write TOER@KarnatakaEducation.org.in and ask for a wiki id. Note that normally wiki id will be given in a training workshop
- If user id exists, but you have forgotten your password, then Click on Log in button
- Click on ' Forgotten your login details? ' and ENTER your WIKI ID
- WIKI will send a mail to the 'Connected email id', provided during the creation of the login-id
- Open your email. Click on the weblink in your email and you will connect to DIET WIKI
- Click on your wiki link
- Enter your wiki id and your NEW password to login. (keep this NEW PASSWORD CAREFULLY and do not lose it)
- You will see your id on the top right part of the screen
Steps to use Wiki to create a web-site
- Identify the audience for the site - who do you want should see the site
- Collate the information you want to share through the site
- Information about the institution - plans, programmes, staff
- Detailed information about programmes - objectives, scope, approach, activities, status, challenges/risks, outcomes
- Try and collate information in different formats
- Text information, images/photos/pictures, videos, animations, existing web links
- Make a 'design' for your site - home page contents, other pages. This is similar to designing a home - based on needs, how many rooms and for what purpose. Good news is that you can always add pages to your wiki whenever you want, and add/modify/remove content, which is not so easily possible with a house!!
- Home page should be simple and clear. Avoid jazzy styles.
- No information should be too lengthy on home page. Use additional pages for providing details.
- Cluster/categorize information and provide it in pages based on such categories/clusters.
- Any page address (web link) should be provided either on the site home page, or on another page, based on relevance. This can help user to reach any page from the home page. Of course, user can reach a page just through the web address as well.
How to edit TOER wiki sidebar
Click here to edit our TOER wiki sidebar . After you click on this just follow the normal wiki editing formating for adding menu and sub menu etc.
How to create print version and get pdf of books on wiki
We have Student Textbook and Teacher Hand Book collaboratively done on this wiki and we have prepared Print versions and pdf copies of the same. Below are the steps on how to do this on any wiki. Please note this needs to be done only once and Print versions are automatically updated from the book. Pdf can be generated from the left side Download as PDF link under Print/export.
Generally, it is a good solution to learn from examples. See ICT teacher handbook/Print version and read these quick guidelines.
Preparing a book
No navigational templates used in a book should be printed. Check this using the "Print preview" function of your browser. To prevent a block of text from being printed, cover it with <div class="noprint"> ... </div>. Use class="notice" or class="notice metadata" for cleanup templates like {{stub}}, {{cleanup}}; or <noinclude> ... </noinclude>. Similarly, if you want some content to be displayed only in the print version but not at normal reading, use <includeonly> ... </includeonly>.
Creating separate page for print version
In brief:
- Create the page Book/Print version (for a book called Book) and link to it from the TOC
- Insert the
{{print version notice|Book|Book/Print_version}}template to the top of the book's Print version page. - Insert every chapter like a template, preceded by the chapter's title.
- = Chapter name =
- {{:Book/Chapter name}}
Do not cut-and-paste any text from a book to its print version.
Linking from the book
Make a visible link to the print version from the book's cover or table of contents. You can simply insert the {{print version}} template in the page Book if the page of the printed version is Book/Print version to create a box like the one shown.