Difference between revisions of "Teachers' toolkit for creating and re-purposing OER using FOSS/Image and animation OER"
m |
|||
| Line 71: | Line 71: | ||
We have created four drawings of a tree, to represent different views over the year. The first one is barren, second with leaves, third with leaves and flowers and fourth one with leaves, flowers and fruits. The second, third and fourth images are created by modifying the previous one and saving the same. Playing these images recurrently in Tux Paint creates a simple animation of the changes in the tree over time (image 6). | We have created four drawings of a tree, to represent different views over the year. The first one is barren, second with leaves, third with leaves and flowers and fourth one with leaves, flowers and fruits. The second, third and fourth images are created by modifying the previous one and saving the same. Playing these images recurrently in Tux Paint creates a simple animation of the changes in the tree over time (image 6). | ||
| + | {{clear}} | ||
| + | [[File:Animation created using Tux Paint2.ogv|thumb|400x450px|Creating an animation using a series of drawings in Tux Paint|left]] | ||
| − | + | A second example of creating an animation using a series of images in Tux Paint is also shown below. Here with very minimum changes between the images, an animation of a walking person has been created. | |
| − | |||
{{clear}} | {{clear}} | ||
Revision as of 14:48, 28 March 2017
One of the most important advantages of OER is the possibility of creating resources in multiple formats - images being one of them. Images can be used standalone, or in a sequence as an animation, or in combination with text to create picture stories for communication. With increasing use of ICT, creating, editing and remixing image resources is becoming more and more prevalent. Availability of free and open source tools for creation and re-purposing of image resources can help the greater creation, re-purposing and publishing of image and animation OERs. This chapter will focus on accessing image repositories, tools for creating image and animation OER, editing image OER, remixing image OER with other formats and publishing.
By the end of this chapter, you will be able to
- access image OER from popular repositories
- create image OER using your camera (on your feature mobile phone)
- create image OER using a drawing tool (using Tux Paint)
- create a simple animation OER (using Tux Paint)
- create image OER using a screen capture tool (using Screenshot)
- edit image OER using an image editor (using GIMP).
- embed / insert images in a text document to create a picture story (using LibreOffice Writer)
- present image resources in a ‘slide presentation’ format (using LibreOffice Impress).
Accessing image OER repositories
Searching popular image OER repositories
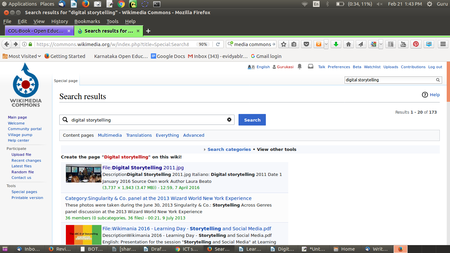
Like Wikipedia is a text OER repository, Wikimedia commons is a repository of media (images, audio and video), managed by the same WikiMedia Foundation. You can search images related to your topic in Wikimedia Commons, by simply typing the topic name in the search bar(image 1). We will do this for ‘Digital Story Telling’ (DST) which is the OER being created as an exemplar in this toolkit. Flickr is also another popular source of OER images
Search the web for image OER
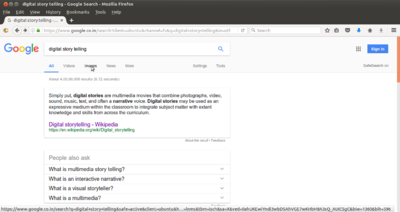
You can use a search engine such as Google search engine or DuckDuckGo search engine, using a FOSS web browser such as Mozilla Firefox to search for image OER. You can search for images relating DST to simply typing in Digital Story Telling in the search bar of the search engine (image 2) and selecting the ‘Images’ link (image 3) . As in the case of text, you can select images that are licensed for re-use by specifying this in the search settings.
Creating image resources
Using your camera
A simple and easy way to create an image OER is to take a photo of the object you want an image of, using your camera or a mobile phone. Of course this will apply only where the topic is such that you have objects you can take a photo of. Sometimes an image can also be a digitization of hand-drawn images or paintings. Digitized representations of student drawings or paintings can be a useful collection of image OER. These photographs can be edited for further re-purposing as OER. Usually images are stored in .jpeg or .png formats.
Note – Taking a photo of a copyrighted material (such as another photo), is a violation of the copyright law, with exception given for ‘fair use’. For more information on what you can photograph and cannot, read the WIPO advisory. Wherever possible, you could take permission of the copyright holder to use an photo of the material.
| Activity time - Imaging what kind of photographs may enrich the OER you are creating. Identify a few of them and use your camera / mobile phone to take photographs. You can copy these from the camera / mobile phone to your computer in your image OER folder. |
Using a drawing software - Tux Paint
You can also use a drawing software application to draw an image. Open Tux Paint on your computer, through Applications → Education → ![]() Tux Paint
Tux Paint
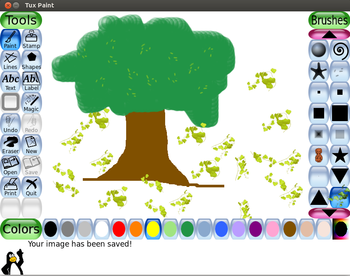
The screen contains two tool bars on either side of the drawing canvas. The left side tool bar contains drawing and editing controls. The right side tool bar provides the various options for the specific tool that you select on the left side tool bar (image 4). For e.g., when the "Paint brush" tool is selected on the left tool bar, it shows the various brushes available on the right tool bar. When the "Rubber Stamp" tool is selected on the left tool bar, it shows the different stamps you can use, on the right tool bar. At the bottom, you can see a palette of colours. Below this, at the bottom of the screen, Tux, the Linux Penguin, provides tips and other information while you draw.
You can use the ‘brush’ tool, select the brush and the colour you want and paint on the drawing canvas. You can use the stamps for drawing / inserting predefined shapes into the canvas. The left tool bar also has an eraser in case you want to erase any part of your drawing.
Tux Paint is a very simple and easy to use application. You should familiarize yourself with the tool options by simply using them, in your drawing work.
The files created by you, are stored in the home/.tuxpaint/saved folder, in the 'png' format. To open the .tuxpaint folder, you may need to select the 'view hidden' files in the /home folder on Ubuntu. The file name will begin with 'year+month+date' in YYYYDDMM format, followed by a serial number.
| Activity time - You should also create a drawing on an issue connected to your topic. Another possibility is you could use any image you found as a reference, and draw it using Tux Paint. |
Creating image resources using a screen capture tool  Screenshot
Screenshot
One of the simplest and yet very powerful ways of creating an image is to simply take a picture of your computer screen. You may have opened a web page on which there is an image or some text you want to store as an image, or it may be from a file on your computer, or it may be a snapshot of a video you are playing.
You can use the tool Screenshot for this. Open Screenshot on your computer, through Applications → Accessories → ![]() Screenshot
Screenshot
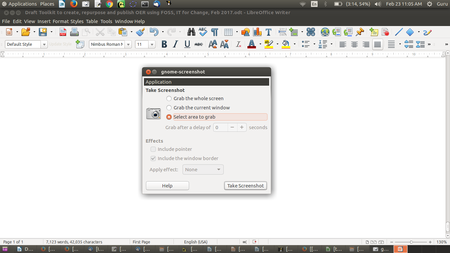
You have an option of capturing the entire display on your screen or selecting a smaller area. For the latter option, chose ‘select area to grab’ (image 5). Then use your mouse to drag drop the (rectangular) area you want to capture. (Move your cursor to the left top of the area, keep your left mouse click pressed, move the cursor to the right bottom point and release it).
| Activity time - You should create an image OER using Screenshot of an image from your computer or the web, when it is sharing information which you find relevant to your OER.
As mentioned earlier, taking a photo of a copyrighted material (such as a photo), is a violation of the copyright law, with exception given for ‘fair use’. |
Creating a simple animation (Tux Paint)
Tux Paint allows you to create simple animations by letting you create a slide presentation of a set of images. You can save the image you drew. Make small changes to it and save it as a new file. You can then ‘play’ the photos in a recurring manner (image 6) to create a simple animation. Your animation can have as many images as you like.
We have created four drawings of a tree, to represent different views over the year. The first one is barren, second with leaves, third with leaves and flowers and fourth one with leaves, flowers and fruits. The second, third and fourth images are created by modifying the previous one and saving the same. Playing these images recurrently in Tux Paint creates a simple animation of the changes in the tree over time (image 6).
A second example of creating an animation using a series of images in Tux Paint is also shown below. Here with very minimum changes between the images, an animation of a walking person has been created.
| Activity time - You should create an animation using a series of images in Tux Paint. You should carefully do the first drawing, then make minor changes to an image, using a brush and eraser, and save it as the next image in the animation. |
Creating and editing image resources using an image editor  GIMP
GIMP
Whether we capture using camera or an application like Tux Paint or Screenshot, the images have been captured digitally based on the resolution of the computer or mobile screen; this is indicated in terms of pixels. Such images are called raster images and they are dependent on the resolution of the device for their quality. All raster graphics or images are those that involve capturing some image or object using various devices.
GNU Image Manipulation Program (GIMP) is an image editing software, that can edit and make raster images. There is another kind of digital image called the vector graphics which is not discussed in the toolkit. Vector graphics or images involve creating drawings based on defined geometrical information; this can be defined in terms of the shapes and is not governed by the resolution of the device. Inkscape is a tool that can be used to create and edit vector images.
GIMP can be opened from Applications--->Graphics--->![]() GIMP Image Editor (image 7). GIMP stands for GNU Image Manipulation program.
GIMP is very powerful with many sophisticated features. We will learn a few commonly used functions in image editing:
GIMP Image Editor (image 7). GIMP stands for GNU Image Manipulation program.
GIMP is very powerful with many sophisticated features. We will learn a few commonly used functions in image editing:
- Cropping an image
- Adding text to an image
- Reducing the size of an image
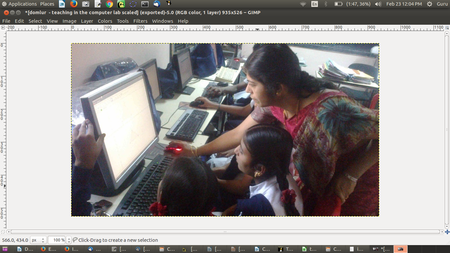
Once you have opened the GIMP application, open the image you would like to edit (image 8). You can see the menu bar providing different options for editing the image.
Cropping an image
Often, you want some part of a larger image to re-use in a different resource. GIMP allows you to select parts of an image - in different shapes or even using a freehand selection to select parts of an image.
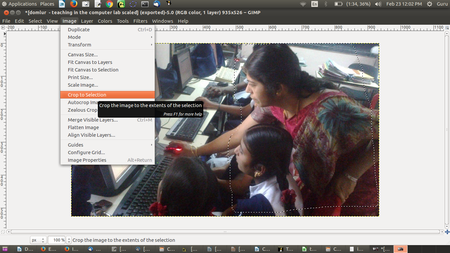
This is different from a screenshot where you can only grab an area that is in the shape of a rectangle. You can select parts of an image from Select Tools → Selection Tools → Free Select You can move your cursor on the image to outline the area you want to crop, this is free hand, not necessarily in the form of a rectangle. Then crop the image to your selection through Image → Crop to Selection (image 9). We have cropped the image to free select only the teacher and the student (see the dotted line).
You can export this cropped image using File → Export as and export to an image format like .png or .jpeg.
Adding text to an image
You may want to add a caption to an image and make that caption a part of the image itself. You can do this using GIMP
Select Tools → Text. A text tool box appears.
Place your cursor where you want to type your text. You can format the text (change font size, colour) through the Text tool box.
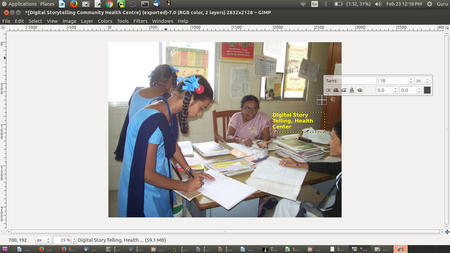
In our image, we have added the text ‘Digital Storytelling, Health centre’ and selected the yellow colour for the text, since it will display better against a dark background (image 10). (Tip - the text should be in a colour contrasting with the background, for easier visibility). You too should enter captions on a few image resources which you have created for your OER, in this section.
Reducing the size of an image
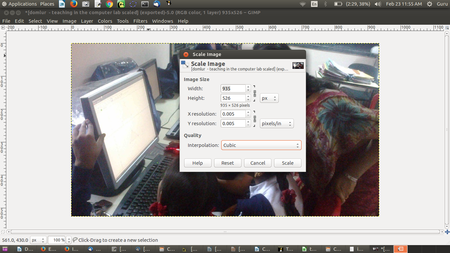
Sometimes image files can be heavy (compared to text only files). You can reduce the size of an image using GIMP. Select Image → Scale image (image 11).
You can reduce the resolution in the form that opens. The more you reduce the resolution, the greater the reduction of file size.
You should then over write the file, File → Overwrite <your file name>.
GIMP will open a form asking for reduction in quality. You can reduce quality up to 30% without visible degradation in quality. We reduced the size of a file from 10.7MB to 1.2 MB using above approach.
Combining images and text
Inserting images in a text document (LibreOffice Writer)
One of the ways of making OER powerful and high quality is by suitably integrating multiple resource formats. Images can be embedded / inserted into a text document. The image and the related text enhance the value of the other in the document.
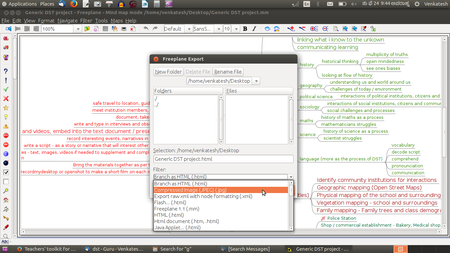
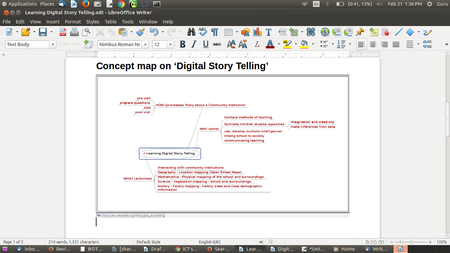
We have already seen in the previous chapter on text OER how to export a concept map as an image (image 12) and save in your resource folder. This image of a concept map can be inserted into a text document; we have inserted our concept map on digital story telling into a document on digital story telling. We will open LibreOfficeWriter (image13). (Application -> Office -> LibreOffice Writer) and open the document we have been working on in the previous chapter "Learning Digital Story Telling.odt". You can increase or reduce the size of this image by moving your cursor to one of the vertices of the image and drag-dropping your cursor.
We will create a section ‘Concept map’ in the document. Move the cursor below this heading and select Insert → Image (image 13). LibreOffice Writer will open the file browser. Use file browser to select the image file of your concept map. The image will be inserted in your text document as shown.
By inserting images into a text document, you can present a story a series of text and images, this is called a picture book. Picture stories are useful to support language learning. The student can associate the word with the image and can build a pictionary.
Presenting image resources in a ‘slide presentation’ format (LibreOffice Impress)
The process of inserting an image into a LibreOffice Impress slide is similar to the process explained earlier for LibreOffice Writer. You can manipulate the size as well as the location of the image on the slide using your mouse and drag-dropping the vertices of the image on the slide.
Inserting a set of images on a set of slides (an image a slide) can be nice way of telling a story as well. For instance, if you want to tell the story of your visit to a historical place, you could insert the photos in the order you want to talk about them, in a set of slides. Then using slide show (Slide Show -> Start from the first slide), you can narrate a story, explaining the photos sequentially.
You can also move the image to one side of the slide and on the other side, insert a text box and add text which explains the image (image 14). Moving the image is done by simply clicking on one corner of the image and drag dropping to the other corner of the image.
We have inserted the image of the students interacting with the Community Health Institution official and a text box by the side of the image. The combination of an image and text resource adds more power and meaning of the information conveyed, than only the text or the image would have conveyed.
You should create image OER related to your topic. It could be through photographs or by using Screenshot or Tux Paint. Edit your images using GIMP. so that you can communicate what you have in mind. Save the images in your personal digital library, you could save in a sub folder called 'Images'. .
Alternative applications and alternative platforms
GIMP is also available on Microsoft Windows. The functions and menu options of GIMP on Windows are similar to those on Ubuntu platform. Learning GIMP on Windows is similar to learning it on Ubuntu.
Please refer to Annexure, for a list of equivalent Free and Open Source Software applications on the GNU/Linux, Microsoft Windows and Android (Mobile phone) platforms and on the web, for image and animation software.