Difference between revisions of "Learn Wikimedia Commons"
Jump to navigation
Jump to search
m (1 revision imported: from troer) |
|||
| Line 33: | Line 33: | ||
| style="width: 50%;" |{{ext-img|450px|[[File:Wikicommons_4_Main_page.png]]}} | | style="width: 50%;" |{{ext-img|450px|[[File:Wikicommons_4_Main_page.png]]}} | ||
|- | |- | ||
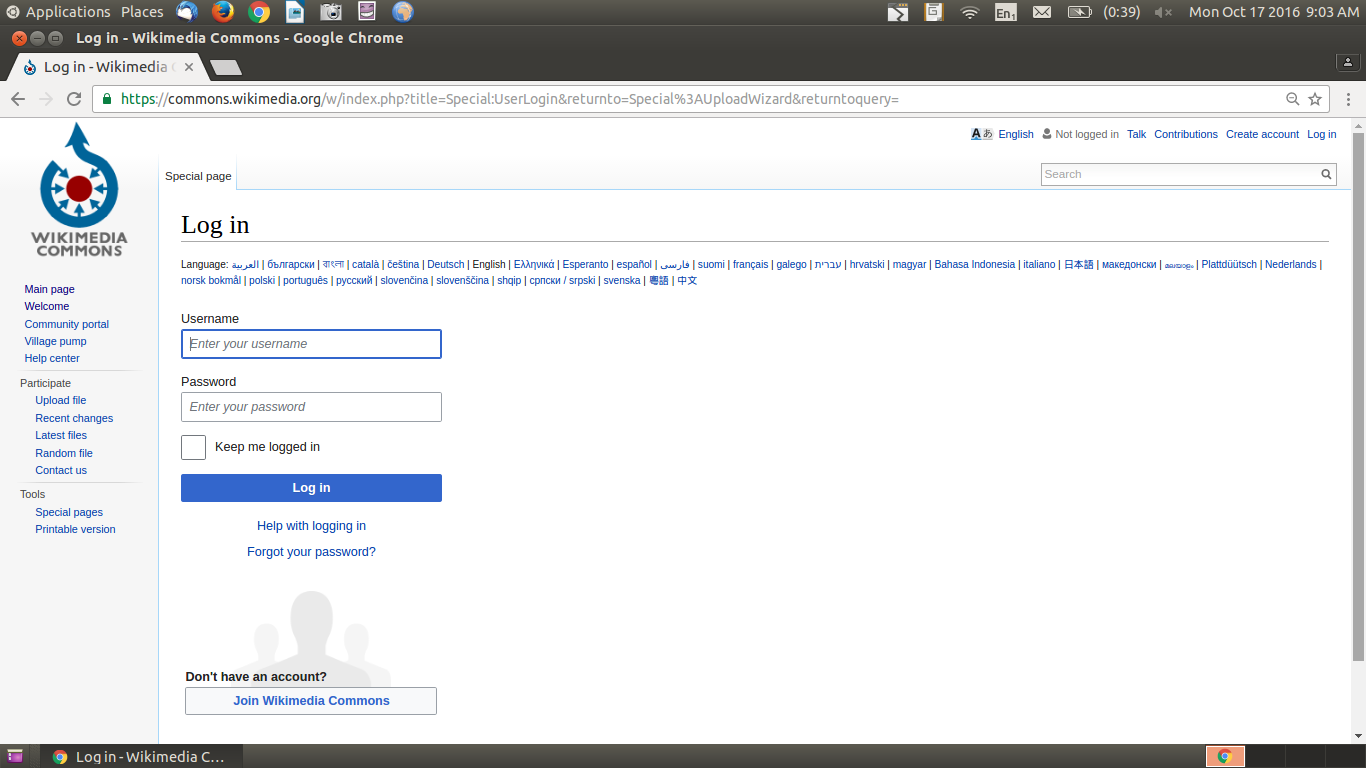
| − | | style="width: 50%;" |Step 3: Create an ID in the | + | | style="width: 50%;" |Step 3: Create an ID in the Wikicommons and Log in to Upload |
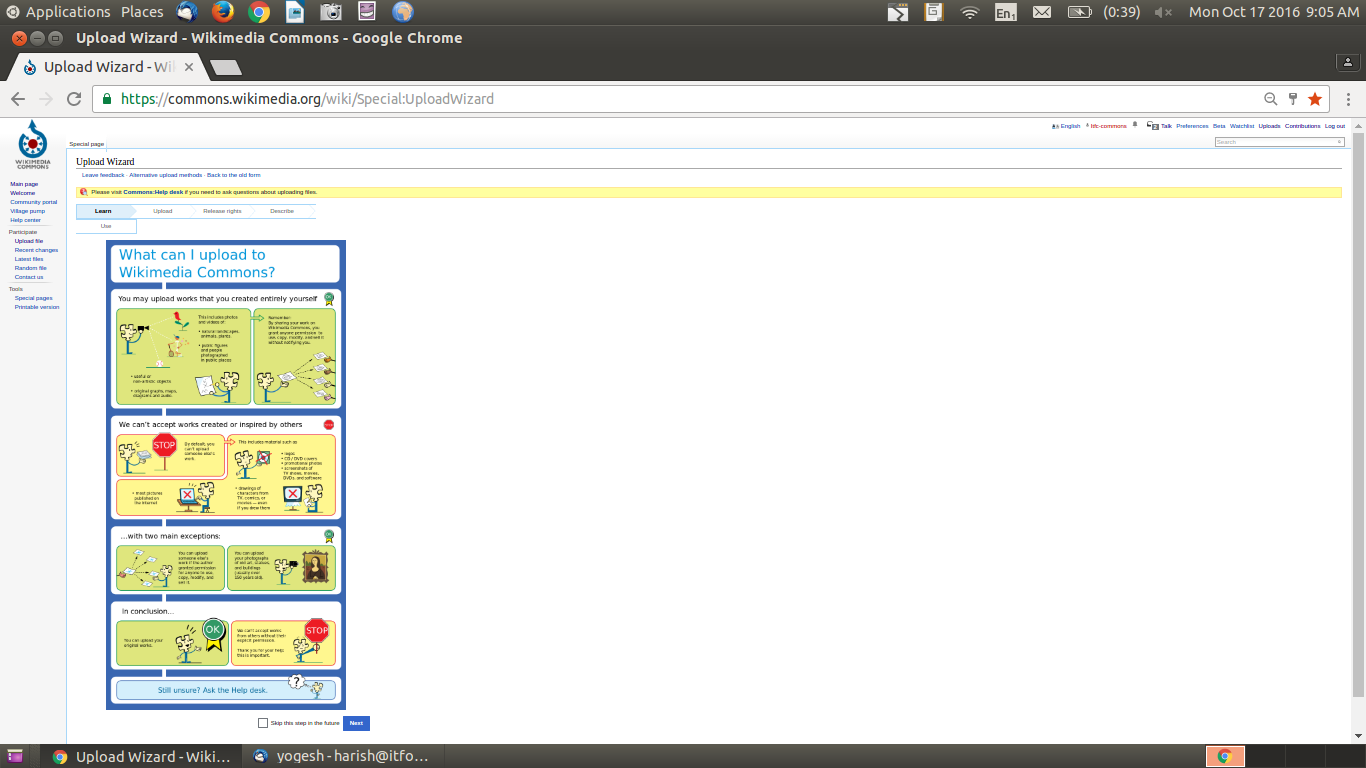
| style="width: 50%;" |Step 4:Main page which Display on the browser when you loging to the Wikicommons page | | style="width: 50%;" |Step 4:Main page which Display on the browser when you loging to the Wikicommons page | ||
|- | |- | ||
Revision as of 12:14, 19 November 2024
Introduction
Wikimedia Commons (or simply Commons) is an online repository of free-use images, sound, and other media files.[2] It is a project of the Wikimedia Foundation.
Educational application and relevance
Wikimedia Commons is an online repository of Free use images, sound, and other media files.It is a project of the Wikimedia Foundation.
Version
Configuration
Overview of Features
Files from Wikimedia Commons can be used across all Wikimedia projects in all languages, including Wikipedia, Wikibooks, Wikivoyage, Wikispecies, Wikisource, and Wikinews, or downloaded for offsite use. The repository contains over 34 million media files.[4] In July 2013, the number of edits on Commons reached 100,000,000.
Other similar applications
Development and community help
Wikimedia Foundation
Official Website
Working with the application
Functionalities
|
|
|
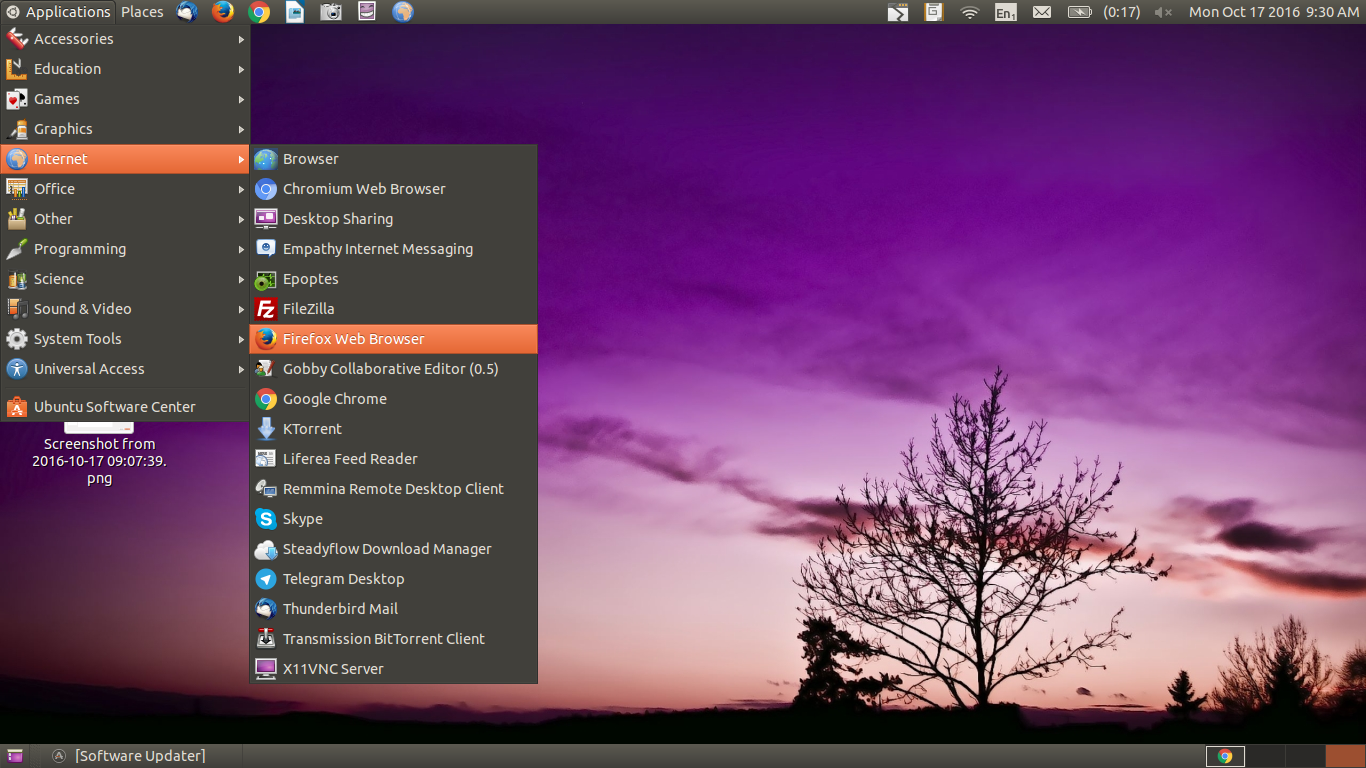
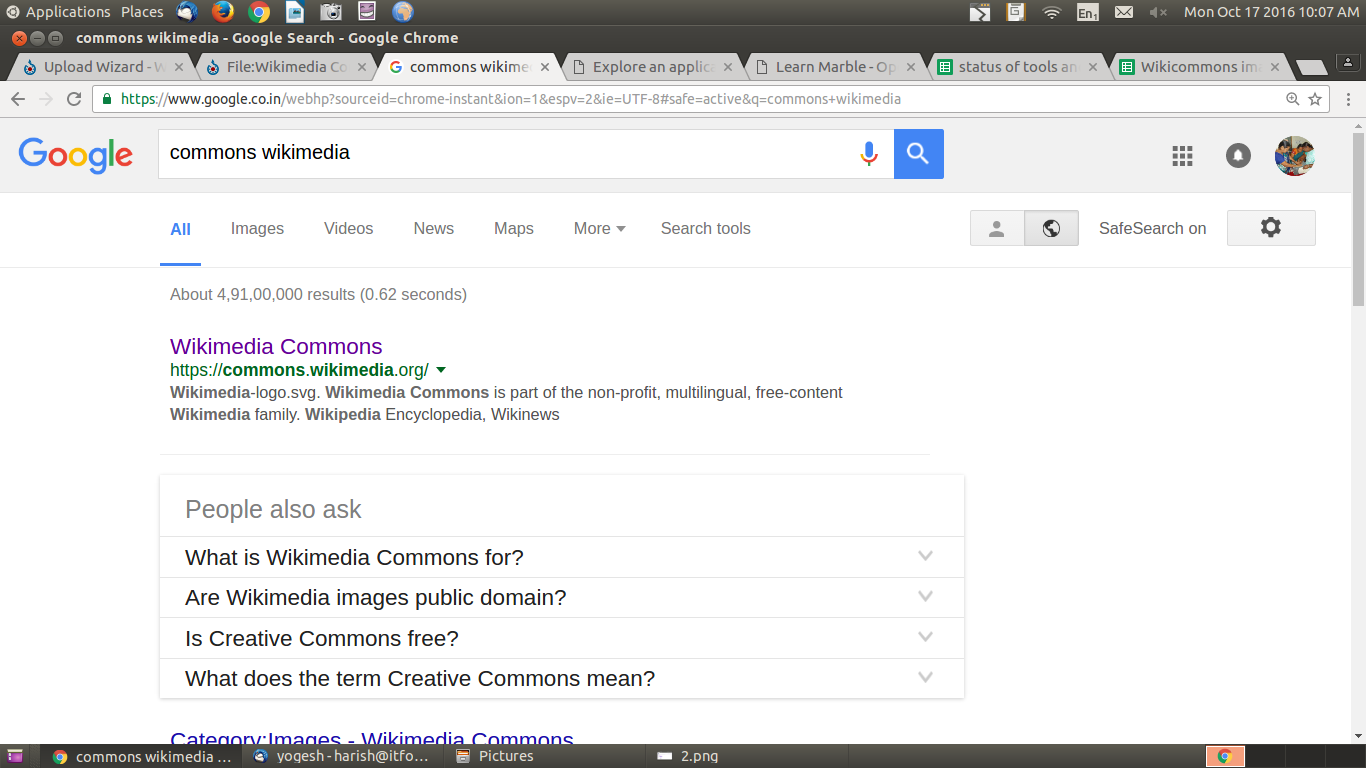
| Step 1:To open Wikicommons Go to Application >Internet>Browser | Step 2: Type the wikicommons Address in the address bar of the web browser and open |
|
|
|
| Step 3: Create an ID in the Wikicommons and Log in to Upload | Step 4:Main page which Display on the browser when you loging to the Wikicommons page |
|
|
|
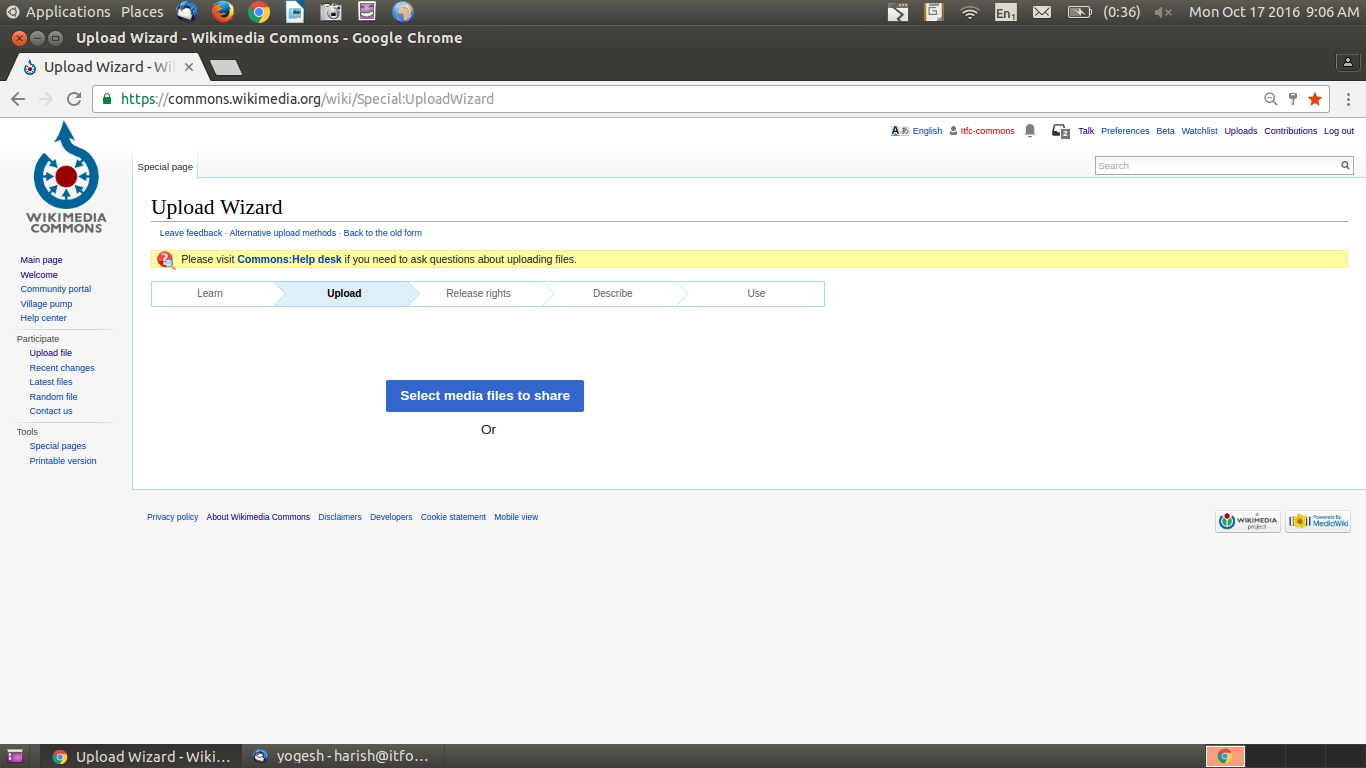
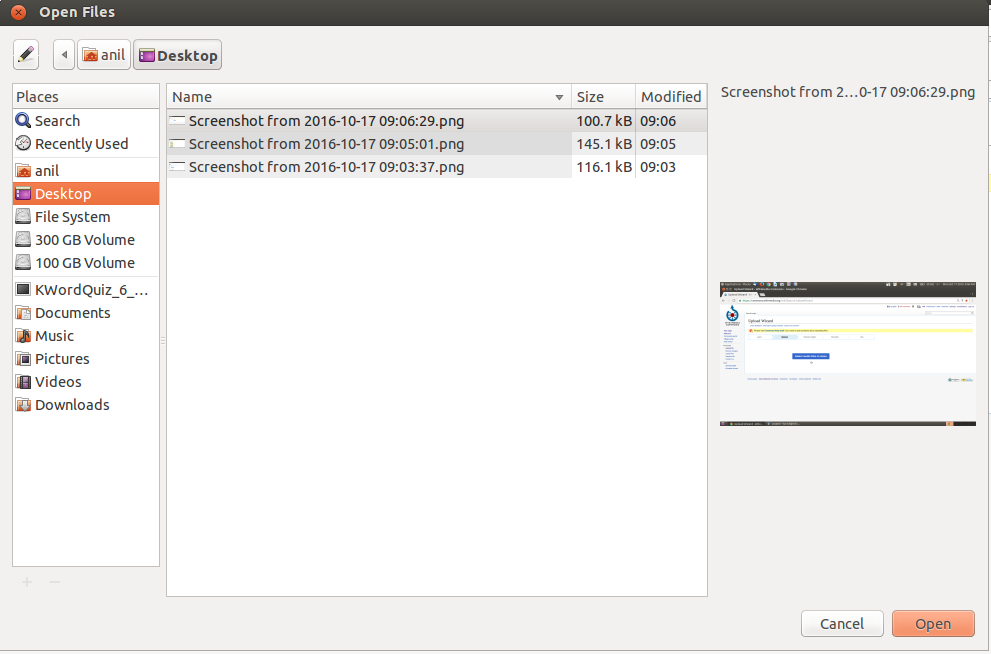
| Step 5: Upload the file to Wikicommons page | Step 6: Select the file which you need to upload ti the Wikicommons page |
|
|
|
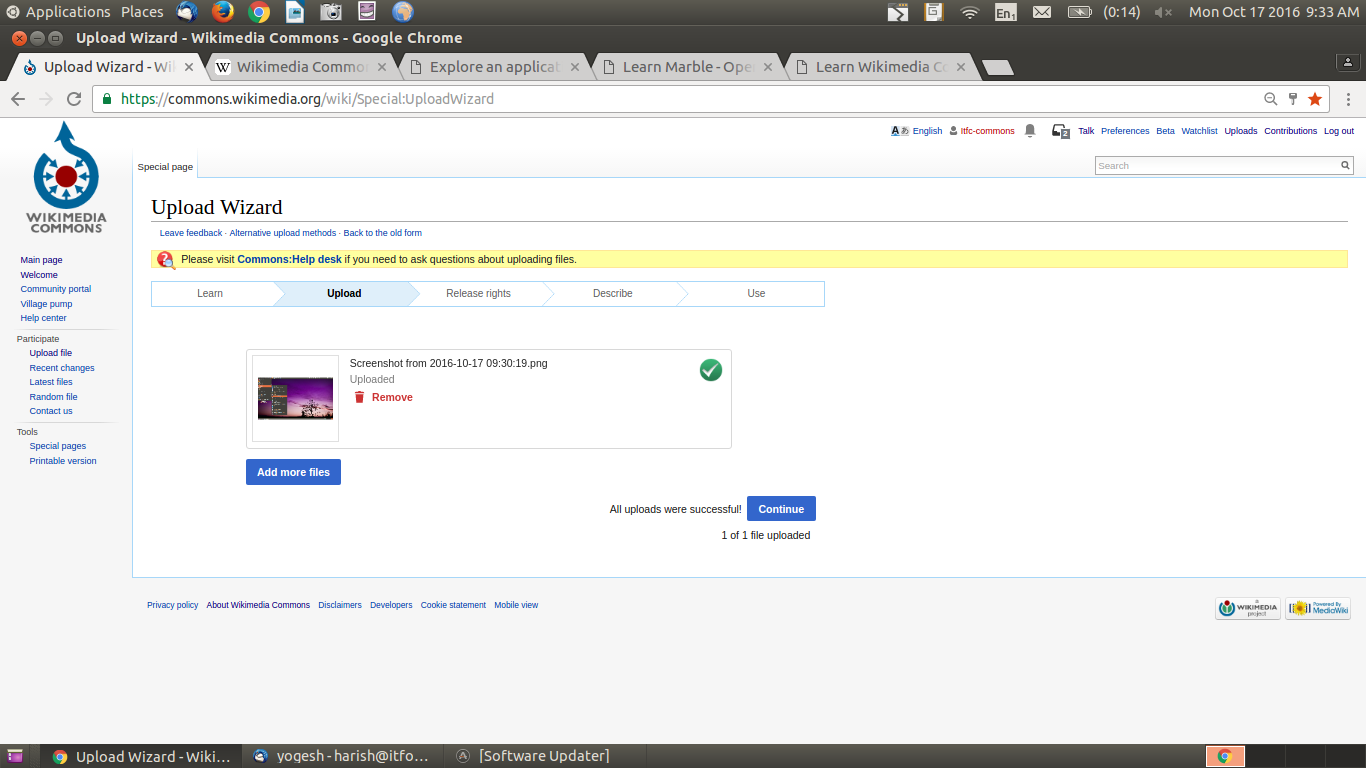
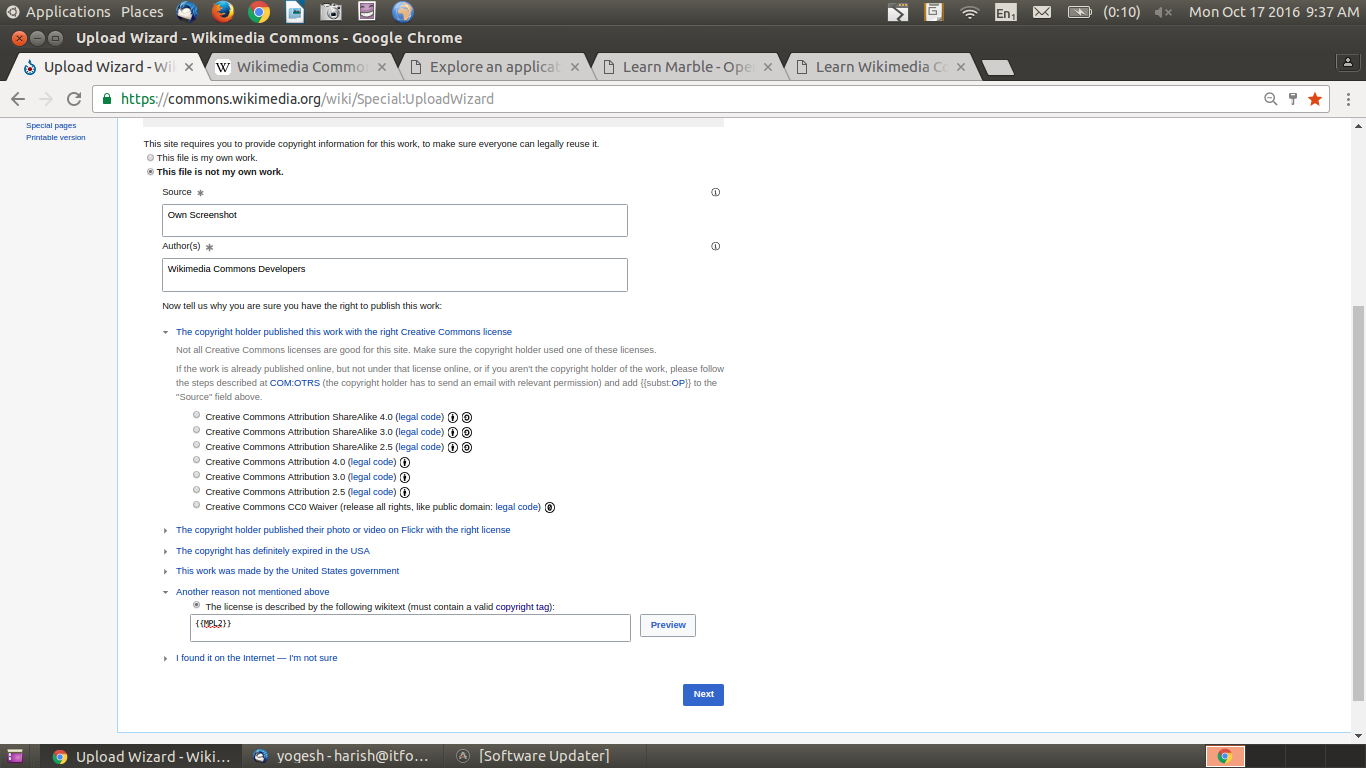
| Step 7: After Selecting the file the page shows that you can upload the file to the Wikicommons | Step 8: Fill the Details of the Image Screenshot Author And Version of the Application in the page |
|
|
|
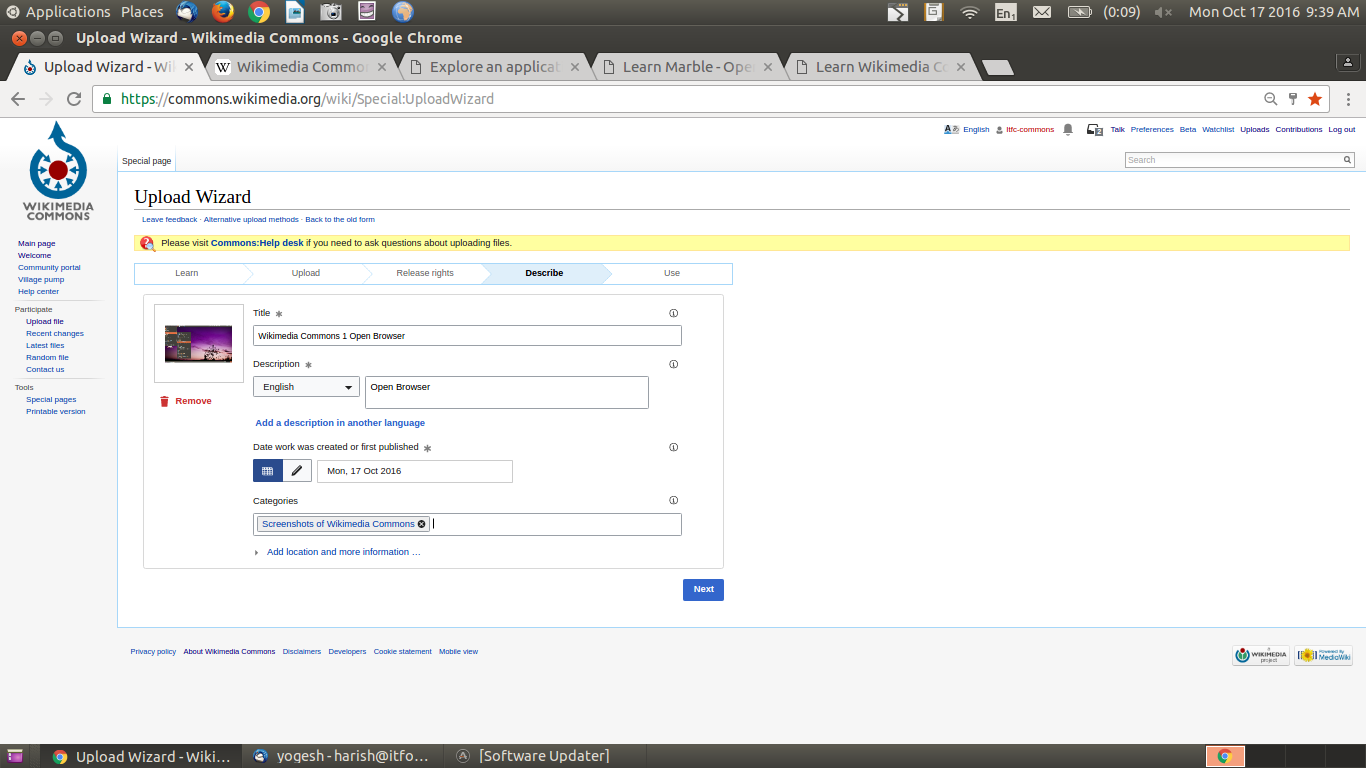
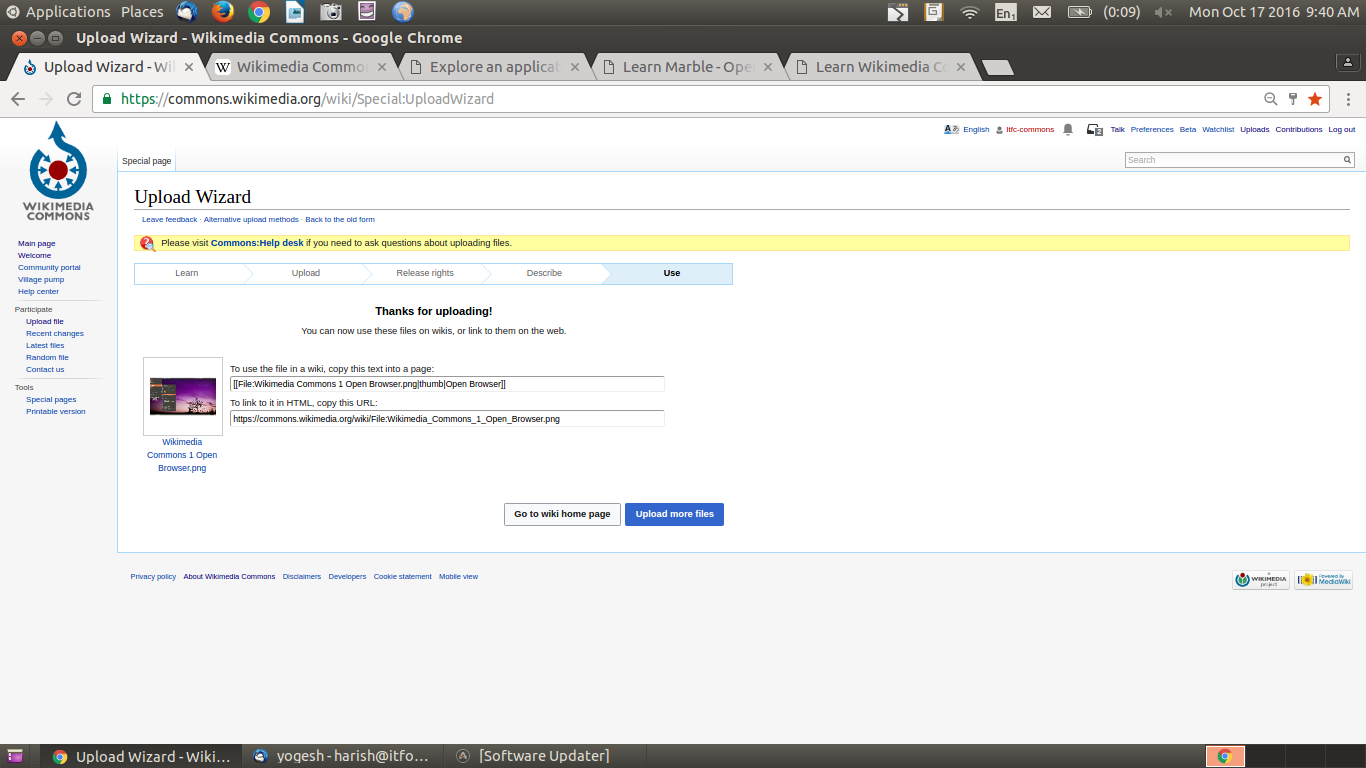
| Step 9: Fill the Details of the Image Screenshot Name ,Date,Screenshot of which Application and click on next | Step 10 : Wikicommons page gives the image link which you have uploaded and you can link this to other page to see the image which u have been uploaded |