Difference between revisions of "Learn H5P"
Trivikrama (talk | contribs) |
|||
| Line 45: | Line 45: | ||
The Course presentation content type allows you to create a slide-based presentation of your learning material. Elements such as text, images, audio’s and videos. By combining any of these resources you can create contents. | The Course presentation content type allows you to create a slide-based presentation of your learning material. Elements such as text, images, audio’s and videos. By combining any of these resources you can create contents. | ||
| − | Also, this presentation content type which allow users to add multiple choice, fill in the blanks, texts and other types of interactions with in their presentations. | + | Also, this presentation content type which allow users to add multiple choice, fill in the blanks, texts and other types of interactions with in their presentations. Presentations can be accompanied with formative self-assessments in the form of short quizzes. |
| − | + | '''Steps to create course presentation :''' | |
| − | # | + | # Getting Started: |
| − | * | + | * Open new Creative Content Page. |
| − | |||
| − | |||
| − | + | * Choose Course Presentation from the list of Content Types. | |
| + | * The Course Presentation Editor will open. It should look like this : | ||
| − | [ | + | [[File:H5p Course Presentation Editor.png|center|thumb|569x569px|H5p Course Presentation Editor]] |
| − | + | 2. Adding Key Words : | |
| − | + | Key words can be used to recognise slides and navigate between slides. | |
| + | * Press the [[File:Keyword Button.png]] Button . | ||
| + | * Press on Add Key Word, using this we can add multiple key words for each slide. | ||
| − | + | 3. Adding Pictures : | |
| + | * We add the pictures by using the [[File:Add Image Button.png]] Button. | ||
| + | * Either click on it or drag the icon and place it at the location where you want to insert the picture. | ||
| + | * A dialogue box appears. Click on the plus sign to add image. | ||
| + | * Alternative text is text that is displayed if server can’t load the image. This has to be entered in the box for Alternative text. | ||
| + | * We can also add hover text, which is the text displayed when the viewer places his his mouse pointer on the image. | ||
| + | * Similarly comments can be added, opacity of the image can be varied and we can display the image as a button as well. | ||
| + | * Press done when finished to insert the image. | ||
| − | 4. | + | 4. Adding text : |
| + | * We add text using [[File:Add Text Button.png]] Tool. | ||
| + | * Either click on it or drag it to the location where you want to place a text box. | ||
| + | * A dialogue box will appear inside which we can enter text. | ||
| + | * Similarly comments can be added, opacity of the image can be varied and we can display the image as a button as well. | ||
| + | * Press done when finished to insert text. | ||
| − | + | 5. Adding new slides : | |
| + | * Click on the [[File:Add new slide.png]] Button on the bottom right corner of the editor. | ||
| + | * New slide will appear on which we can create content. | ||
| − | [ | + | 6. Adding Links : |
| + | * To add links we use the [[File:Link Button.png]] Button. | ||
| + | * On clicking it, a dialogue box appears. We can type the display text for the link in the title, or select the text we want to convert into a link before clicking on the link icon. | ||
| + | * Select suitable protocol for your link, it is usually http:// or https://. | ||
| + | * Type the URL to which the text is to be linked. | ||
| + | * We can add comments and press done when finished to insert text. | ||
| − | + | 7. Adding Videos : | |
| + | * Click on [[File:Adding Video.png]] Icon to insert videos. | ||
| + | * A dialogue box appears. | ||
| + | * Videos can be inserted similar to images. | ||
| − | + | 8. Inserting Questions : | |
| − | + | When we choose a certain question type, a dialogue box appears, where we can enter the question and all it’s feature. Then the question is added by clicking on done. | |
| − | + | ||
| − | + | Question Types : | |
| − | + | * Fill in the blanks - [[File:Fill in the Blanks.png]] | |
| − | * Fill in the blanks | + | * Single Choice Set - [[File:Single Choice Set.png]] |
| − | * Single | + | * Multiple Choice - [[File:Multiple Choice Button.png]] |
| − | * True | + | * True or False - [[File:True or False Type.png]] |
| − | * | + | * Drag and Drop - [[File:Drag and Drop type.png]] |
| − | + | ||
| − | + | 9. Licensing : | |
| − | + | ||
| + | Make sure all the items you take from the internet is Open Resource File meant for reuse. | ||
| + | |||
| + | The content you create can also have licensing set, by setting it in the dialogue boxes of the object you create. | ||
==== Dialog Cards ==== | ==== Dialog Cards ==== | ||
| Line 104: | Line 130: | ||
Multiple Choice questions can use it for testing well-defined skills related to a certain topic. Mulitple Choice questions can be an effective assessment tool when thay are created properly and the learner is given immediate feedback on own performance. The H5P Multiple Choice questions can have a single or multiple correct options per question. | Multiple Choice questions can use it for testing well-defined skills related to a certain topic. Mulitple Choice questions can be an effective assessment tool when thay are created properly and the learner is given immediate feedback on own performance. The H5P Multiple Choice questions can have a single or multiple correct options per question. | ||
| − | + | 1) Getting Started : | |
| + | |||
| + | Open H5P, open new content and give a title, and then select content type as multiple choice question. On choosing the Multiple Choice type, Multiple Choice Question editor opens. It should look like this : | ||
| + | [[File:Multiple Choice Editor.png|center|700x700px]] | ||
| + | 2) Inserting Media : | ||
| + | |||
| + | The Media Option is Meant for adding Images or videos to the question. Select Media type from the drop-down menu. | ||
| + | [[File:Inserting Media.png|center|frameless|592x592px]] | ||
| + | After this the video or image to be used can be uploaded. | ||
| + | |||
| + | 3) The Question : | ||
| + | |||
| + | The question has to be typed in the box provided for the question. This is the question for which multiple answer options are given. | ||
| + | [[File:The Question.png|center|thumb|615x615px]] | ||
| + | |||
| + | 4) The Options : | ||
| + | |||
| + | Options are choices of answers for the question. By default there are two option boxes where the text for the options can be typed. | ||
| + | |||
| + | Additional options can be inserted by clicking on add options | ||
| + | |||
| + | The correct answer can be selected by checking the correct answer checkbox. | ||
| + | [[File:The Options.png|center|thumb|486x486px]] | ||
| + | Tips and Feedback is used to display text to the user while selecting options. | ||
| + | |||
| + | Tip Text is a hint for the user before the user checks their answer. | ||
| + | |||
| + | Message displayed if answer is selected is used to display text when the user selects this option. | ||
| + | |||
| + | Message displayed if answer is not selected is used to display text when the user does not select this option. | ||
| + | |||
| + | 5) Feedback : | ||
| + | |||
| + | Multiple Choice allows the learner to get feedback on selected answering options. Feedback can be given for multiple ranges of score. Additional ranges can be added by clicking on Add Range. The Ranges can distributed into equal ranges by clicking on distribute evenly. | ||
| + | [[File:The Feedback.png|center|thumb|479x479px]] | ||
| + | |||
| + | 6) Behavioural Settings : | ||
| + | |||
| + | Behavioural settings allows us to decide the way the question and the feedback. Various options exist in this. The question type option is set to automatic by default. This means the question type depends on the number of correct answers chosen. But it can be set to multiple or single choice type. The rest of the options can also be chosen based on our requirement. | ||
| + | [[File:Behavioural Settings.png|center|thumb|466x466px]] | ||
| + | |||
| + | 7) Text overrides and translations : | ||
| − | [ | + | This is used to set translations on the interface for questions and options and also to determine the the text of the dialogues appearing for retry and confirmation. |
| + | [[File:Text overrides.png|center|thumb|448x448px]] | ||
| − | + | Press SAVE and the Multiple Choice Question is ready for use. | |
=== Additional references === | === Additional references === | ||
# [https://h5p.org/documentation/for-authors/tutorials Handout for content authors] | # [https://h5p.org/documentation/for-authors/tutorials Handout for content authors] | ||
Revision as of 06:37, 28 June 2018
Introduction
H5P is short for HTML5 Package and is a simple way to create and share rich and interactive web content. H5P is modular and consists of several content types and applications. This H5P will allow to teachers to create interactive learning contents and students can use those contents through computers, mobilles and tablets.
Basic information
| ICT Competency | |
| Educational application and relevance | |
| Version | |
| Other similar applications | |
| The application on mobiles and tablets | |
| Development and community help | https://h5p.org/about-the-project |
Working with application
There are different kinds of contents you can create and here are some important ones. For creating any content in H5P, you need to sign up in their website https://h5p.org/testdrive-h5p.
[Image 1]
Once you registered with this site now its time to login and create your first content. To save your created contents, a user account is needed and also later you can modify the created contents. Once you login, It will show the users basic details
There are different kinds of content creation types are :
- Course Presentation
- Multiple Choice
- Fill in the Blanks
- Drag the words
- True/False Question
- Interactive Video
These are some popular content types but in h5P you can find many more types from here
Course presentation
The Course presentation content type allows you to create a slide-based presentation of your learning material. Elements such as text, images, audio’s and videos. By combining any of these resources you can create contents.
Also, this presentation content type which allow users to add multiple choice, fill in the blanks, texts and other types of interactions with in their presentations. Presentations can be accompanied with formative self-assessments in the form of short quizzes.
Steps to create course presentation :
- Getting Started:
- Open new Creative Content Page.
- Choose Course Presentation from the list of Content Types.
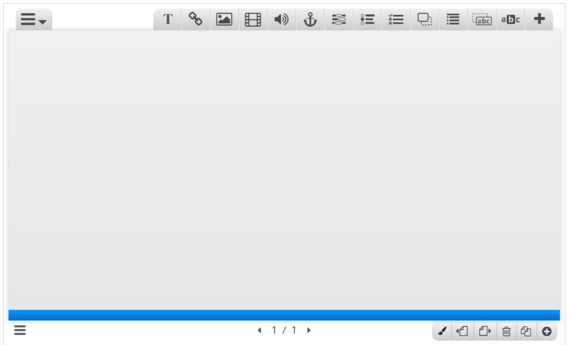
- The Course Presentation Editor will open. It should look like this :
2. Adding Key Words :
Key words can be used to recognise slides and navigate between slides.
3. Adding Pictures :
- We add the pictures by using the
 Button.
Button. - Either click on it or drag the icon and place it at the location where you want to insert the picture.
- A dialogue box appears. Click on the plus sign to add image.
- Alternative text is text that is displayed if server can’t load the image. This has to be entered in the box for Alternative text.
- We can also add hover text, which is the text displayed when the viewer places his his mouse pointer on the image.
- Similarly comments can be added, opacity of the image can be varied and we can display the image as a button as well.
- Press done when finished to insert the image.
4. Adding text :
- We add text using
 Tool.
Tool. - Either click on it or drag it to the location where you want to place a text box.
- A dialogue box will appear inside which we can enter text.
- Similarly comments can be added, opacity of the image can be varied and we can display the image as a button as well.
- Press done when finished to insert text.
5. Adding new slides :
- Click on the
 Button on the bottom right corner of the editor.
Button on the bottom right corner of the editor. - New slide will appear on which we can create content.
6. Adding Links :
- To add links we use the
 Button.
Button. - On clicking it, a dialogue box appears. We can type the display text for the link in the title, or select the text we want to convert into a link before clicking on the link icon.
- Select suitable protocol for your link, it is usually http:// or https://.
- Type the URL to which the text is to be linked.
- We can add comments and press done when finished to insert text.
7. Adding Videos :
8. Inserting Questions :
When we choose a certain question type, a dialogue box appears, where we can enter the question and all it’s feature. Then the question is added by clicking on done.
Question Types :
9. Licensing :
Make sure all the items you take from the internet is Open Resource File meant for reuse.
The content you create can also have licensing set, by setting it in the dialogue boxes of the object you create.
Dialog Cards
The Dialog cards content type enables you to create a set of cards with corresponding words or expressions on either side of the cards. Dialog cards can be used as a drill to help learners memorize words, expressions or senctences. Dialog cards provide a prompt on one side of the card, and a corresponding answer on the other side.
Now lets start create dialog cards by selecting this option from this content types. The Dialog cards editor should now appear. The top part of the editor looks like this:
[Dialog card main image]
- The Title will be displayed to the learner throughout the set of cards.
- Task description : In this field we can give elaborate instructions to the learner. The Task description is displayed throughout the entire set of cards, below the Title. Insert the following text.
- Dialogs : Press the Add dialog button to add the first card. Here, "Text" means you need to type the question or any word which learning should think and answer.
[Image - dialog card main page]
In the Answer field, we provide the correct answer (this will come with the other face of the cards). Additionally yoy can image and audio file under the Image and audio section (this optional).
- By clicking and add dialog you can keep creating dialog cards like this in the file.
- Save the node/article when you're satisfied to view your final set of Flashcards.
Dialog card example file
Multiple Choice question
Multiple Choice questions can use it for testing well-defined skills related to a certain topic. Mulitple Choice questions can be an effective assessment tool when thay are created properly and the learner is given immediate feedback on own performance. The H5P Multiple Choice questions can have a single or multiple correct options per question.
1) Getting Started :
Open H5P, open new content and give a title, and then select content type as multiple choice question. On choosing the Multiple Choice type, Multiple Choice Question editor opens. It should look like this :
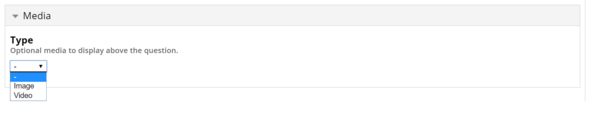
2) Inserting Media :
The Media Option is Meant for adding Images or videos to the question. Select Media type from the drop-down menu.
After this the video or image to be used can be uploaded.
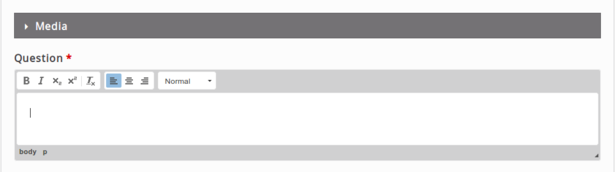
3) The Question :
The question has to be typed in the box provided for the question. This is the question for which multiple answer options are given.
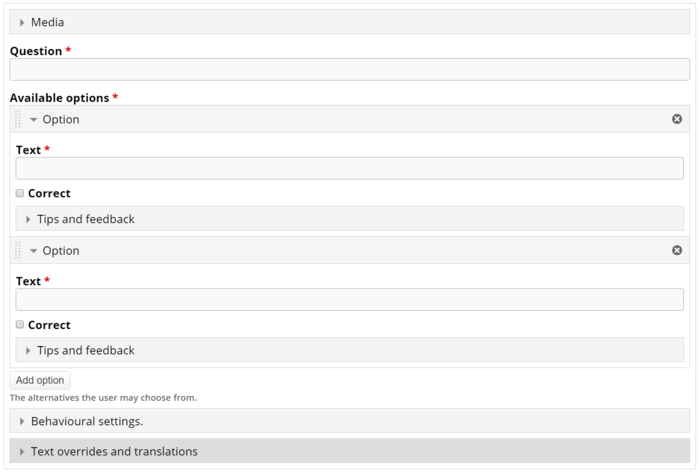
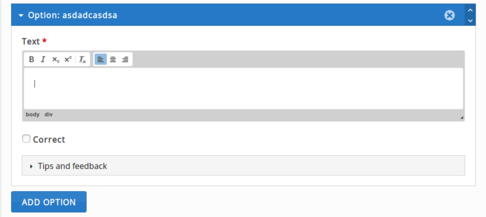
4) The Options :
Options are choices of answers for the question. By default there are two option boxes where the text for the options can be typed.
Additional options can be inserted by clicking on add options
The correct answer can be selected by checking the correct answer checkbox.
Tips and Feedback is used to display text to the user while selecting options.
Tip Text is a hint for the user before the user checks their answer.
Message displayed if answer is selected is used to display text when the user selects this option.
Message displayed if answer is not selected is used to display text when the user does not select this option.
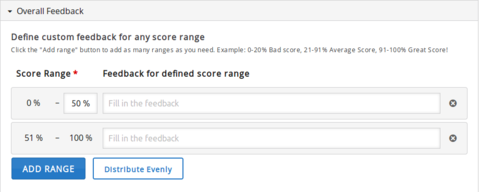
5) Feedback :
Multiple Choice allows the learner to get feedback on selected answering options. Feedback can be given for multiple ranges of score. Additional ranges can be added by clicking on Add Range. The Ranges can distributed into equal ranges by clicking on distribute evenly.
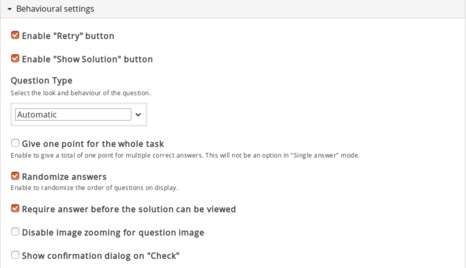
6) Behavioural Settings :
Behavioural settings allows us to decide the way the question and the feedback. Various options exist in this. The question type option is set to automatic by default. This means the question type depends on the number of correct answers chosen. But it can be set to multiple or single choice type. The rest of the options can also be chosen based on our requirement.
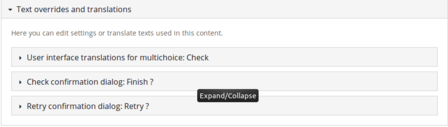
7) Text overrides and translations :
This is used to set translations on the interface for questions and options and also to determine the the text of the dialogues appearing for retry and confirmation.
Press SAVE and the Multiple Choice Question is ready for use.