Difference between revisions of "Learn GIMP"
Jump to navigation
Jump to search
| (34 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
| + | ''[http://karnatakaeducation.org.in/KOER/index.php/%E0%B2%9C%E0%B2%BF%E0%B2%82%E0%B2%AA%E0%B3%8D_%E0%B2%87%E0%B2%AE%E0%B3%87%E0%B2%9C%E0%B3%8D_%E0%B2%8E%E0%B2%A1%E0%B2%BF%E0%B2%9F%E0%B2%B0%E0%B3%8D_%E0%B2%95%E0%B2%B2%E0%B2%BF%E0%B2%AF%E0%B2%BF%E0%B2%B0%E0%B2%BF ಕನ್ನಡದಲ್ಲಿ ನೋಡಿ]'' | ||
| + | <div class="noprint" style="float:right; border:1px solid blue;width:300px;background-color:#F5F5F5;padding:2px;"> | ||
| + | {| cellspacing="0" | ||
| + | | [[File:Book.jpg|none|80px|Book image]] | ||
| + | | style="padding-left:2px;" | Go back to <br />[[ICT student textbook]] <br /> [[ICT teacher handbook]] | ||
| + | |}</div> | ||
| − | =Introduction | + | ==Introduction== |
| − | |||
| − | |||
| + | ==== Basic information ==== | ||
| + | {| class="wikitable" | ||
| + | |ICT Competency | ||
| + | |It is a tool for generic resource creation, used to edit images. | ||
| + | |- | ||
| + | |Educational application and relevance | ||
| + | |GIMP can be used for multiple kind of image editing and it's a FOSS tool so there will no payment or subscription needed it can be used in education sector to teach children about image editing. | ||
| + | |- | ||
| + | |Version | ||
| + | |Version - 2.10.34 | ||
| + | |- | ||
| + | |Configuration | ||
| + | |Its GIMP is part of the Ubuntu distribution. This can be opened from Applications → graphics → GIMP. | ||
| + | |- | ||
| + | |Other similar applications | ||
| + | |[https://inkscape.org/ Inkscape] | ||
| + | |- | ||
| + | |The application on mobiles and tablets | ||
| + | |[https://play.google.com/store/apps/details?id=org.dandroidmobile.xgimp&hl=en_IN&gl=US xgimp] | ||
| + | |- | ||
| + | |Development and community help | ||
| + | |[https://www.gimp.org/ The GIMP Development Team] | ||
| + | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Overview of Features== | ==Overview of Features== | ||
| − | |||
| − | |||
| − | == | + | *Tools used to perform image editing can be accessed via the toolbox, They include filters and brushes, as well as transformation, selection, layer and masking tools. |
| + | *GIMP selection tools include a rectangular and circular selection tool, free select tool. | ||
| + | *There are many tools that can be used for editing images in GIMP. The more common tools include a paint brush, pencil, airbrush, eraser and ink tools used to create new or blended pixels | ||
| + | |||
| + | == Installation == | ||
| + | |||
| + | ==== For Ubuntu OS ==== | ||
| + | |||
| + | # The application is part of the Ubuntu custom distribution. | ||
| + | # In case you do not find it on your computer, you can install by typing GIMP on top search bar in Software Centre(App Grid). | ||
| + | # If you would like to install through the terminal follow these steps below: | ||
| + | ## Open terminal by clicking Applications->System Tools->Terminal or through Keyboard shortcut <code>Ctrl+Alt+T</code> | ||
| + | ## In the terminal window, type below command and press enter to start the installation by providing your machine password: | ||
| + | ## <code>sudo apt-get install gimp</code> | ||
| + | |||
| + | ==== For Windows OS ==== | ||
| + | # Download the gimp-xxxx-setup.exe file from [https://download.gimp.org/gimp/v2.10/windows/gimp-2.10.34-setup.exe '''this link'''] to your computer. | ||
| + | # Now go to '''Downloads''' folder or to the location where the GIMP downloaded file located | ||
| + | # '''Double-click''' on "gimp-2.xxxxx-setup.exe/dmg" file to begin the installation. | ||
| + | # Click '''Yes''' when prompted. This is required to install a new program (This indicates that you authorize the GIMP installer to make changes to your Windows system). | ||
| + | # '''Click '''Install'''.''' This performs a standard installation of GIMP with all the components. | ||
| + | |||
| + | ==== For MAC OS ==== | ||
| + | |||
| + | # Download the installation file from [https://download.gimp.org/gimp/v2.10/macos/gimp-2.10.34-x86_64.dmg this link]. | ||
| + | # When the download is complete, find the downloaded .dmg file and double click on it and follow the above steps mentioned for windows. | ||
=Working with the application= | =Working with the application= | ||
==Functionalities== | ==Functionalities== | ||
| − | {| class="wikitable | + | {| class="wikitable |
|- | |- | ||
| − | |style="width: 50%;| | + | | style="width: 50%;" |[[File:GIMP_1_Main_Window.png|200px]] [[File:Opening an image file using GIMP.png|300px]] |
| − | |style="width: 50%;| | + | | style="width: 50%;" |[[File:GIMP_2_Select_Tool.png|200px]] |
|- | |- | ||
| − | |style="width: 50%;|Step 1 - '''Open GIMP''' | + | | style="width: 50%;" |Step 1 - '''Open GIMP''' |
# Select File → New → select which size want to edit image → OK | # Select File → New → select which size want to edit image → OK | ||
# If you didn't get side toolbox please click on Windows then click Tool box. | # If you didn't get side toolbox please click on Windows then click Tool box. | ||
| − | # Insert image – select File → Open → Select image. | + | # Insert image – select File → Open → Select image. <br> |
| − | |style="width: 50%;|Step 2 - '''Select Tools''' <br> | + | Alternatively, You can also open GIMP through image. Select image which you want to edit, and right click choose Open with > GIMP Image Editor. It will open with image to edit. |
| + | | style="width: 50%;" |Step 2 - '''Select Tools''' <br> | ||
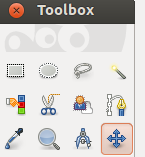
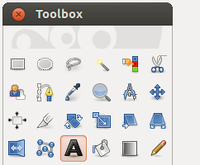
'''Rectangle select tool''' : Select a rectangular Tool<br> | '''Rectangle select tool''' : Select a rectangular Tool<br> | ||
'''Ellipse select tool''' : Select an elliptical region <br> | '''Ellipse select tool''' : Select an elliptical region <br> | ||
'''Free select tool''' : Select a hand-drawn region with free with polygonal segments | '''Free select tool''' : Select a hand-drawn region with free with polygonal segments | ||
|- | |- | ||
| − | |style="width: 50%;| | + | | style="width: 50%;" |[[File:Crop to selection of an image, using GIMP.png|350px]] |
| − | |style="width: 50%;| | + | | style="width: 50%;" |[[File:Scaling an image using GIMP.png|350px]] |
|- | |- | ||
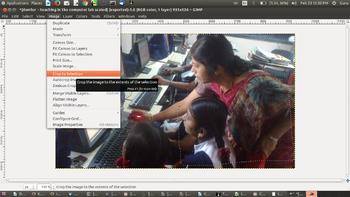
| − | |style="width: 50%;|Step 3 - '''Crop''' | + | | style="width: 50%;" |Step 3 - '''Crop''' |
| − | Select the area that you would like to retain. The area can be extended or reduced by selecting one of the sides. Once your desired area is selected (the remaining area will turn grey or darker), then double click inside the desired area. The photo will be cropped to that size. | + | Select the area that you would like to retain. The area can be extended or reduced by selecting one of the sides. Once your desired area is selected (the remaining area will turn grey or darker), then double click inside the desired area. The photo will be cropped to that size.<br> |
The tool is used: | The tool is used: | ||
# To reduce the size of large images. | # To reduce the size of large images. | ||
# To remove unnecessary areas in a photo. | # To remove unnecessary areas in a photo. | ||
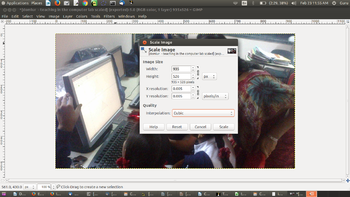
| − | |style="width: 50%;|Step 4 - '''Scale''': | + | | style="width: 50%;" |Step 4 - '''Scale''': Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Scale image...'This would show you options of 'width and height' along with 'X resolution' and 'Y resolution'. Enter in 72 pixels in both X and Y spaces. This would help reduce the file to a small size. <br> |
| − | |||
The tool is used: | The tool is used: | ||
| − | * To reduce | + | * To reduce resolution which helps in file size. |
| + | * To make photos for uploading on websites (should not be used for printing). | ||
|- | |- | ||
| − | |style="width: 50%;| | + | | style="width: 50%;" |[[File:GIMP_5_Move.png|350px]] |
| − | |style="width: 50%;| | + | | style="width: 50%;" |[[File:GIMP_6_Add_Text.png|200px]] [[File:Entering text on an image using GIMP.png|300px]] |
|- | |- | ||
| − | |style="width: 50%;|Step 5 - '''Move'''<br> After scaling an image, if you want to add another image to the frame, you would have to move the first image to the side. This can be done using the move tool. Select the move tool. Select the image. Click and drag to a suitable location.<br> | + | | style="width: 50%;" |Step 5 - '''Move'''<br> After scaling an image, if you want to add another image to the frame, you would have to move the first image to the side. This can be done using the move tool. Select the move tool. Select the image. Click and drag to a suitable location.<br> |
The tool is used: | The tool is used: | ||
* When there is more than one element in the window you are working on | * When there is more than one element in the window you are working on | ||
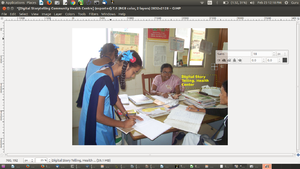
| − | |style="width: 50%;|Step 6 - ''' Add Text'''<br>Select the Text tool (a capital A). Now, drag the tool to were you want to insert text. A tiny box pops up. Type your text in the box. The size, colour, style of the text can be changed in the settings below the tool box. The length of the text box can be adjusted after you finishing typing your text by selecting the corners and dragging.<br> | + | | style="width: 50%;" |Step 6 - ''' Add Text'''<br>Select the Text tool (a capital A). Now, drag the tool to were you want to insert text. A tiny box pops up. Type your text in the box. The size, colour, style of the text can be changed in the settings below the tool box. The length of the text box can be adjusted after you finishing typing your text by selecting the corners and dragging.<br>The tool is used:<br>To add a title or caption explaining the text is useful. |
| − | The tool is used:<br> | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| Line 81: | Line 107: | ||
==Export and publishing files== | ==Export and publishing files== | ||
| − | + | After your edits, final output file can be export from here by using the FILE – Export AS command. Always give a meaningful file name, reading which you should get an idea of the file contents. You can export the image to various formats, including .PNG .JPEG .JPG | |
==Advanced features== | ==Advanced features== | ||
| − | - | + | #Customizable Interface- Each task requires a different environment and GIMP allows you to customize the view and behavior the way you like it. Starting from the widget theme, allowing you to change colors, widget spacing and icon sizes to custom tool sets in the toolbox. |
| − | + | #Photo Enhancement- Numerous digital photo imperfections can be easily compensated for using GIMP. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Ideas for resource creation= | =Ideas for resource creation= | ||
| + | Modify pictures hight, width, size, etc and creating resources. | ||
=References= | =References= | ||
| − | # https://www.gimp.org/ | + | # [https://www.gimp.org/ GIMP Official Website] |
| − | # https://en.wikipedia.org/wiki/GIMP | + | # https://en.wikipedia.org/wiki/GIMP GIMP Wikipedia |
| − | + | [[Category:Explore an application]] | |
| − | |||
Latest revision as of 04:20, 23 March 2023
Introduction
Basic information
| ICT Competency | It is a tool for generic resource creation, used to edit images. |
| Educational application and relevance | GIMP can be used for multiple kind of image editing and it's a FOSS tool so there will no payment or subscription needed it can be used in education sector to teach children about image editing. |
| Version | Version - 2.10.34 |
| Configuration | Its GIMP is part of the Ubuntu distribution. This can be opened from Applications → graphics → GIMP. |
| Other similar applications | Inkscape |
| The application on mobiles and tablets | xgimp |
| Development and community help | The GIMP Development Team |
Overview of Features
- Tools used to perform image editing can be accessed via the toolbox, They include filters and brushes, as well as transformation, selection, layer and masking tools.
- GIMP selection tools include a rectangular and circular selection tool, free select tool.
- There are many tools that can be used for editing images in GIMP. The more common tools include a paint brush, pencil, airbrush, eraser and ink tools used to create new or blended pixels
Installation
For Ubuntu OS
- The application is part of the Ubuntu custom distribution.
- In case you do not find it on your computer, you can install by typing GIMP on top search bar in Software Centre(App Grid).
- If you would like to install through the terminal follow these steps below:
- Open terminal by clicking Applications->System Tools->Terminal or through Keyboard shortcut
Ctrl+Alt+T - In the terminal window, type below command and press enter to start the installation by providing your machine password:
sudo apt-get install gimp
- Open terminal by clicking Applications->System Tools->Terminal or through Keyboard shortcut
For Windows OS
- Download the gimp-xxxx-setup.exe file from this link to your computer.
- Now go to Downloads folder or to the location where the GIMP downloaded file located
- Double-click on "gimp-2.xxxxx-setup.exe/dmg" file to begin the installation.
- Click Yes when prompted. This is required to install a new program (This indicates that you authorize the GIMP installer to make changes to your Windows system).
- Click Install. This performs a standard installation of GIMP with all the components.
For MAC OS
- Download the installation file from this link.
- When the download is complete, find the downloaded .dmg file and double click on it and follow the above steps mentioned for windows.
Working with the application
Functionalities
File formats for creation
Saving the file
Like in most applications, a file can be saved using the FILE – SAVE AS command, or by the shortcut key CTRL+S. Always give a meaningful file name, reading which you should get an idea of the file contents. Its saving in .xcf
Export and publishing files
After your edits, final output file can be export from here by using the FILE – Export AS command. Always give a meaningful file name, reading which you should get an idea of the file contents. You can export the image to various formats, including .PNG .JPEG .JPG
Advanced features
- Customizable Interface- Each task requires a different environment and GIMP allows you to customize the view and behavior the way you like it. Starting from the widget theme, allowing you to change colors, widget spacing and icon sizes to custom tool sets in the toolbox.
- Photo Enhancement- Numerous digital photo imperfections can be easily compensated for using GIMP.
Ideas for resource creation
Modify pictures hight, width, size, etc and creating resources.
References
- GIMP Official Website
- https://en.wikipedia.org/wiki/GIMP GIMP Wikipedia