Difference between revisions of "Learn GIMP"
m (→Configuration) |
|||
| Line 2: | Line 2: | ||
{| cellspacing="0" | {| cellspacing="0" | ||
| [[File:Book.jpg|none|80px|Book image]] | | [[File:Book.jpg|none|80px|Book image]] | ||
| − | | style="padding-left:2px;"| Go back to <br/>[[ICT student textbook]] <br/> [[ICT teacher handbook]] | + | | style="padding-left:2px;" | Go back to <br />[[ICT student textbook]] <br /> [[ICT teacher handbook]] |
|}</div> | |}</div> | ||
=Introduction= | =Introduction= | ||
| Line 24: | Line 24: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | |style="width: 50%;|[[File:GIMP_1_Main_Window.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_1_Main_Window.png|350px]] |
| − | |style="width: 50%;|[[File:GIMP_2_Select_Tool.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_2_Select_Tool.png|350px]] |
|- | |- | ||
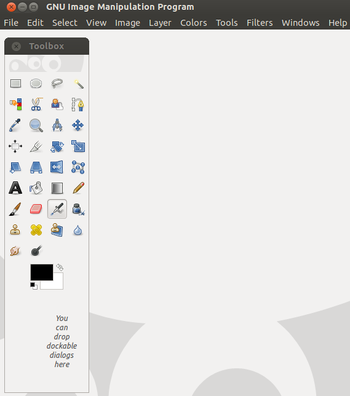
| − | |style="width: 50%;|Step 1 - '''Open GIMP''' | + | | style="width: 50%;" |Step 1 - '''Open GIMP''' |
# Select File → New → select which size want to edit image → OK | # Select File → New → select which size want to edit image → OK | ||
# If you didn't get side toolbox please click on Windows then click Tool box. | # If you didn't get side toolbox please click on Windows then click Tool box. | ||
# Insert image – select File → Open → Select image. <br> | # Insert image – select File → Open → Select image. <br> | ||
Alternatively, You can also open GIMP through image. Select image which you want to edit, and right click choose Open with > GIMP Image Editor. It will open with image to edit. | Alternatively, You can also open GIMP through image. Select image which you want to edit, and right click choose Open with > GIMP Image Editor. It will open with image to edit. | ||
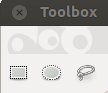
| − | |style="width: 50%;|Step 2 - '''Select Tools''' <br> | + | | style="width: 50%;" |Step 2 - '''Select Tools''' <br> |
'''Rectangle select tool''' : Select a rectangular Tool<br> | '''Rectangle select tool''' : Select a rectangular Tool<br> | ||
'''Ellipse select tool''' : Select an elliptical region <br> | '''Ellipse select tool''' : Select an elliptical region <br> | ||
'''Free select tool''' : Select a hand-drawn region with free with polygonal segments | '''Free select tool''' : Select a hand-drawn region with free with polygonal segments | ||
|- | |- | ||
| − | |style="width: 50%;|[[File:GIMP_3_Tool_Box.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_3_Tool_Box.png|350px]] |
| − | |style="width: 50%;|[[File:GIMP_4_Scale_Image.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_4_Scale_Image.png|350px]] |
|- | |- | ||
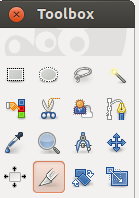
| − | |style="width: 50%;|Step 3 - '''Crop''' | + | | style="width: 50%;" |Step 3 - '''Crop''' |
Select the area that you would like to retain. The area can be extended or reduced by selecting one of the sides. Once your desired area is selected (the remaining area will turn grey or darker), then double click inside the desired area. The photo will be cropped to that size.<br> | Select the area that you would like to retain. The area can be extended or reduced by selecting one of the sides. Once your desired area is selected (the remaining area will turn grey or darker), then double click inside the desired area. The photo will be cropped to that size.<br> | ||
The tool is used: | The tool is used: | ||
# To reduce the size of large images. | # To reduce the size of large images. | ||
# To remove unnecessary areas in a photo. | # To remove unnecessary areas in a photo. | ||
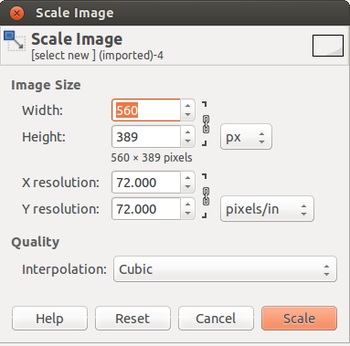
| − | |style="width: 50%;|Step 4 - '''Scale''': | + | | style="width: 50%;" |Step 4 - '''Scale''': |
| − | Open the image that you want to work on in GIMP. Select the scale tool | + | Open the image that you want to work on in GIMP. Select the scale tool. A box will pop up, as above. You can insert the measurements that you want in this box. Or you could manually drag with the help of clicking one of the sides and reduce to the size you want.<br> |
The tool is used: | The tool is used: | ||
| − | * To reduce the size of heavy images. It makes uploading on websites | + | * To reduce the size of heavy images. It makes uploading on websites easier. |
|- | |- | ||
| − | |style="width: 50%;|[[File:GIMP_5_Move.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_5_Move.png|350px]] |
| − | |style="width: 50%;|[[File:GIMP_6_Add_Text.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_6_Add_Text.png|350px]] |
|- | |- | ||
| − | |style="width: 50%;|Step 5 - '''Move'''<br> After scaling an image, if you want to add another image to the frame, you would have to move the first image to the side. This can be done using the move tool. Select the move tool. Select the image. Click and drag to a suitable location.<br> | + | | style="width: 50%;" |Step 5 - '''Move'''<br> After scaling an image, if you want to add another image to the frame, you would have to move the first image to the side. This can be done using the move tool. Select the move tool. Select the image. Click and drag to a suitable location.<br> |
The tool is used: | The tool is used: | ||
* When there is more than one element in the window you are working on | * When there is more than one element in the window you are working on | ||
| − | |style="width: 50%;|Step 6 - ''' Add Text'''<br>Select the Text tool (a capital A). Now, drag the tool to were you want to insert text. A tiny box pops up. Type your text in the box. The size, colour, style of the text can be changed in the settings below the tool box. The length of the text box can be adjusted after you finishing typing your text by selecting the corners and dragging.<br> | + | | style="width: 50%;" |Step 6 - ''' Add Text'''<br>Select the Text tool (a capital A). Now, drag the tool to were you want to insert text. A tiny box pops up. Type your text in the box. The size, colour, style of the text can be changed in the settings below the tool box. The length of the text box can be adjusted after you finishing typing your text by selecting the corners and dragging.<br>The tool is used:<br>To add a title or caption explaining the text is useful. |
| − | The tool is used:<br> | ||
| − | |||
|- | |- | ||
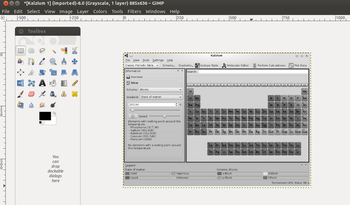
| − | |style="width: 50%;|[[File:GIMP_7_Gray_Scale.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_7_Gray_Scale.png|350px]] |
| − | |style="width: 50%;|[[File:GIMP_4_Scale_Image.png|350px]] | + | | style="width: 50%;" |[[File:GIMP_4_Scale_Image.png|350px]] |
|- | |- | ||
| − | |style="width: 50%;|Step 7 - '''Grayscale'''<br> Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Mode' and finally click on 'Grayscale'. This would make the image grey.<br> | + | | style="width: 50%;" |Step 7 - '''Grayscale'''<br> Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Mode' and finally click on 'Grayscale'. This would make the image grey.<br> |
The tool is used:<br> | The tool is used:<br> | ||
* To make a photo black and white. It is preferrable for printing purposes. | * To make a photo black and white. It is preferrable for printing purposes. | ||
| − | |style="width: 50%;|Step 8 - '''Scale Image size''' | + | | style="width: 50%;" |Step 8 - '''Scale Image size''' |
Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Scale image...'This would show you options of 'width and height' along with 'X resolution' and 'Y resolution'. Enter in 72 pixels in both X and Y spaces. This would help reduce the file to a small size. <br> | Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Scale image...'This would show you options of 'width and height' along with 'X resolution' and 'Y resolution'. Enter in 72 pixels in both X and Y spaces. This would help reduce the file to a small size. <br> | ||
| − | The tool is used: | + | The tool is used: |
* To reduce resolution which helps in file size. | * To reduce resolution which helps in file size. | ||
* To make photos for uploading on websites (should not be used for printing). | * To make photos for uploading on websites (should not be used for printing). | ||
| Line 79: | Line 77: | ||
==Export and publishing files== | ==Export and publishing files== | ||
| − | After your edits, final output file can be export from here by using the FILE – Export AS command. Always give a meaningful file name, reading which you should get an idea of the file contents. | + | After your edits, final output file can be export from here by using the FILE – Export AS command. Always give a meaningful file name, reading which you should get an idea of the file contents. You can export the image to various formats, including .PNG .JPEG .JPG |
==Advanced features== | ==Advanced features== | ||
Revision as of 16:46, 23 February 2017
Introduction
This is the official website of the GNU Image Manipulation Program (GIMP). GIMP is a cross-platform image editor available for GNU/Linux, OS X, Windows and more operating systems. It is free software
ICT Competency
It is a tool for generic resource creation, used to edit images.
Educational application and relevance
Version
GIMP version : 2.8.10
Configuration
Its GIMP is part of the Ubuntu distribution. This can be opened from Applications → graphics → GIMP.
Overview of Features
Other similar applications
GIMP Inkscape , XGimp image editor, etc
Development and community help
Working with the application
Functionalities
File formats for creation
Saving the file
Like in most applications, a file can be saved using the FILE – SAVE AS command, or by the shortcut key CTRL+S. Always give a meaningful file name, reading which you should get an idea of the file contents. Its saving in .xcf
Export and publishing files
After your edits, final output file can be export from here by using the FILE – Export AS command. Always give a meaningful file name, reading which you should get an idea of the file contents. You can export the image to various formats, including .PNG .JPEG .JPG
Advanced features
- Customizable Interface- Each task requires a different environment and GIMP allows you to customize the view and behavior the way you like it. Starting from the widget theme, allowing you to change colors, widget spacings and icon sizes to custom tool sets in the toolbox.
- Photo Enhancement- Numerous digital photo imperfections can be easily compensated for using GIMP.
- File Formats- The file format support ranges from the common likes of JPEG (JFIF), GIF, PNG, TIFF to special use formats such as the multi-resolution and multi-color-depth Windows icon files.
Installation
| Method of installation | Steps |
|---|---|
| From Ubuntu Software Centre | Steps - type GIMP and install |
| From Terminal | Steps - type sudo apt-get install gimp and press Enter key. Type your password and press Enter to complete installation. |
| From the web | Steps |
| Web based registration | Steps |
The application on mobiles and tablets
Currently there is no GIMP app but alternative many image editing App available at an Android play store.
Ideas for resource creation
Modify pictures hight, width, size, etc and creating resources.
References
- GIMP Official Website
- https://en.wikipedia.org/wiki/GIMP GIMP Wikipedia]