Difference between revisions of "TOER wiki help"
| Line 19: | Line 19: | ||
===External Web link=== | ===External Web link=== | ||
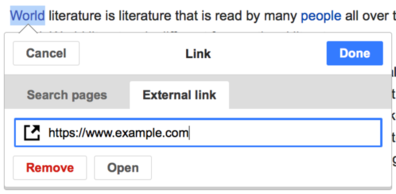
| + | [[File:4. VisualEditor-link tool-external link.png|thumb|396x396px]] | ||
When you want to link a page from outside the TOER website, (external link)<br> | When you want to link a page from outside the TOER website, (external link)<br> | ||
Links can be added through the "Link" icon (links in a chain) in the toolbar. | Links can be added through the "Link" icon (links in a chain) in the toolbar. | ||
If you select (highlight) text and then press the "Link" button, that text will be used in creating the link. For a link that involves just one word, you can either select that word or just put the cursor within that word. | If you select (highlight) text and then press the "Link" button, that text will be used in creating the link. For a link that involves just one word, you can either select that word or just put the cursor within that word. | ||
| + | |||
| + | Once you have entered or selected the link, you complete the linking process by pressing <kbd>↵ Enter</kbd> or by pressing the "Done" button. Your link will immediately appear on the page, but as with other changes to the page, it will not be saved until you save the entire page. | ||
===Internal Web link=== | ===Internal Web link=== | ||
Revision as of 18:58, 8 February 2017
Help on editing TOER
To edit a page using the visual editor, click on the "Edit" tab at the top of the page.It can take a few seconds for the page to open for editing, and longer if the page is very long.
Clicking on the "Edit source" tab will open the classic wikitext source editor.
You can also open the visual editor by clicking on the "edit" link on each section.
Basic editing
Entering Text
Just type in text or copy paste from your existing text file (.doc or .odt) into the wiki page
Headings
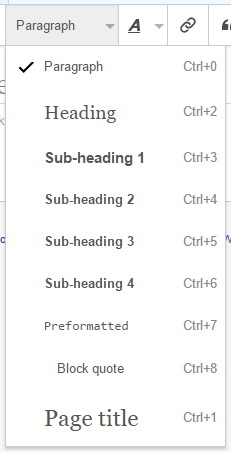
Headings pull-down menu: allows you to change how the paragraph is formatted. To change the style of a paragraph, put your cursor in the paragraph and select an item in this menu (you don't have to highlight any text). Section titles are formatted "Heading", and subsections are "Heading 2", "Heading 3", and so on. The normal format for text is "Paragraph".
External Web link
When you want to link a page from outside the TOER website, (external link)
Links can be added through the "Link" icon (links in a chain) in the toolbar.
If you select (highlight) text and then press the "Link" button, that text will be used in creating the link. For a link that involves just one word, you can either select that word or just put the cursor within that word.
Once you have entered or selected the link, you complete the linking process by pressing ↵ Enter or by pressing the "Done" button. Your link will immediately appear on the page, but as with other changes to the page, it will not be saved until you save the entire page.
Internal Web link
When you want to link a page from within the TOER website (internal link)
Syntax is as follows
open DOUBLE Square Bracket,followed by the TOER page name (without http etc) ,followed by pipe and then the description of the link
eg
[[Surds | TOER Surds page]]
will read as
TOER Surds page
Surds is the name of the TOER page - http://teacher-network.in/OER/index.php/Surds
TOER Surds page is the name of the link
Advanced Editing
In TOER, we upload text and mind maps, other resources are uploaded elsewhere and then linked/embedded on the TOER using widgets-
- Geogebra files - Geogebratube
- Photos - slide show in Google Picassa
- Presentations - slide show in Slideshare
- Videos - Youtube or Vimeo
- Podcasts (audio files) - Yourlisten
Coloring Text
Below syntax can be used to color text. For the HTML web color names, please refer this page.
| Markup | Renders as |
|---|---|
{{ font color | green | green text }}
|
green text |
{{ font color | blue | do not style text as a link }}
|
do not style text as a link |
{{ font color | white | black | white with black background }}
|
white with black background |
{{ font color || yellow | default text in yellow background }}
|
default text in yellow background |
{{ font color | bg=yellow | text = default text in yellow background }}
|
default text in yellow background |
Inserting image
Link wikimedia commons images in to our TOER
You can insert wikimedia commons images on TOER in two ways, with external image link or with Filename. Inserting image with latter method ensures that images show up on PDF versions of wiki pages instead of references with former method. First open the web page with the image (picture).
Filename
- Click on Use this file with wikipedia symbol and copy the syntax
- Paste the syntax on the page you wish to add image
[[File:Example.jpg|thumb|Example]]
will be seen as
As mentioned before, inserting image this way ensures that images show up on PDF versions of wiki pages instead of references with external links with second method.
External image link
- Right click on the image and select 'copy image URL'
- Then go to your TOER page, type {{ext-img|size|imageurl}}. For ex.,. {{ext-img|150px|https://upload.wikimedia.org/wikipedia/mediawiki/a/a9/Example.jpg}} if url is https://upload.wikimedia.org/wikipedia/mediawiki/a/a9/Example.jpg and you wish to give 150px size.
Source of images - https://search.creativecommons.org/
Upload our own images in TOER and link into our TOER page
1 On the left hand side in the navigation sidebar, click the "Upload File" link. 2 On the Upload file page, browse for the image you want to upload to your TOER page. 3 The file will show in the File history and the file name will display in the page.
On the image page to the top left, you can see the file name. in this case File:Dog4.gif.
Click Upload File. Note: Please note down the file name Your file is uploaded to TOER website and now we have use this image file in our any TOER page.
1. Click the Embedded file icon in the WYSIWYG editor. A code will be generated like the following:
[[File:Example.jpg|image size in px]]
2. Change "Example.jpg" name into your file name which you noted when uploading. 3. If you want to re-size the image file, replace 400px into your required size(The default maximum size depends on the format and the internal image dimensions (according to its media type). 3. Click on the "Save the page".
Now you will see your image show on the wiki page.
Also all Wikimedia Commons images can be directly used in this wiki with normal image syntax as described above -
[[File:Example.jpg|thumb]]
Resizing the image after inserting
Inserting Table
You can insert Table in TOER by using this below syntax
1. Basic table with Information
Syntax in TOER is:
{| class="wikitable" border="1"
|-
! header 1
! header 2
! header 3
|-
| row 1, cell 1
| row 1, cell 2
| row 1, cell 3
|-
| row 2, cell 1
| row 2, cell 2
| row 2, cell 3
|}
Will be seen as
| header 1 | header 2 | header 3 |
|---|---|---|
| row 1, cell 1 | row 1, cell 2 | row 1, cell 3 |
| row 2, cell 1 | row 2, cell 2 | row 2, cell 3 |
2. Inserting image within the table And If you want to insert image within the table see the below syntax
{|class="wikitable"
|-
|Prophase 1
|[[File:Prophase 1.gif|400px]]
|}
Will be seen as
| Prophase 1 | 
|
3. Inserting header for each table.
Syntax :-
{| class="wikitable" border="1"
|+ '''Table Heading'''
! header 1
! header 2
! header 3
|-
| row 1, cell 1
| row 1, cell 2
| row 1, cell 3
|-
| row 2, cell 1
| row 2, cell 2
| row 2, cell 3
|}
Will be see like :
| header 1 | header 2 | header 3 |
|---|---|---|
| row 1, cell 1 | row 1, cell 2 | row 1, cell 3 |
| row 2, cell 1 | row 2, cell 2 | row 2, cell 3 |
If you want to try different format tabling like merge table and for change width/hight of the table, go through table wiki help.
Inserting image slide show
You can embed a Picassa (Google photos) image slide show in TOER Using your gmail id, create a photo album on picassa (http://picasaweb.google.com). To learn how to upload photos on picasa, click here
{{#widget:Picasa |user=<put your gmail id which with you have created the album itfc.education@gmail.com> |album=<write your picasa album id here> |width=300 |height=200 |captions=1 |autoplay=1 |interval=5 }}
example
You can also insert a single image from picassa to the wiki. Click on the image on picasa, copy paste the url of the photo to wiki.
Please note that this depends on adobe flash and may not work on all modern web browsers.
Inserting video
Youtube video can be embedded in TOER Video on Surds from Youtube
Syntax is:
{{#widget:YouTube|id=iTt3TVjsjuY}}
will be seen as
If you want to make the video appear as thumbnail, then syntax is:
{{#ev:youtube| o3gN9wI_w64| 150| left}}
{{#ev:youtube| o3gN9wI_w64| 150| left}}
Inserting mindmap
- Click on Upload a new file at left side or click here
- Click on Browse and select you mindmap file to upload.
- Modify file name and Add description if needed.
- Click on upload file to finish the upload.
Now follow this below steps to embed the uploaded mm file into your TOER page Syntax is: [[File:Student_ICT_curriculum.mm]] and the file will be like below
File:Student ICT curriculum.mm
Inserting slides
- You can insert slides from a ODP, PDF, PPT files using slideshare.
- Create an id for yourself on http://slideshare.net (this is very easy, like creating any id for any web service)
- Upload your file on http://slideshare.net
- Click on share file and select the 'embed code'
- From the embed code,pick out a number string
Syntax in TOER is:
slideshare, please use wordpress 8 digit code as in this e.g. - {{#widget:Iframe |url=http://www.slideshare.net/slideshow/embed_code/48241562 |width=450 |height=360 |border=1 }}
instead of {{#widget:Iframe |url=http://slideshare.net/slideshow/embed_code/MDPAyvmMvPtOgZ" |width=450 |height=360 |border=1 }}
{{#widget:Iframe |url=http://www.slideshare.net/slideshow/embed_code/29378973 |width=450 |height=360 |border=1 }}
where 29378973 is the number string.
Inserting audio podcast
- It is easier to create audio resources than video resources. Audio resources are very useful for language learning. They are a very useful complement to the usual print resources. While print resources support the 'reading/writing' skills, audio resources can support the 'listening/speaking' skills.
- You can record an audio resource on your smart phone or on your computer.
- You can edit the audio resource using a public software like audacity. Editing can reduce/remove unwanted sounds, add background music etc.
- The final audio clip can be uploaded on http://yourlisten.com and the link provided on TOER
Math Formula
http://karnatakaeducation.org.in/KOER/en/index.php/Math_Formula_on_Wiki
Uploading a Geogebra file on Geogebratube and embedding in TOER
Steps in embdedding your own Geogebra file in TOER through Mediawiki export
- Open the ggb file in Geogebra
- Click on File -> Export As -> Dynamic Worksheet as webpage.
- Select Advanced and from drop down menu, select Clipboard: Mediawiki
- This will make the code required for embedding on wiki to be copied and paste the same on the wiki page where you need it to get it as shown below:
Steps in embedding a Geogebra file in TOER
- Open the ggb file in Geogebra
- Click on File -> Export As -> Dynamic Worksheet as webpage.
- Provide Title, Text below and above the constructions and then Click on upload.
- Get the URL after the upload and use it in iframe widget as shown below:
{{#widget:Iframe |url=https://www.geogebra.org/material/iframe/id/hestdNWy/width/1355/height/636/border/888888 |width=600 |height=400 |border=1 }}
Steps in uploading a Geogebra file to Geogebra tube
- Create a Geogebratube ID; you must login to upload material
- On the toolbar, click on Upload Material
- Choose File (browse for files on your computer) and then click upload
- It will display a progress bar for upload
- Provide explanations as necessary for students
- You should add any questions you want to ask in worksheet for students
- Click on “Continue Uploading”
- It will display a progress bar for upload
- Enter Title of file
- Enter other information for other teachers
- Choose language, target Age
- Definitely add tags to help search for file better - eg., chord, tangent, multiplication, etc
- You can determine whether the file should be publicly available
- Save the file
Creating pages and adding template
New page
To create a new page, Goto to browser address bar and after "http://teacher-network.in/OER/index.php/" type your new page name and press Enter. After this if the page is not exist in this website, it will show you like Create the page "new page name" on this wiki!.
Now click on your new page name link(will be in red color), and start editing your page and click on the save page button.
To add template in your page:
Once a page has been created, the content template must be added. The syntax is as follows:
{{subst:Math-Content}}
{{subst:Science-Content}}
{{subst:SS-Content}}
Once an activity page has been created, the activity template must be added to each page.
The syntax is as follows:
{{subst:Math-Activity}}
{{subst:Science-Activity}}
{{subst:SS-Activity}}
Useful reports from wiki
What changes have been made on any wiki page - and who has made them
At the bottom of each wiki page, the link 'history' is provided. Clicking this will give us all the changes made on that page, when it was made and who made it. Any changes made by mistake can be 'rolled back' or deleted.
To get the changes made on the entire TOER wiki, click on 'Recent changes' on the left frame
User list
To get a list of all the wiki editors, we can visit
Forgot password / cannot login
- Check if your user id is created, visit Special:ListUsers pages in the wiki and see if your id is there
- if user id not created, then write TOER@KarnatakaEducation.org.in and ask for a wiki id. Note that normally wiki id will be given in a training workshop
- If user id exists, but you have forgotten your password, then Click on Log in button
- Click on ' Forgotten your login details? ' and ENTER your WIKI ID
- WIKI will send a mail to the 'Connected email id', provided during the creation of the login-id
- Open your email. Click on the weblink in your email and you will connect to DIET WIKI
- Click on your wiki link
- Enter your wiki id and your NEW password to login. (keep this NEW PASSWORD CAREFULLY and do not lose it)
- You will see your id on the top right part of the screen
Steps to use Wiki to create a web-site
- Identify the audience for the site - who do you want should see the site
- Collate the information you want to share through the site
- Information about the institution - plans, programmes, staff
- Detailed information about programmes - objectives, scope, approach, activities, status, challenges/risks, outcomes
- Try and collate information in different formats
- Text information, images/photos/pictures, videos, animations, existing web links
- Make a 'design' for your site - home page contents, other pages. This is similar to designing a home - based on needs, how many rooms and for what purpose. Good news is that you can always add pages to your wiki whenever you want, and add/modify/remove content, which is not so easily possible with a house!!
- Home page should be simple and clear. Avoid jazzy styles.
- No information should be too lengthy on home page. Use additional pages for providing details.
- Cluster/categorize information and provide it in pages based on such categories/clusters.
- Any page address (web link) should be provided either on the site home page, or on another page, based on relevance. This can help user to reach any page from the home page. Of course, user can reach a page just through the web address as well.
How to edit TOER wiki sidebar
Click here to edit our TOER wiki sidebar . After you click on this just follow the normal wiki editing formating for adding menu and sub menu etc.
How to create print version and get pdf of books on wiki
We have Student Textbook and Teacher Hand Book collaboratively done on this wiki and we have prepared Print versions and pdf copies of the same. Below are the steps on how to do this on any wiki. Please note this needs to be done only once and Print versions are automatically updated from the book. Pdf can be generated from the left side Download as PDF link under Print/export.
Generally, it is a good solution to learn from examples. See ICT teacher handbook/Print version and read these quick guidelines.
Preparing a book
No navigational templates used in a book should be printed. Check this using the "Print preview" function of your browser. To prevent a block of text from being printed, cover it with <div class="noprint"> ... </div>. Use class="notice" or class="notice metadata" for cleanup templates like {{stub}}, {{cleanup}}; or <noinclude> ... </noinclude>. Similarly, if you want some content to be displayed only in the print version but not at normal reading, use <includeonly> ... </includeonly>.
Creating separate page for print version
In brief:
- Create the page Book/Print version (for a book called Book) and link to it from the TOC
- Insert the
{{print version notice|Book|Book/Print_version}}template to the top of the book's Print version page. - Insert every chapter like a template, preceded by the chapter's title.
- = Chapter name =
- {{:Book/Chapter name}}
Do not cut-and-paste any text from a book to its print version.
Linking from the book
Make a visible link to the print version from the book's cover or table of contents. You can simply insert the {{print version}} template in the page Book if the page of the printed version is Book/Print version to create a box like the one shown.