Difference between revisions of "Xerte Handout"
| Line 285: | Line 285: | ||
In the instructions field, question can be added and the corresponding answer can be filled in the ‘words’ field as shown in Figure 38. | In the instructions field, question can be added and the corresponding answer can be filled in the ‘words’ field as shown in Figure 38. | ||
| + | |||
| + | <gallery mode="packed" heights="400px"> | ||
| + | File:Fig38 Adding the details and content to the hangman page.png|Fig38: Adding the details and content to the hangman page | ||
| + | </gallery> | ||
The user is given the opportunity to input the phrases, and if they type the incorrect words instead of the ones that are provided, a man-hanging sketch will begin to appear. Either the end user types the entire answer correctly, the game ends with the sketch of a man hanging otherwise as shown in Figure 39. | The user is given the opportunity to input the phrases, and if they type the incorrect words instead of the ones that are provided, a man-hanging sketch will begin to appear. Either the end user types the entire answer correctly, the game ends with the sketch of a man hanging otherwise as shown in Figure 39. | ||
| + | <gallery mode="packed" heights="400px"> | ||
| + | File:Fig39 Preview page of hangman game.png|Fig39: Preview page of hangman game | ||
| + | </gallery> | ||
===== Memory game ===== | ===== Memory game ===== | ||
Revision as of 13:02, 30 August 2023
Introduction
The Xerte Project aims to offer top-notch free software to schools all over the world and create a global user and development community around products. Xerte is open-source software for the purpose of producing interactive projects and learning objects for educational systems. It has been hosted on our own Karnataka Education server and is available for free download from the Xerte Community website. It is being used to provide resources for language learning.
Advantages of Xerte
Xerte puts simple tools in the hands of teachers. Learning materials are easily assembled without sacrificing the functionality that designers, developers and media specialists demand. Xerte is a content authoring tool that lets you bring together different types of material in order to present information on a topic. You can include text, images, video, audio as well as embed web pages or web widgets. In addition, you can add activities which allow the viewer to interact with the content.
Working with the application
Working with Xerte is as easy as it appears to be. Before that, we'll go over the procedure for creating an account for Xerte login. Please use the method listed below to establish your account.
Account creation
Only the Tech team admins are permitted to establish Xerte accounts, so anyone wishing to do so must send an email to the Tech team's inbox at "tech-team@itforchange.net". The user ID and password for your Xerte account will be sent to your official email address once the tech staff has created it.
Login and Logout
- Once you have your login information, you can log in to https://karnatakaeducation.org.in/lcads/ webpage, as shown in Figure 1 by entering the credentials.
- As seen in Fig. 2, you can log out of your profile by clicking the "logout" button.
Interface of tool
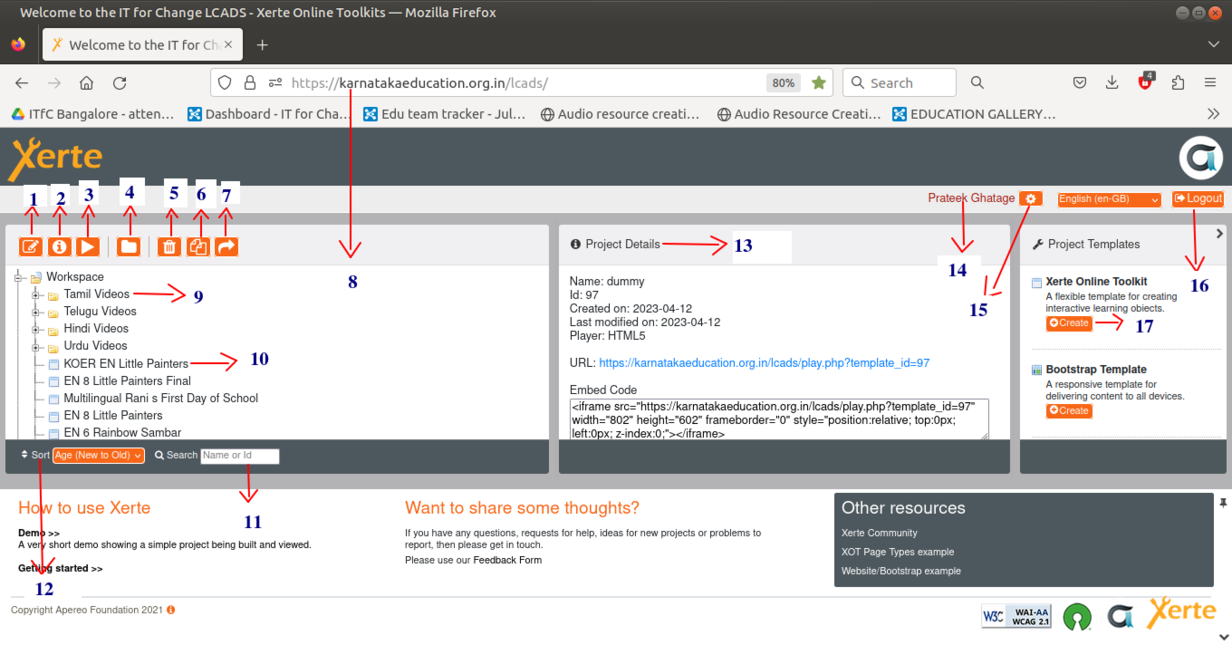
The Xerte online tool's interface is depicted in Figure. 3, and the marked areas are described in full below for your reference.
- Edit: This option enables users to make additions, deletions, and modifications to all different types of Xerte elements in an already-created Xerte project in the workspace.
- Properties: This option allows the user to view all of the project's properties. The user has the ability to modify, access and manage sharing.
- Preview: The user has the ability to preview the project online in order to test it.
- New folder: For easier understanding, the projects can be organised into folders. The "New folder" button can be clicked by the user to add a new folder to their workspace.
- Delete: Deleting unnecessary projects or folders will help you free up some space in Xerte. Users can delete their project or folder by clicking the "Delete" button.
- Duplicate: If a user wishes to create a second version of the same project or folder, duplication can be useful.
- Publish: It is utilized to maintain control over the project specifics, license, and access.
- URL of Xerte tool: This is the URL for the Xerte online tool, which is embedded in the Karnataka Education server.
- Folder structure: Created folders or directories will appear as shown in Figure 3, numbered 9.
- Created project: Created projects will appear as shown in Figure 3, numbered 10.
- Search: It is used to search for a certain project or folder by name or keyword.
- Sort option: Sorting by name (from ‘A to Z’ and ‘Z to A’) and by age (from ‘new to old’ and ‘old to new’) is made easier with the help of this option.
- Project details: In this, you can find all the information you need about the project, including the project name, ID, created date, last modified date, URL link to share with others, code to embed the project, size of the project, current access granted to the project, number of views, and shared status of the project.
- User Information: It will display the username.
- Password change option: After clicking this button, the user has the option to modify their password.
- Logout button: It is used to log out from the session.
- New project creation: The user can create their new projects by clicking the ‘create’ button, entering the name, and then clicking the ‘create’ button again.
Creating/Editing project
The Xerte project is incredibly easy to create and edit. Click the "create" button to start a new project, and to edit click on the “edit” button, as indicated above (Figure 3), to make changes. You may now see all the components or alternatives that Xerte offers to enhance the richness and interactivity of your projects. As soon as you begin developing or changing your project, click the ‘insert’ button (as shown in Figure 5) to access further options and add any Xerte elements that are accessible.
NOTE : Whenever you want to add an element to the Xerte project, once you choose the element type, you would have three options.
Before: If you want to add the element ‘before’ the current element, choose this.
After: If you want to add the element ‘after’ the current element, choose this.
At the end: If you want to add the element ‘at the end’, choose this.
Inserting Text
Plain text
It is used to add plain text to the project so that the user can contribute material like a story, any important information, a summary, an overview, etc.
The user must select “insert--> text --> plain text” in order to use this element.
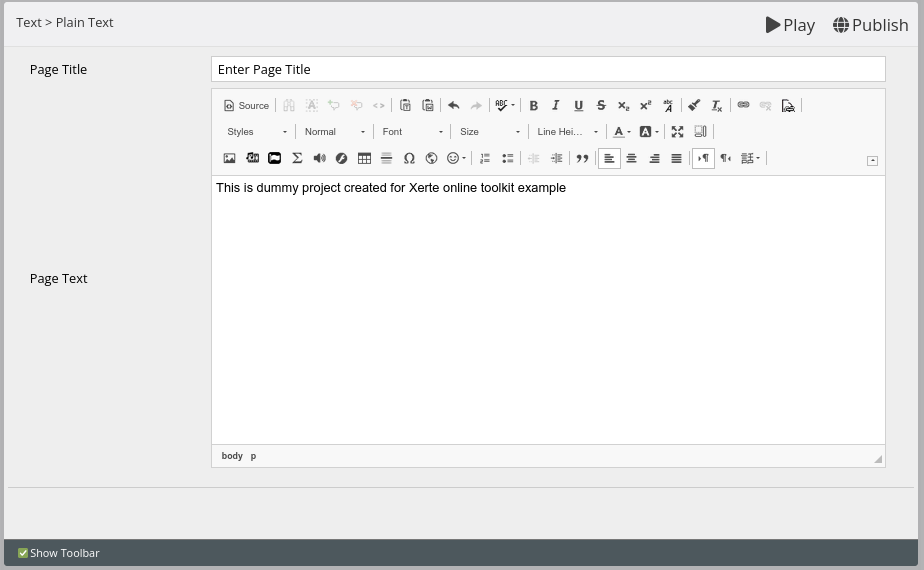
Once the element has been added, the user can edit the page's title in addition to add the content according to the requirements. User can also format the content by selecting the "Show toolbar" option. Please go through the sample below.
Title page
The title page is a good reminder to include a title page as the first page of your resource because it will highlight the topic's primary relevance.
The user should select "insert--> text --> title page" to use this element.
Once the element has been added, the user can edit the page's title, update the title content according to their needs, and do the text formatting by selecting "Show toolbar". Please go through the sample below.
Inserting Media
Audio slideshow
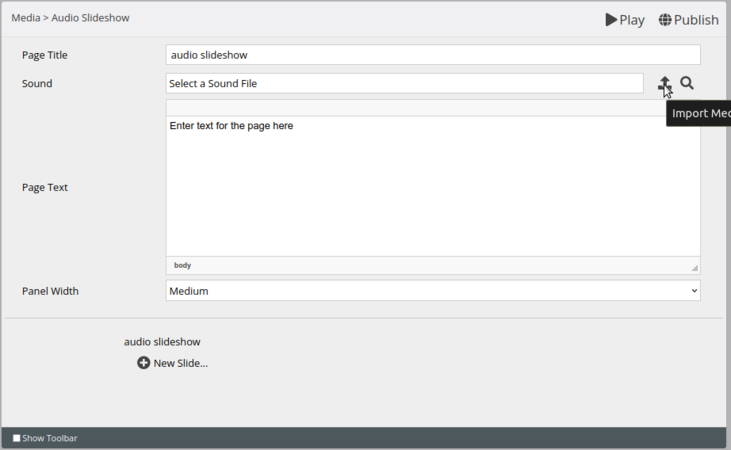
When users wish to play audio and a collection of images or presentations simultaneously, audio slide shows can be quite useful.
The user should select "Insert --> Media --> Audio slideshow" to use this element.
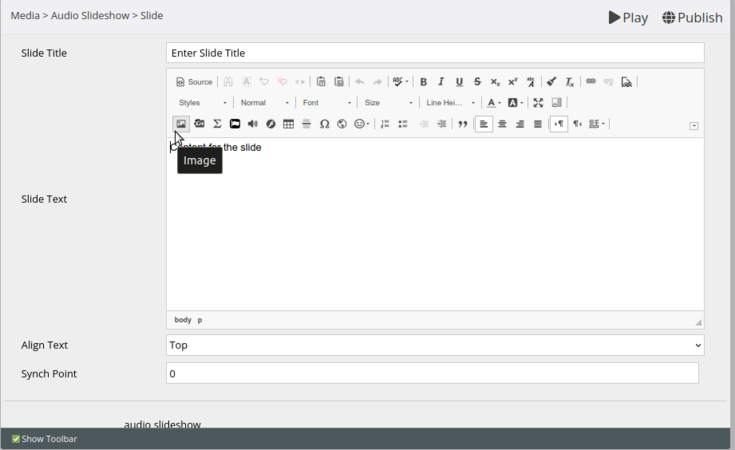
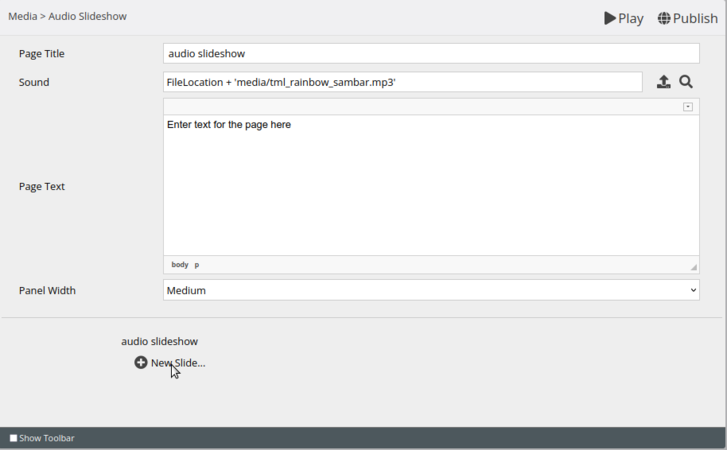
Once the element has been added, the user can upload audio by selecting the "import media" option, which will open the new window depicted in (figure 6). Users can choose audio from their system by clicking the "no files selected" (figure 7) button and then click "upload."
After uploading is complete, the user can effectively add a file to the project by double-clicking on it. Using the same technique, the user can also add photos to the project, sync the images, and add audio by adding the audio in seconds format in sync points. Additionally, users can format their text content by selecting the "Show toolbar" option, and they can even alter the page's title. Please go through the sample below.
Pdf file
Text with image type of content may be easily accessed and read in a PDF document.
To include a PDF file in the project, user must select "Insert→media→pdf file". Once the PDF element has been added, the user can upload the PDF by selecting "import media". A new window will appear (figure 6). Users can choose a PDF file from their computer by clicking the "no files selected" (figure 7) button, then browse for the file and click "upload." The user can effectively add a file to the project by double-clicking it after uploading it to the Xerte tool. User can edit the title of the element by using the first text box.
Transcript reader
A transcript reader can be very helpful if users want to play audio and text by syncing each together.
To use this element user should click on “insert→media→transcript reader”.
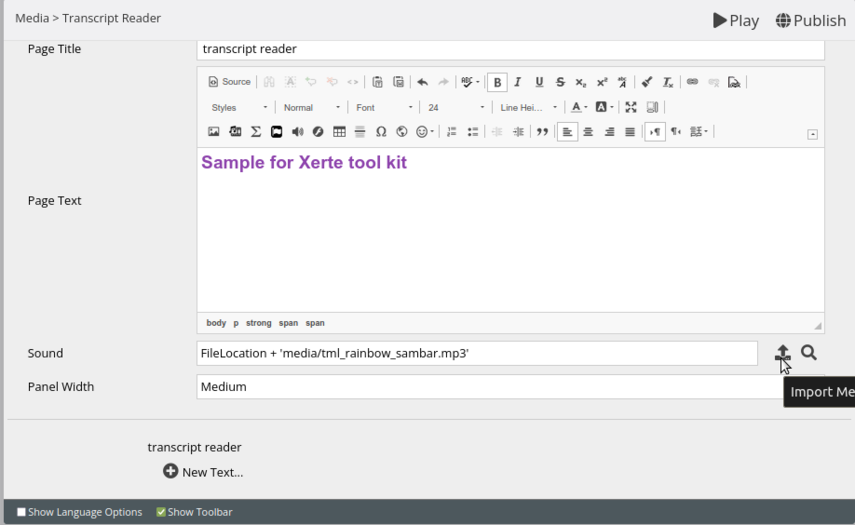
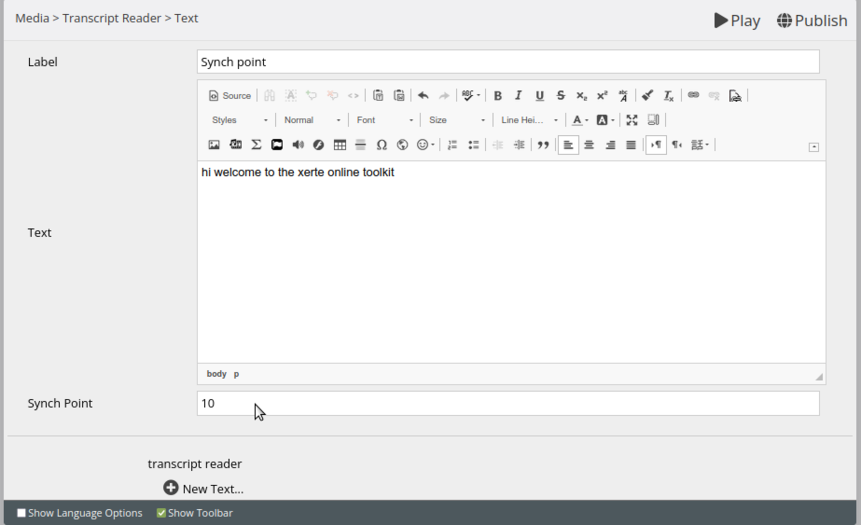
Once the element has been added, user can upload the audio by clicking the “import media” button which will pop a new window as shown in Figure 6, where the user can click on the “no files selected” (Figure 7) button and can browse the computer to select the audio. Click on upload. Once the file is uploaded, user can double-click on the file to get it added to the project. To add the text to make it synch with audio, click New text. It shows another page where user can add text and in the synch point mention the timing of audio in seconds format. For example, if the text is starting from 12th second, mention 12 in the synch point. On the other side, text can be formatted by clicking on “Show toolbar” option and can change the title of the page as well. Please go through the below example (Figure 11 and 12).
Video
Adding the Video file makes the project much attractive and understanding.
To use this element user should click on “Insert--> Media--> Video”.
Once video element is added, user can upload the video by clicking the “Import media” button which will pop a new window shown in Figure 6. User can click on the “no files selected” (Figure 7) button and can select the video from their system and click on upload by browsing the file. Once uploading is done user can double-click on the file to add it to the project effectively. User can change the page title, add the description for video as shown in below image. (Figure 13 and 14)
Flashcard
The end user may engage in an interactive activity by adding the Flashcard to the project. We have utilized this game for the comprehension of terminology in our TIIE language lab projects. It allows the user to add two faces for a card, either audio, image, or text.
The user should select "insert→navigators→flashcard" to use this component.
When the element has been added, the user can add the page title and text for the page in accordance with the requirements. To add a flashcard to the project, the user should click "new card" as shown in the image below (Figure 15). Once the user clicks on ‘new card’, a new page will appear in which the user can add an image and an audio file as shown in (Figure 16) and text in accordance with the user’s requirements on both sides.
Inserting Connectors
Hotspot image connector
The Xerte tool's interactive activity of adding the Hotspot image connection allows the user to add two types of comparable photos and annotate a portion of each image to highlight the differences between them. This activity can be enjoyable for the user while also aiding in memory improvement.
The user needs select "insert→connectors→hotspot image connector" and then "hotspot image connector" to use this element.
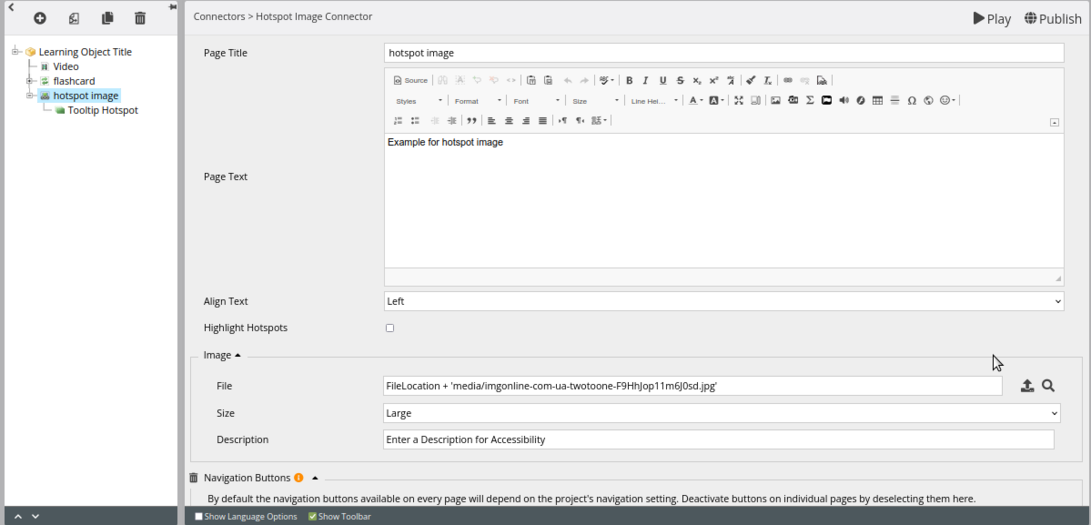
Users have the option of adding the page title, page content, text alignment, and highlight hotspot option, which can highlight an image while the project is being played, the size of the picture, and the activity description.
Note: We advise users to combine two similar-type photographs that are side by side before uploading them. After that, they can submit the combined image to the element as shown in the below image.
After inserting the image user should click on the new hotspot which will take the user to a new page. On the new page, double-click on “edit hotspot”, it will open the image and allow the user to mark the difference. Once a marking is done user should click on “new hotspot” to add the next marking difference.
Inserting Interactive tools
Dictation
Adding the dictation can be a simple way to interpret any audio, visual, or textual content or information. Once understood, the end user should respond and check that the response is correct or not.
The user should select "insert→interactive tools→dictation" and then "dictation" to use this element.
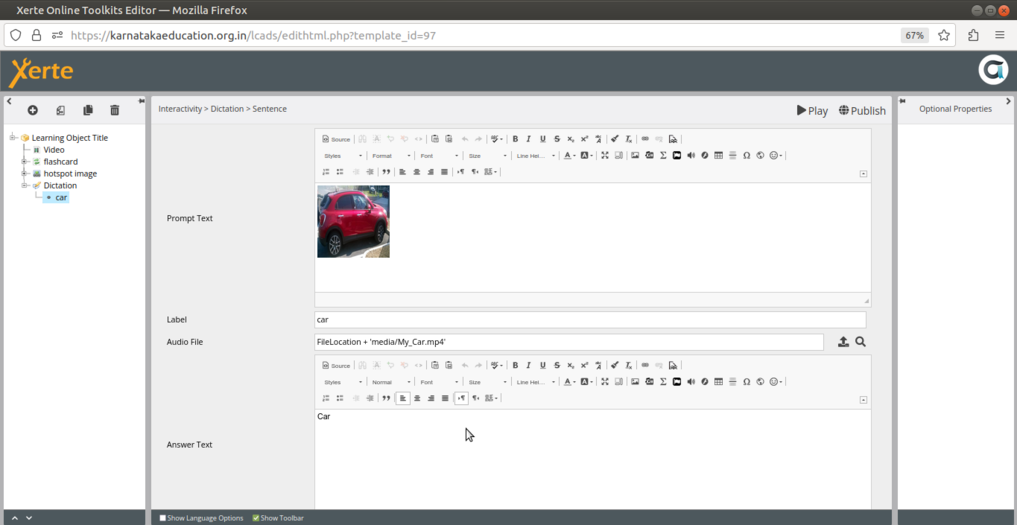
The user should then select ‘new sentence’ (Figure 21) to add content. This will take the user to a new page where the user can add images from the toolbar and label the content as well as audio and answer text (Figure 22). When the user enters text in the answer text box, it will give feedback as ‘correct’, if the answer matches the answer text; if it doesn't match, it will give feedback as ‘Incorrect’. The user must select "new sentence" again to add the subsequent piece of content. The user can alter the page title or text on the main page after adding the dictation to the project.
Gap fill
The Gap Fill page asks the user to fill in missing words from a passage of text. There are three types in which we can use Gap fill. A drag and drop works based on selecting the correct word from a number of words and dropping in the appropriate place. A drop down menu is having number of listed answers from which one will be the right answer. A fill in the blank is a blank space where user has to fill up the answer.
The user should select "insert→interactive tools→gap fill" to utilize this element.
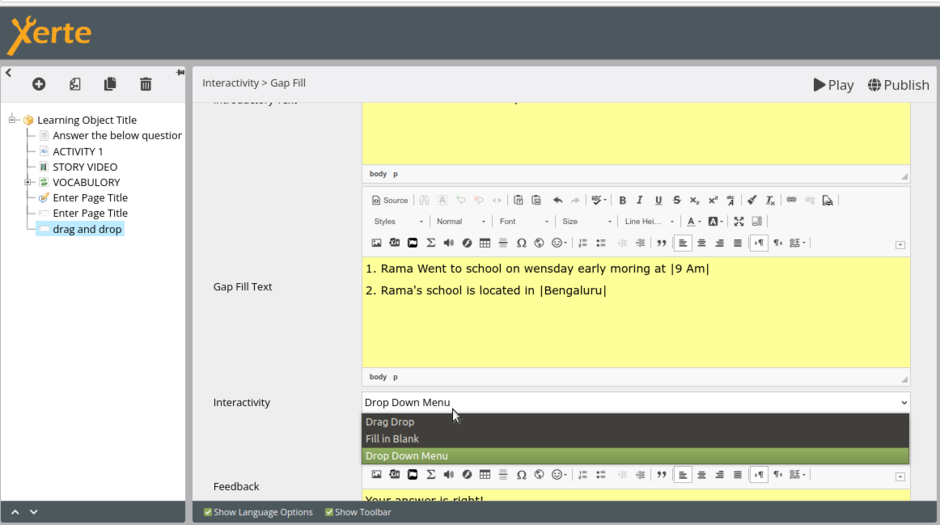
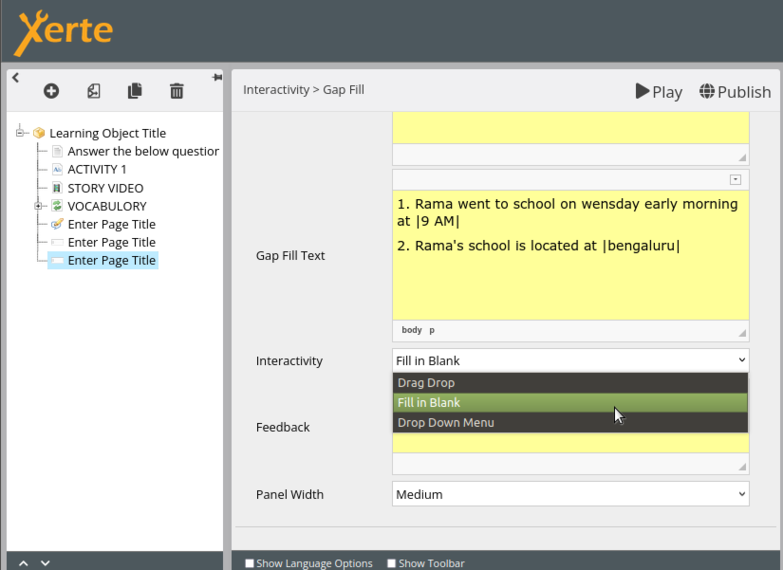
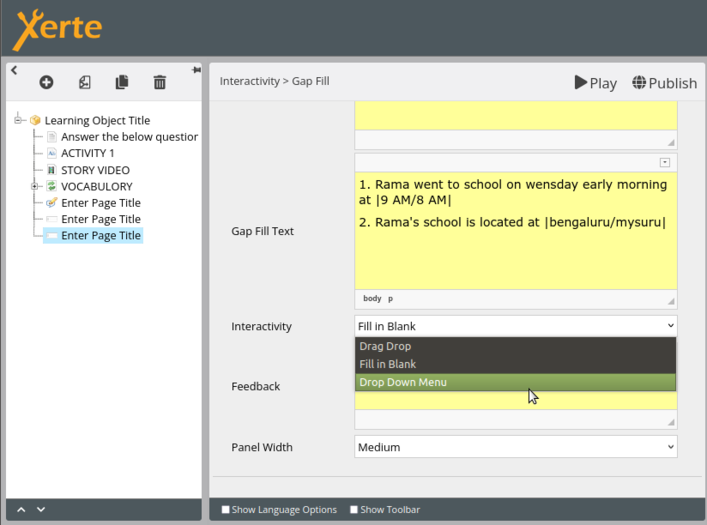
Once the gap fill page has been added to the project, the user can edit its title, introductory text, gap fill text (content for the project), type of interactivity (drag and drop, fill in the blanks, or drop-down menu), and various options in the gap fill text box (Figure 23).
Drag and Drop
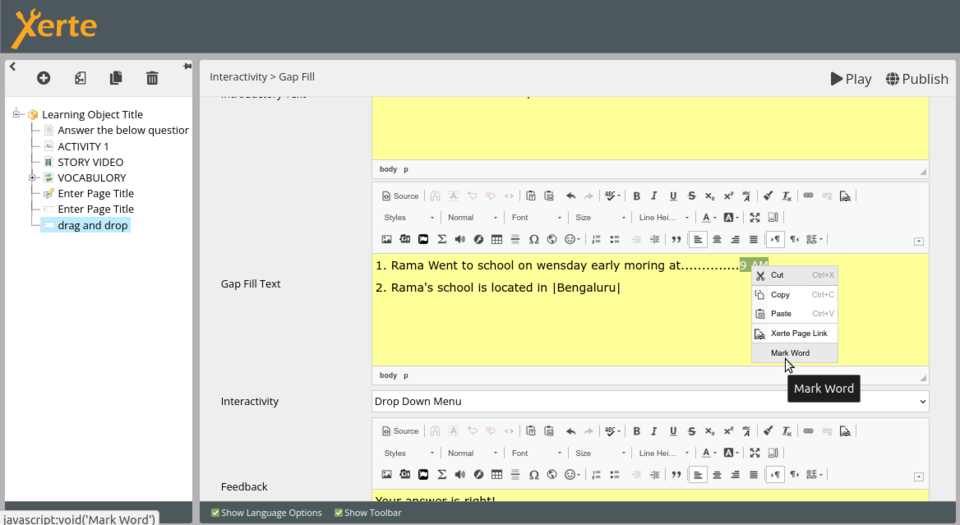
User can mark the response after entering information in the gap fill textbox by "selecting the answer→ Right click→ Mark word". User can also add several distractors or options from optional attributes to the user to select the correct answer from a variety of options (Figure 24).
There may be a case where you want to use images than words as answers, follow the same steps as above, to add a picture as answer. But instead of selecting "Mark word," choose the answer text that appears in the vertical bar | | (Figure 25). Next, upload the image by turning on the show toolbar option.
Fill in blank
The user can mark the answer by "selecting the answer→ Right click→ Mark word" after entering content in the gap fill text box. This option does not allow for the addition of images; instead, the user can only enter text in this manner (Figure 26 and 27).
The user can mark the answer by "selecting the answer→ Right click→ Mark word" after adding content to the gap-fill text box. In this option, the user cannot upload a picture; they are only able to provide words. The user can enter numerous responses inside the vertical bar | |, each answer being separated by the forward slash "/". The correct answer should be placed first, followed by a / add the distractors (many alternatives) (Figure 28).
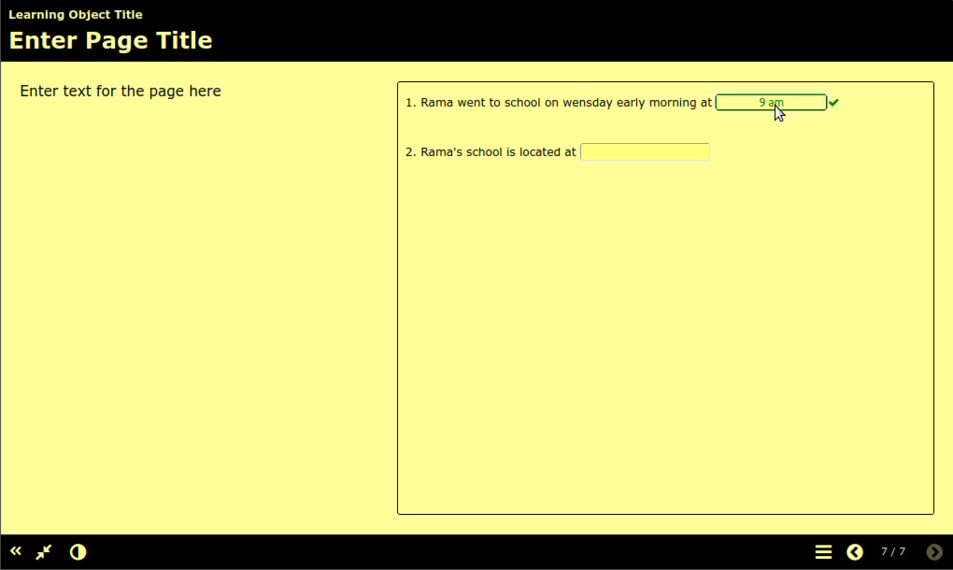
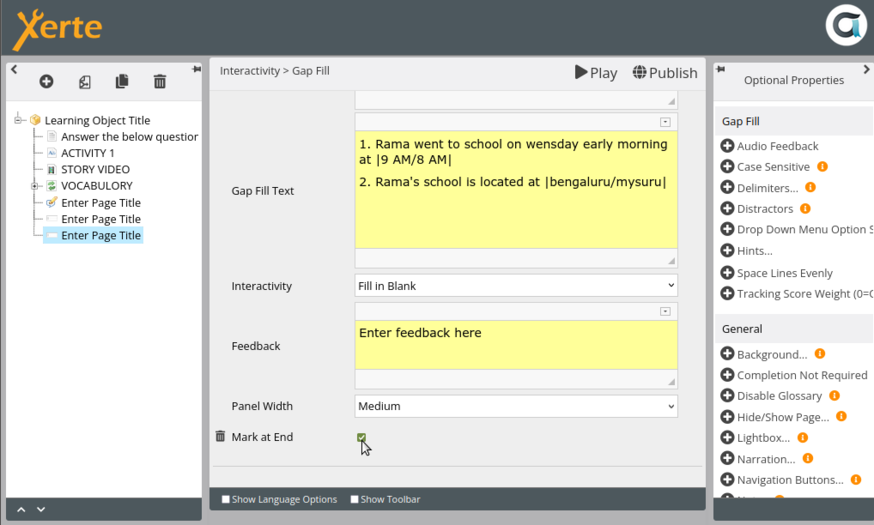
Note: The user should activate the "Mark at end" option from the optional properties which allows the end user to choose the wrong answers. Then, after clicking "Submit" the end user will receive feedback on whether the selected response is correct or incorrect. (Figure 29 and 30).
Matching text
It may be quite beneficial to include a matching text element in a project so that the end user can more readily grasp the content and to make the project richer and more interactive by allowing the end user to drag and drop matching pictures, audio, or text to the initial text that is provided.
The user should choose "insert→interactive tools→Matching text" to utilize this element.
The user can add the "page title, introduction text, feedback, and attempts before hint". Once the user adds the matching text page to the project, should also add the "mark at end" option. The user must select "New sentence" from the menu in order to enter content (Figure 31).
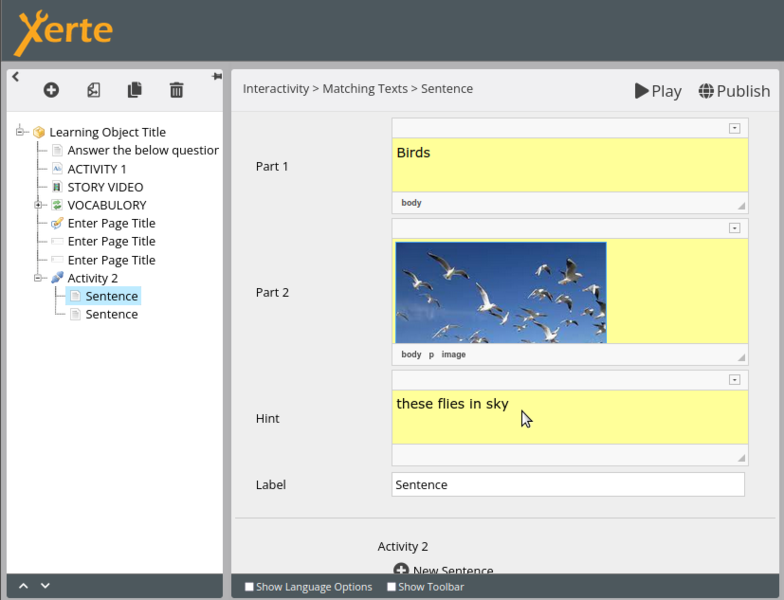
After selecting "New sentence," the user may add a picture, text, or audio in part 1 and the same in part 2 so that part 1 and part 2 can be matched appropriately by the end user. To add the next content, the user should click on "New sentence" again (Figure 32).
Multiple choice question
It may be highly beneficial to include a multiple choice question element in the project in order to make the information easier to grasp and to make the project richer and more interactive. The user can choose to answer the question as a true or false statement or as a multiple choice question.
Click "insert→interactive tools→Multiple choice question" to utilize this element.
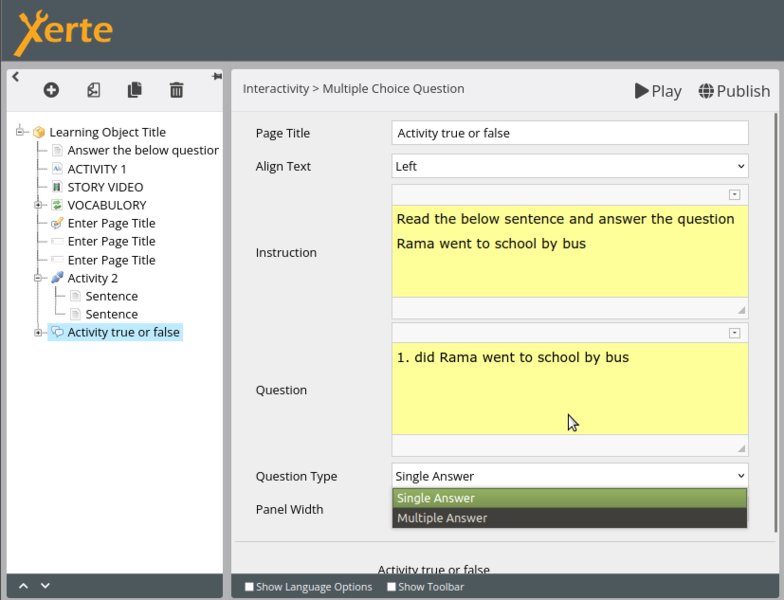
The user may then add the page title, text alignment, introduction text, question, question type (whether single answer or multiple response), and panel width after adding the multiple choice question page to the project. The user must select "New Answer" from the menu in order to add the answer (Figure 33).
Once the user finishes selecting "New answer", a new page (Figure 34) will appear to make it a single answer, the user must choose as ‘single answer’ from the main page; to make it numerous answers, should select multiple answers from the main page (Figure 33).
The user should include two "New answers" for questions of the true-false variety.
The user might enter two or more than two answers for multiple answers.
Note: On the New Answer screen, the user should pick the right answer as true and the incorrect response as false.
Sortable grid
The addition of a sortable grid feature to the project can assist the end user in quickly comprehending the content and enhance the project by making it more interactive. The user can use this to rearrange the sentences, words, or images that will be shown to them in a shuffled order.
The user should choose "insert→interactive tools→Sortable Grid" to utilize this element.
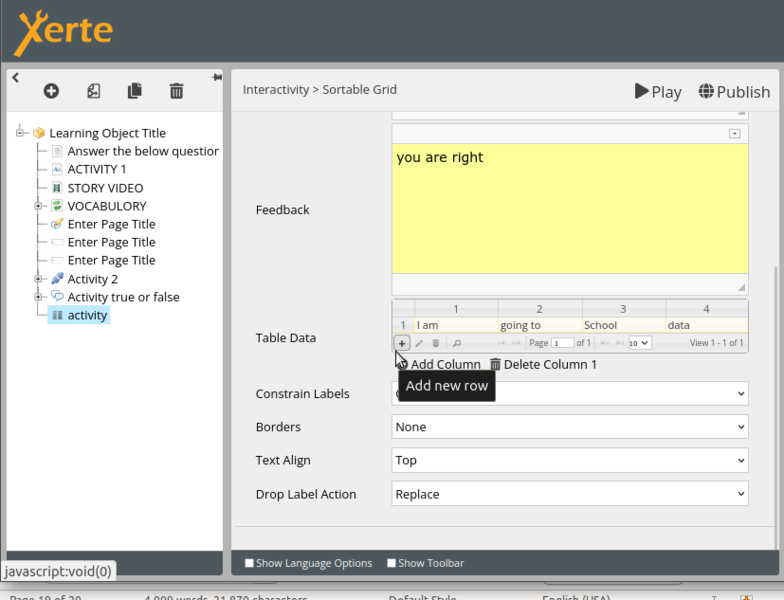
After adding the sortable grid page to the project, the user may then add the page title, page text, feedback (fig. 35), and content to the provided table in the appropriate order. For example, by adding the first word or image to the first column, the second to the second column, and so on.
Note: Double-clicking on data cells in tables will allow you to add content (fig. 37). To change the number of rows and columns, click the add column and add row buttons, respectively.
Inserting Gaming tools
The end user will benefit from the project's inclusion of game-style activities because they will make learning enjoyable for them.
Hang man
The Hangman game uses words and phrases. Using the keyboard user starts guessing the letters.
The user must select "insert→Games→Hangman" in order to use this component.
When adding the Hangman page to the project is complete, the user can enter the page's title, instructions, and content in the words column.
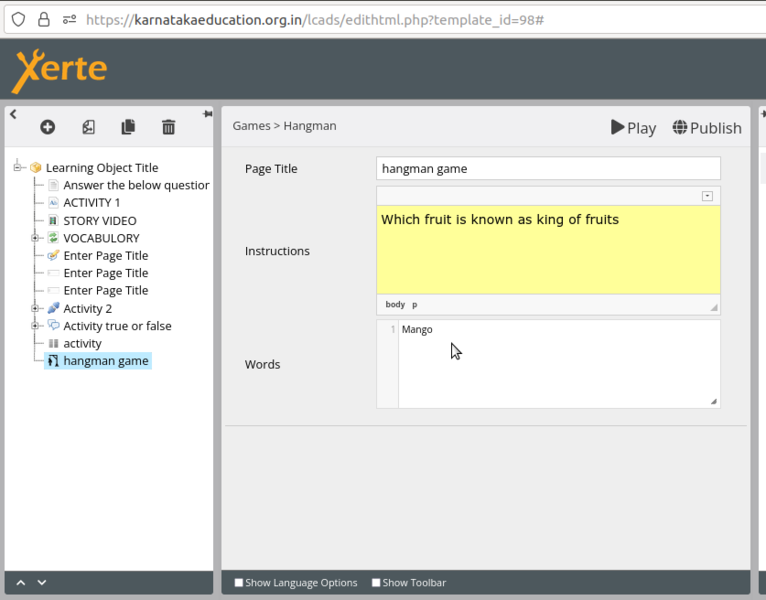
In the instructions field, question can be added and the corresponding answer can be filled in the ‘words’ field as shown in Figure 38.
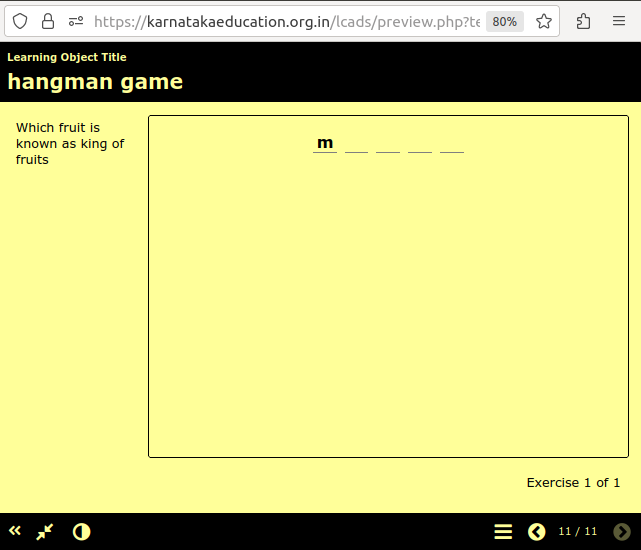
The user is given the opportunity to input the phrases, and if they type the incorrect words instead of the ones that are provided, a man-hanging sketch will begin to appear. Either the end user types the entire answer correctly, the game ends with the sketch of a man hanging otherwise as shown in Figure 39.
Memory game
Memory game is a simple game of matching the pairs of cards.
The user should select "insert→Games→Memory game" to use this component.
Once the user has added the ‘Memory Game’ page to the project, the user can add the page title. To add the content, the user should click on "new item," which will open a new page. User should click on "label image" from the optional properties, which will get added to the project. After this, the user should upload the same image as the label image, and to add the next image, the user should click on new item again and follow the same process (Figure 40).
The system is designed such that when the user clicks on a card, it flips over and displays an image, prompting them to look for that image elsewhere on the page. Two photos will be combined into one when they matched successfully as shown in Figure 41.
Word search
This is a simple game to create a wordsearch activity out of a list of words.
The user must choose "insert→Games→ Word Game" in order to use this component.
Once the Word Game page has been added to the project, the user may add the page title, instructions, and words. Each word should be added to a new line as shown in Figure 43. The look of the table is in-built will be presented as a puzzle coupled with a word list that must be searched (Figure 44)
Tracking tools
Result page
The end user who will view the result page when the project is finished may be examined by including a result page. Results pages are ideal for the end of a project when you want students to reflect on how well they answered their completed activities.
The user should choose "insert→Tracking / xAPI→ Results Page" in order to use this element.
The user may add a page title and select whether to display ‘Full results’, ‘Normal results’ or ‘Minimal results’ after adding a result page to the project.
The user can additionally specify that the results must be displayed in the optional properties upon the "full completion" of the project as shown in Figure 45.
Importing page from other project
User can also duplicate the whole project or elements of the project to use the same content and element in different project or to use and modify the same project as different file. To duplicate the project user should select the project from main page and click on “Duplicate” button (Figure 48).
Duplicating the page or element
In order to reuse the content and element in another project or to utilize and change the same project in a new file, the user can replicate the entire project or specific project components.
The user must first choose the project from the home page and then click the "Duplicate" option (Figure 48).
The user should choose the project from the main page and then click "Edit Project" to duplicate an element of the project. To duplicate an element, select it and use the "Duplicate" button (Figure 49).
Deleting of page or activity
The project or activity can be removed from Xerte by the user.
The user must choose the project from the home page and then click the "Delete" option to remove it (Figure 50).
To delete the element, the user should click on the edit button by selecting the project from the main page. The user should select the element and click on the "Delete" button (Figure 51).
Optional properties
Every element has a variety of ‘optional attributes’ that may be supported by the element with more choices to enhance the project. In the descriptions above, we have listed a few of the optional properties that we utilized in our project. On the right side of project (Figure 52), optional properties are displayed.
Show language option and Show toolbar option
The extra formatting choices of ‘Show toolbar’ and ‘Show language’ offer more feedback and button possibilities to enhance projects (Fig. 54).
Play and publish buttons
The "Play" and "Publish" buttons allow you to "preview" and "save" the project, respectively (fig. 55).
Elements of properties in interface
Project
The user can get information in this tab such as project details such as(project name can be changed here), when it was created, when it was last edited, the link to access others, embedding code, etc.
Notes
The user may include an additional comment in this for their own, user's, or the end user's purposes.
Media and quota
The user may find out about the media files that have been uploaded to the project as well as its overall space in this. The user will get a list of unused files and have the choice to remove those.
Access
This allows the user to control project access as described below.
- Public
- Password-protected
- Other
- Private
Shared settings
The user will be able to decide whether to share the project with other users or a group Xerte ID and will also be able to delegate control to others as described below
• Co-author (other user will also have all the controls)
• Editor (other user will have the controls to edit and modify the project)
• Read only (other user can only read or play the project)
Open Content
This user will be in charge of granting the project's licence.
Export
It will provide the user the opportunity to export the project in various formats. Out of which offline export is the one we use to export the zip version of Xerte project.
Give this project
Other Xerte users may receive a copy of the user's project.
Group sharing
With this option, the user may give the controls as shown below and share the project with a group.
• Co-author (other user will also have all the controls)
• Editor (other user will have the controls to edit and modify the project)
• Read only (other user can only read or play the project)
Explanation about project details
When you click on a specific project from the main page, project information is displayed as shown in Figure 56, and they are provided as a number Fig. 56.
- Name of the project.
- ID of the project. - Each project ends with an ID which is a unique number.
- Created date of the project.
- Last modified date of the project.
- Supported search engine type.
- URL for the public use - Through this URL anyone can access the the content of the project.
- Embed code.
- Total project size.
- Access type and number of views.
- Shared details of project.
- User name and access control details of shared user.
- Creators user name