Difference between revisions of "Learn TurtleBlocks"
| Line 45: | Line 45: | ||
|style="width: 50%;|[[File:2_Turtleblocks_main.png |450px]] | |style="width: 50%;|[[File:2_Turtleblocks_main.png |450px]] | ||
|- | |- | ||
| − | |style="width: 50%;|Step 1 - TurtleBlocks can be opened from | + | |style="width: 50%;|Step 1 - TurtleBlocks can be opened from Application→ Other → TurtleBlocks |
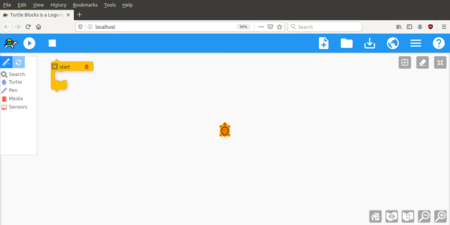
| − | Application→ | + | |style="width: 50%;|Step 2 - Once you open Turtle Blocks you can see the window like this. |
| − | |style="width: 50%;|Step 2 - Once you open | ||
|- | |- | ||
|style="width: 50%;|[[File:Pen pallete.png |450px]] | |style="width: 50%;|[[File:Pen pallete.png |450px]] | ||
|style="width: 50%;|[[File:4_Turtleblocks_Colour.png |450px]] | |style="width: 50%;|[[File:4_Turtleblocks_Colour.png |450px]] | ||
|- | |- | ||
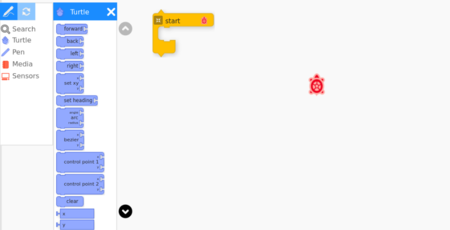
| − | |style="width: 50%;|Step 3 - | + | |style="width: 50%;|Step 3 - It is a turtle palette which contain blocks that are used to control the movement of turtle. |
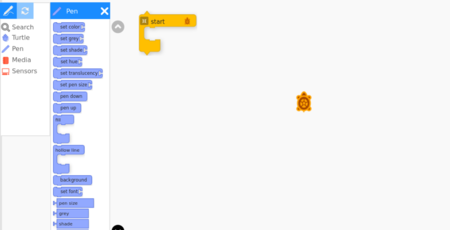
| − | |style="width: 50%;|Step 4 - | + | |style="width: 50%;|Step 4 - It is a pen palette which contain blocks that are used to control attributes of the turtle's pen. |
|- | |- | ||
|style="width: 50%;|[[File:5_Turtleblocks_Numbers.png |450px]] | |style="width: 50%;|[[File:5_Turtleblocks_Numbers.png |450px]] | ||
|style="width: 50%;|[[File:6_Turtleblocks_flow.png|450px]] | |style="width: 50%;|[[File:6_Turtleblocks_flow.png|450px]] | ||
|- | |- | ||
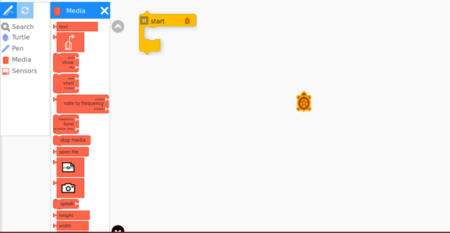
| − | |style="width: 50%;|Step 5 - | + | |style="width: 50%;|Step 5 - These are a collection of blocks used for displaying media objects, such as images from the Journal. |
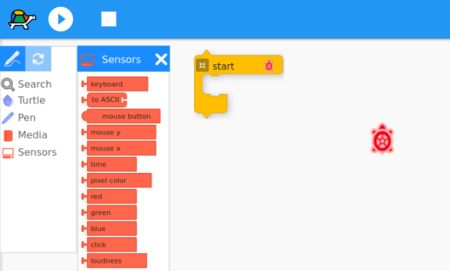
| − | |style="width: 50%;|Step 6 - | + | |style="width: 50%;|Step 6 - Sensors palette is used to detect different factors. |
|- | |- | ||
|style="width: 50%;|[[File:7_Turtleblocks_blocks.png |450px]] | |style="width: 50%;|[[File:7_Turtleblocks_blocks.png |450px]] | ||
|style="width: 50%;|[[File:8_Turtleblocks_trash.png |450px]] | |style="width: 50%;|[[File:8_Turtleblocks_trash.png |450px]] | ||
|- | |- | ||
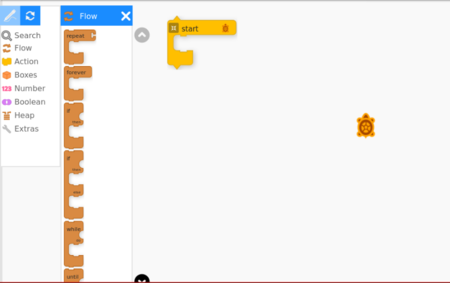
| − | |style="width: 50%;|Step 7 - | + | |style="width: 50%;|Step 7 - The blocks in the flow palette control program flow. |
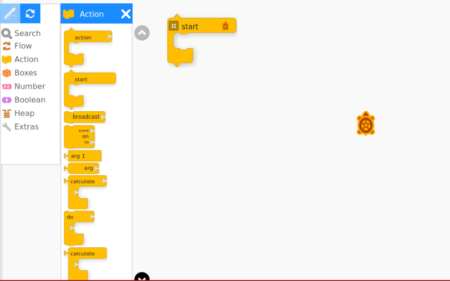
| − | |style="width: 50%;|Step | + | |style="width: 50%;|Step 8-This is palette of variable blocks. These blocks are for defining variables and subroutines, without actions. |
|- | |- | ||
|style="width: 50%;|[[File:Turtleblocks_construction_1.png |450px]] | |style="width: 50%;|[[File:Turtleblocks_construction_1.png |450px]] | ||
|style="width: 50%;|[[File:Turtleblocks_construction_2.png |450px]] | |style="width: 50%;|[[File:Turtleblocks_construction_2.png |450px]] | ||
|- | |- | ||
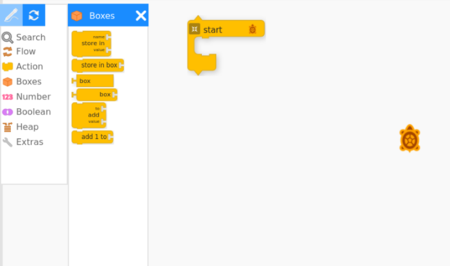
| − | |style="width: 50%;|Step 9 - | + | |style="width: 50%;|Step 9 - Boxes palette is used to stores value and add numeric value to the defined variable, without actions. |
| − | |style="width: 50%;|Step 10 - | + | |style="width: 50%;|Step 10 - The blocks in number palette are related to arithmetic operators. |
|- | |- | ||
|style="width: 50%;|[[File:Turtleblocks_construction_2.png|450px]] | |style="width: 50%;|[[File:Turtleblocks_construction_2.png|450px]] | ||
|style="width: 50%;|[[File:Turtleblocks_construction_3.png|450px]] | |style="width: 50%;|[[File:Turtleblocks_construction_3.png|450px]] | ||
|- | |- | ||
| − | |style="width: 50%;|Step 11 - | + | |style="width: 50%;|Step 11 -The blocks in boolean palette are related to boolean operators. |
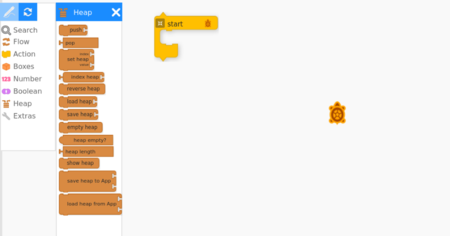
| − | |style="width: 50%;|Step 12 - | + | |style="width: 50%;|Step 12 -The Heap palette used to perform heap operations like push,pop, store and display contents of heap. |
|- | |- | ||
|style="width: 50%;|[[File:Turtleblocks_construction_4.png |450px]] | |style="width: 50%;|[[File:Turtleblocks_construction_4.png |450px]] | ||
| − | |||
|- | |- | ||
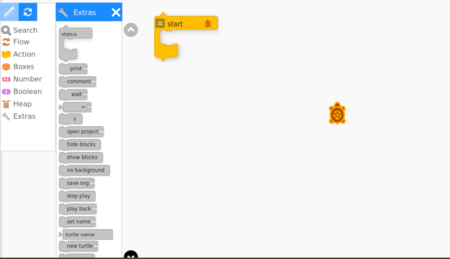
| − | |style="width: 50%;|Step 13 - | + | |style="width: 50%;|Step 13 - These are a collection of extra blocks for accessing advanced features only available in Turtle Blocks. |
| − | |||
|- | |- | ||
|} | |} | ||
Revision as of 12:02, 20 May 2020
Introduction
TurtleBlocks is a fun activity in which you learn how command a little robotic turtle to draw pictures and designs for you. Turtle-blocks does only one thing and tries to do it very simply and very well: bring geometry and art together through programming. Like the Logo programming language turtle geometry has a central role. However the main focus of TurtleBlocks is static artistic images.
Basic information
| ICT Competency | ICT for creating generic resources |
| Educational application and relevance | Turtle Blocks is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on snap-together visual programming elements. |
| Version | Python version |
| Other similar applications | [Scratch] |
| The application on mobiles and tablets | Currently there is no mobile app for TurtleBlocks but there is a App called turtleDraw, this app also same as turtleBlocks. |
| Development and community help | [1] |
Overview of features
The Turtle follows a sequence of commands. You specify the sequence by snapping together puzzle like blocks. Its "low floor" provides an easy entry point for beginners. It also has "high ceiling" programming, graphics, mathematics, and Computer Science features which will challenge the more adventurous student.
Installation
- The application is part of the Ubuntu custom distribution.
- In case you do not find it on your computer, you can install by choosing “Turtle Blocks” in Ubuntu Software Centre
- If you would like to install through the terminal follow these steps below:
- Open terminal by clicking (Ctrl+Alt+T),
- Once Window page is open, in front of dollar($) symbol just type below command.
- sudo add-apt-repository ppa:alanjas/turtleblocks
- sudo apt-get update
- sudo apt-get install turtleblocks
Working with the application
Functionalities
File formats for creation
Saving the file
Click File > Save to save the file. It will be saved in .tb format
Export and publishing files
Like in most applications, a file can be exported to a image, svg, icon, odp,logo and python formats.
Advanced features
TurtleBlocks boasts the unique ability to create physical manifestations of turtle designs out of various materials using laser and vinyl cutters. This feature sets TurtleBlocks apart from other block-based turtle programming environments, such as TurtleArt, that focus on creating colored pictures
Installation
| Method of installation | Steps |
|---|---|
| From Ubuntu software Centre | Steps - Applications → Ubuntu Software Center → in right side search box search as “TurtleBlocks” → Click on Install. (If it asks any authentication, Enter your Ubuntu login password) |
| From Terminal | Steps - Open terminal by clicking (ctrl+Alt+T), Once window page is open, in front of dollar($) symbol just type below command.Sudo apt-get installed TurtleBlocks
Now, Enter your ubuntu login password(it will be hide) then press Enter. |
| From the web | Steps - Follow the below link for Installing through web, but again it will take you through software center.
https://apps.ubuntu.com/cat/applications/precise/turteblocks/ |
| Web based registration | Steps - |
The application on mobiles and tablets
How to install – currently there is no mobile app for TurtleBlocks but there is a App called turtleDraw, this app also same as turtleBlocks.
Ideas for resource creation
Programming Tool
References
Source:http://wiki.laptop.org/go/Turtle_Art_student_guide
https://llk.media.mit.edu/courses/readings/TurtleArt.pdf
How to use template
{{subst:Explore_an_application}} on the page you create for your tool. Page Name should be "Learn ToolName"