Difference between revisions of "Learn GIMP"
m (added Category:Explore an application using HotCat) |
|||
| Line 25: | Line 25: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_1_Main_Window.png|350px]] |
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_2_Select_Tool.png|350px]] |
|- | |- | ||
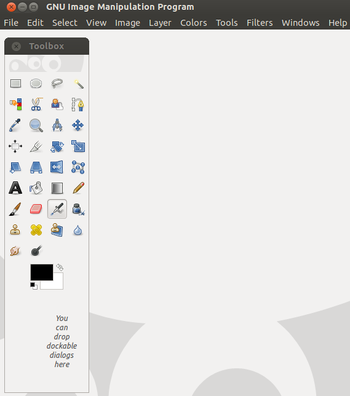
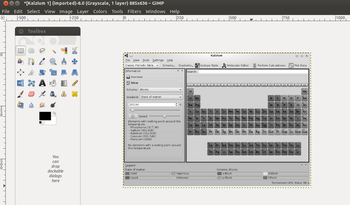
|style="width: 50%;|Step 1 - '''Open GIMP''' | |style="width: 50%;|Step 1 - '''Open GIMP''' | ||
| Line 37: | Line 37: | ||
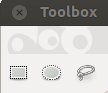
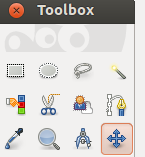
'''Free select tool''' : Select a hand-drawn region with free with polygonal segments | '''Free select tool''' : Select a hand-drawn region with free with polygonal segments | ||
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_3_Tool_Box.png|350px]] |
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_4_Scale_Image.png|350px]] |
|- | |- | ||
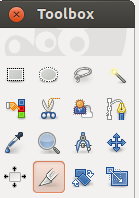
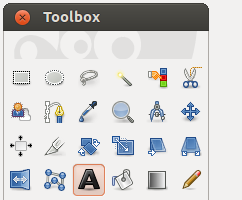
|style="width: 50%;|Step 3 - '''Crop''' | |style="width: 50%;|Step 3 - '''Crop''' | ||
| Line 50: | Line 50: | ||
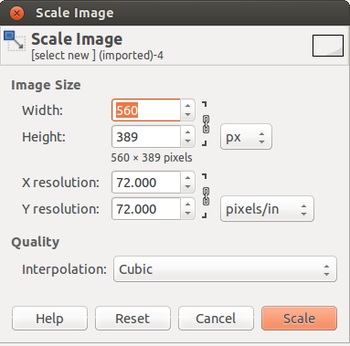
* To reduce the size of heavy images. It makes uploading on websites more easy. | * To reduce the size of heavy images. It makes uploading on websites more easy. | ||
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_5_Move.png|350px]] |
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_6_Add_Text.png|350px]] |
|- | |- | ||
|style="width: 50%;|Step 5 - '''Move'''<br> After scaling an image, if you want to add another image to the frame, you would have to move the first image to the side. This can be done using the move tool. Select the move tool. Select the image. Click and drag to a suitable location.<br> | |style="width: 50%;|Step 5 - '''Move'''<br> After scaling an image, if you want to add another image to the frame, you would have to move the first image to the side. This can be done using the move tool. Select the move tool. Select the image. Click and drag to a suitable location.<br> | ||
| Line 60: | Line 60: | ||
* To add a title or caption explaining the text is useful. | * To add a title or caption explaining the text is useful. | ||
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_7_Gray_Scale.png|350px]] |
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_4_Scale_Image.png|350px]] |
|- | |- | ||
|style="width: 50%;|Step 7 - '''Grayscale'''<br> Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Mode' and finally click on 'Grayscale'. This would make the image grey.<br> | |style="width: 50%;|Step 7 - '''Grayscale'''<br> Select the image. Go to the menu bar on top and click on the 'Image' option. Then click on 'Mode' and finally click on 'Grayscale'. This would make the image grey.<br> | ||
| Line 72: | Line 72: | ||
* To make photos for uploading on websites (should not be used for printing). | * To make photos for uploading on websites (should not be used for printing). | ||
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:GIMP_9_Transparent_Background.png|350px]] |
|style="width: 50%;|Step 9 - '''Transparent background'''Open the image you want to work on. Once the image is open, go to File → Export as → and save it as a .png file. Once this is done, go to Layer → Transparency → and see if the option 'Color to Alpha' is active. If yes, then click on it and say yes. This will make your background transparent. If no, this tool cannot be applied to this image.<br> | |style="width: 50%;|Step 9 - '''Transparent background'''Open the image you want to work on. Once the image is open, go to File → Export as → and save it as a .png file. Once this is done, go to Layer → Transparency → and see if the option 'Color to Alpha' is active. If yes, then click on it and say yes. This will make your background transparent. If no, this tool cannot be applied to this image.<br> | ||
This tool is used:<br> | This tool is used:<br> | ||
Revision as of 12:38, 23 November 2016
Introduction
GIMP is a powerful and complex open source image editing programme. The GIMPs tools are displayed as icons on the toolbox. A user can identify a tool by hovering over it. The name of the tool will appear below. Clicking on the icon will select that corresponding tool.
ICT Competency
Educational application and relevance
Version
GIMP version : 2.8.10
Configuration
No need to configure Its GIMP is part of the Ubuntu distribution. This can be opened from Applications → graphics → GIMP.
Overview of Features
Other similar applications
GIMP Inkscape , XGimp image editor, etc
Development and community help
Working with the application
Functionalities
File formats for creation
Saving the file
Like in most applications, a file can be saved using the FILE – SAVE AS command, or by the shortcut key CTRL+S. Always give a meaningful file name, reading which you should get an idea of the file contents. Its saving in .xcf
Export and publishing files
A file can be saved using the FILE – Export AS command. Always give a meaningful file name, reading which you should get an idea of the file contents. Its Exporting file in .PNG .JPEG .JPG
Advanced features
- Modifying Images
Installation
| Method of installation | Steps |
|---|---|
| From Ubuntu software Centre | Steps - type GIMP and install |
| From Terminal | Steps - type sudo apt-get install gimp and press Enter key. Type your password and press Enter to complete installation. |
| From the web | Steps |
| Web based registration | Steps |
The application on mobiles and tablets
Currently there is no GIMP app but alternative many image editing App available at play store.
Ideas for resource creation
Modify pictures hight, width, size, etc and creating resources.