Difference between revisions of "Learn TurtleBlocks"
| (40 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ''[http://karnatakaeducation.org.in/KOER/index.php/%E0%B2%9F%E0%B2%B0%E0%B3%8D%E0%B2%9F%E0%B2%B2%E0%B3%8D%E2%80%8C%E0%B2%AC%E0%B2%BE%E0%B2%95%E0%B3%8D%E0%B2%B8%E0%B3%8D_%E0%B2%95%E0%B2%B2%E0%B2%BF%E0%B2%AF%E0%B2%BF%E0%B2%B0%E0%B2%BF ಕನ್ನಡದಲ್ಲಿ ನೋಡಿ]'' | |
| − | + | ===Introduction=== | |
| − | + | TurtleBlocks is a fun activity in which you learn how command a little robotic turtle to draw pictures and designs for you. Turtle-blocks does only one thing and tries to do it very simply and very well: bring geometry and art together through programming. Like the Logo programming language turtle geometry has a central role. However the main focus of TurtleBlocks is static artistic images. | |
| − | + | ====Basic information==== | |
| − | + | {| class="wikitable" | |
| − | =Introduction= | + | |- |
| − | TurtleBlocks is a fun activity in which you learn how command a little robotic turtle to draw pictures and designs for you. | + | |ICT Competency |
| − | + | |ICT for creating generic resources | |
| − | = | + | |- |
| − | + | |Educational application and relevance | |
| − | + | |Turtle Blocks is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on snap-together visual programming elements. | |
| − | + | |- | |
| − | + | |Version | |
| − | + | |Python version | |
| − | + | |- | |
| − | + | |Other similar applications | |
| − | + | |[https://scratch.mit.edu/'''Scratch''] | |
| + | |- | ||
| + | |The application on mobiles and tablets | ||
| + | |Currently there is no mobile app for TurtleBlocks but there is a App called turtleDraw, this app also same as turtleBlocks. | ||
| + | |- | ||
| + | |Development and community help | ||
| + | |https://https://www.sugarlabs.org/turtle-blocks-js/ | ||
| + | https://https://github.com/sugarlabs/turtleblocksjs | ||
| + | |} | ||
| − | ==Overview of | + | ==== Overview of features ==== |
| + | The Turtle follows a sequence of commands. You specify the sequence by snapping together puzzle like blocks. Its "low floor" provides an easy entry point for beginners. It also has "high ceiling" programming, graphics, mathematics, and Computer Science features which will challenge the more adventurous student. | ||
| − | == | + | ==== Installation ==== |
| − | + | #The application is part of the Ubuntu custom distribution. | |
| − | == | + | #In case you do not find it on your computer, you can install by choosing “Turtle Blocks” in Ubuntu Software Centre |
| + | #If you would like to install through the terminal follow these steps below: | ||
| + | ##Open terminal by clicking (Ctrl+Alt+T), | ||
| + | ##Once Window page is open, in front of dollar($) symbol just type below command. | ||
| + | ##sudo add-apt-repository ppa:alanjas/turtleblocks | ||
| + | ##sudo apt-get update | ||
| + | ##sudo apt-get install turtleblocks | ||
=Working with the application= | =Working with the application= | ||
==Functionalities== | ==Functionalities== | ||
| − | |||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:1_Tutleblocks_open.png|450px]] |
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:2_Turtleblocks_main.png |450px]] |
|- | |- | ||
| − | |style="width: 50%;| | + | |style="width: 50%;| TurtleBlocks can be opened from Application→ Other → TurtleBlocks |
| − | |style="width: 50%;| | + | |style="width: 50%;| Once you open Turtle Blocks you can see the window like this. |
|- | |- | ||
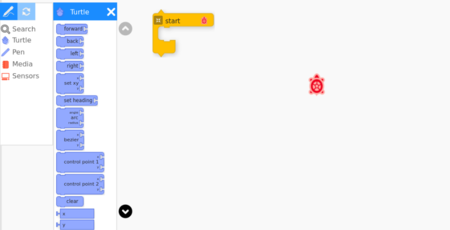
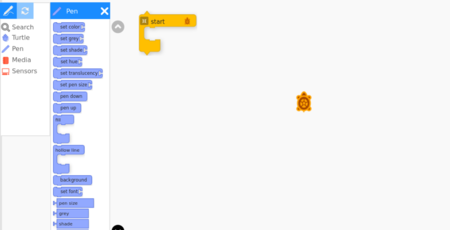
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:Pen pallete.png |450px]] |
| − | |style="width: 50%;| | + | |style="width: 50%;|[[File:4_Turtleblocks_Colour.png |450px]] |
| + | |- | ||
| + | |style="width: 50%;| It is a turtle palette which contain blocks that are used to control the movement of turtle. | ||
| + | |style="width: 50%;| It is a pen palette which contain blocks that are used to control attributes of the turtle's pen. | ||
| + | |- | ||
| + | |style="width: 50%;|[[File:5_Turtleblocks_Numbers.png |450px]] | ||
| + | |style="width: 50%;|[[File:6_Turtleblocks_flow.png|450px]] | ||
| + | |- | ||
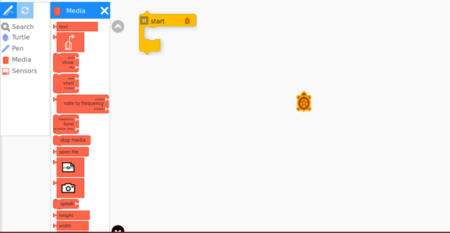
| + | |style="width: 50%;| These are a collection of blocks used for displaying media objects, such as images from the Journal. | ||
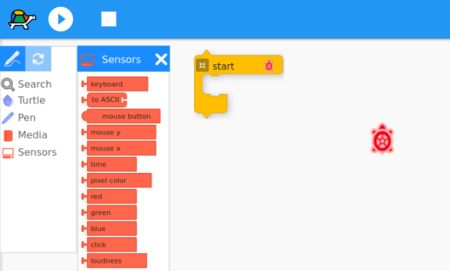
| + | |style="width: 50%;| Sensors palette is used to detect different factors. | ||
| + | |- | ||
| + | |style="width: 50%;|[[File:7_Turtleblocks_blocks.png |450px]] | ||
| + | |style="width: 50%;|[[File:8_Turtleblocks_trash.png |450px]] | ||
| + | |- | ||
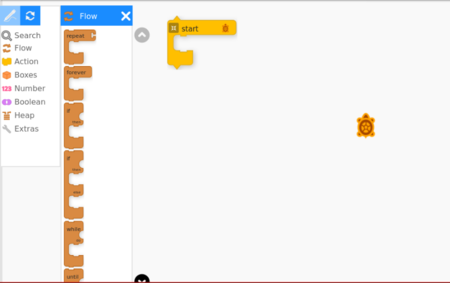
| + | |style="width: 50%;|The blocks in the flow palette control program flow. | ||
| + | |style="width: 50%;|This is palette of variable blocks. These blocks are for defining variables and subroutines, without actions. | ||
| + | |- | ||
| + | |style="width: 50%;|[[File:Turtleblocks_construction_1.png |450px]] | ||
| + | |style="width: 50%;|[[File:Turtleblocks_construction_2.png |450px]] | ||
| + | |- | ||
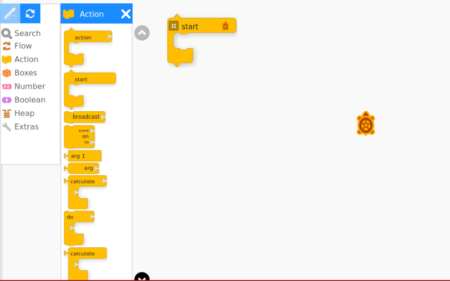
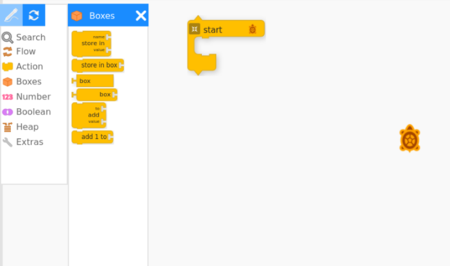
| + | |style="width: 50%;|Boxes palette is used to stores value and add numeric value to the defined variable, without actions. | ||
| + | |style="width: 50%;|The blocks in number palette are related to arithmetic operators. | ||
| + | |- | ||
| + | |style="width: 50%;|[[File:Turtleblocks_construction_2.png|450px]] | ||
| + | |style="width: 50%;|[[File:Turtleblocks_construction_3.png|450px]] | ||
| + | |- | ||
| + | |style="width: 50%;|The blocks in boolean palette are related to boolean operators. | ||
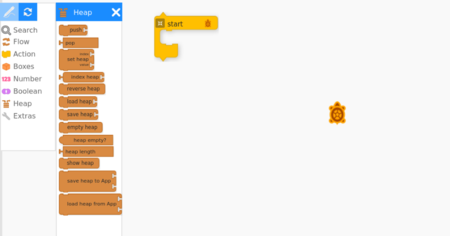
| + | |style="width: 50%;|The Heap palette used to perform heap operations like push,pop, store and display contents of heap. | ||
|- | |- | ||
| − | |||
| − | |||
|} | |} | ||
| + | [[File:Turtleblocks_construction_4.png |450px]] | ||
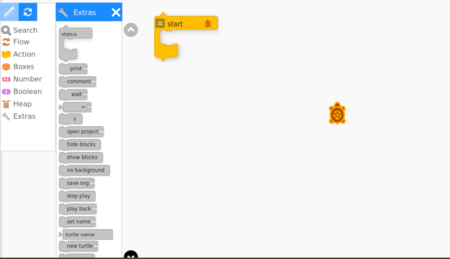
| − | + | These are a collection of extra blocks for accessing advanced features only available in Turtle Blocks. | |
| − | == | + | ==Example : TO DRAW A SQUARE== |
| + | The steps involved in drawing a square are as below. | ||
| + | #Go forward some number of steps | ||
| + | #Turn right (or left) 90 degrees | ||
| + | #Go forward some number of step | ||
| + | #Turn right (or left) 90 degrees | ||
| + | #Go forward some number of steps | ||
| + | #Turn right (or left) 90 degrees | ||
| + | #Go forward some number of steps. | ||
| + | #Turn right (or left) 90 degrees . | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | + | |style="width: 50%;|[[File:Square.png|450px]] | |
| − | | | + | |style="width: 50%;|[[File:Using_repeat.png|450px]] |
| − | | | ||
|- | |- | ||
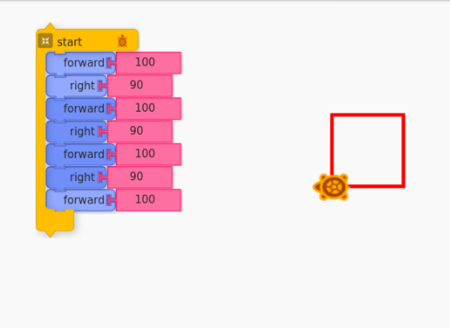
| − | | | + | |style="width: 50%;|Here we have to follow very lengthy code to write square. |
| − | + | |style="width: 50%;|Here we can draw the square by using very short code. | |
|- | |- | ||
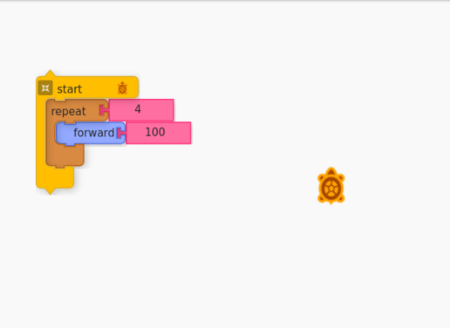
| − | | | + | |style="width: 50%;|[[File:Step_12_repeat_and_forward.png|450px]] |
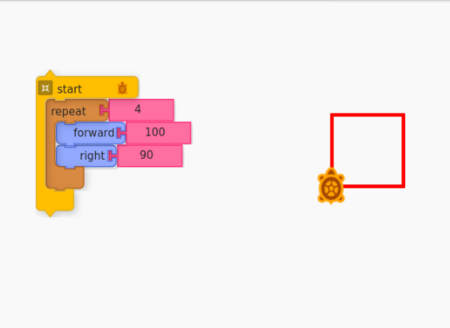
| − | + | |style="width: 50%;|[[File:Square_with_repeat.png|450px]] | |
|- | |- | ||
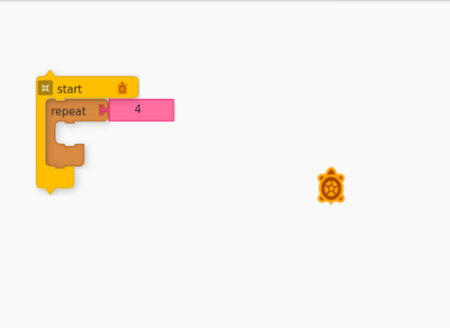
| − | | | + | |style="width: 50%;|In flow palette select repeat block and set number as 4 to write 4 sides. |
| + | |style="width: 50%;|To move the turtle select forward block in turtle palette set the measurement. | ||
|} | |} | ||
| − | = | + | ==Saving the file== |
| − | + | Click on save button and save your project as HTML. You can also save your turtle artwork as PNG, SVG formats. | |
| + | ==Advanced features== | ||
| + | Turtle Blocks has a plug-in mechanism that is used to add new blocks. | ||
=Ideas for resource creation= | =Ideas for resource creation= | ||
| + | Programming Tool. We can use multiple blocks to create drawings, as the turtle moves under your control, colourful lines are drawn. | ||
=References= | =References= | ||
| − | + | #https://github.com/sugarlabs/turtleblocksjs/blob/master/documentation/README.md | |
| − | + | #http://wiki.sugarlabs.org/go/Activities/Turtle_Art | |
| − | + | [[Category:Explore an application]] | |
| − | |||
Latest revision as of 16:32, 20 May 2020
Introduction
TurtleBlocks is a fun activity in which you learn how command a little robotic turtle to draw pictures and designs for you. Turtle-blocks does only one thing and tries to do it very simply and very well: bring geometry and art together through programming. Like the Logo programming language turtle geometry has a central role. However the main focus of TurtleBlocks is static artistic images.
Basic information
| ICT Competency | ICT for creating generic resources |
| Educational application and relevance | Turtle Blocks is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on snap-together visual programming elements. |
| Version | Python version |
| Other similar applications | Scratch |
| The application on mobiles and tablets | Currently there is no mobile app for TurtleBlocks but there is a App called turtleDraw, this app also same as turtleBlocks. |
| Development and community help | https://https://www.sugarlabs.org/turtle-blocks-js/ |
Overview of features
The Turtle follows a sequence of commands. You specify the sequence by snapping together puzzle like blocks. Its "low floor" provides an easy entry point for beginners. It also has "high ceiling" programming, graphics, mathematics, and Computer Science features which will challenge the more adventurous student.
Installation
- The application is part of the Ubuntu custom distribution.
- In case you do not find it on your computer, you can install by choosing “Turtle Blocks” in Ubuntu Software Centre
- If you would like to install through the terminal follow these steps below:
- Open terminal by clicking (Ctrl+Alt+T),
- Once Window page is open, in front of dollar($) symbol just type below command.
- sudo add-apt-repository ppa:alanjas/turtleblocks
- sudo apt-get update
- sudo apt-get install turtleblocks
Working with the application
Functionalities
These are a collection of extra blocks for accessing advanced features only available in Turtle Blocks.
Example : TO DRAW A SQUARE
The steps involved in drawing a square are as below.
- Go forward some number of steps
- Turn right (or left) 90 degrees
- Go forward some number of step
- Turn right (or left) 90 degrees
- Go forward some number of steps
- Turn right (or left) 90 degrees
- Go forward some number of steps.
- Turn right (or left) 90 degrees .
Saving the file
Click on save button and save your project as HTML. You can also save your turtle artwork as PNG, SVG formats.
Advanced features
Turtle Blocks has a plug-in mechanism that is used to add new blocks.
Ideas for resource creation
Programming Tool. We can use multiple blocks to create drawings, as the turtle moves under your control, colourful lines are drawn.