Difference between revisions of "Learn Lumi"
m |
|||
| (62 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Explore an application]] | [[Category:Explore an application]] | ||
| + | |||
| + | |||
=== Introduction === | === Introduction === | ||
| − | |||
| − | Lumi | + | ===='''What is Lumi?'''==== |
| + | Whether you're crafting quizzes, developing engaging videos, or designing other interactive elements, Lumi offers a user-friendly interface that makes it simple to produce high-quality educational content. You don’t need to worry about coding—Lumi is built for everyone, including those with no programming experience. | ||
| + | |||
| + | With Lumi, creating dynamic, interactive learning materials has never been easier. Dive in and start building educational experiences that captivate and educate your students. | ||
| − | ==== Basic information ==== | + | ====Basic information==== |
{| class="wikitable" | {| class="wikitable" | ||
|ICT Competency | |ICT Competency | ||
| Line 27: | Line 31: | ||
|} | |} | ||
| − | === Installation === | + | ===Installation === |
| − | ==== For Ubuntu ==== | + | ==== For Ubuntu==== |
To install Lumi through the terminal, follow the below steps : | To install Lumi through the terminal, follow the below steps : | ||
| − | # Open terminal by clicking Applications->System Tools->Terminal or through keyboard shortcut <code>Ctrl+Alt+T</code> | + | #Open terminal by clicking Applications->System Tools->Terminal or through keyboard shortcut <code>Ctrl+Alt+T</code> |
| − | # In the terminal window, type below command and press enter key | + | #In the terminal window, type below command and press enter key |
| − | # <code>sudo snap install lumi</code> | + | #<code>sudo snap install lumi</code> |
| − | # Now type your ubuntu password(it will not display on your screen),press Enter | + | #Now type your ubuntu password(it will not display on your screen),press Enter |
| − | ==== For Windows ==== | + | ====For Windows ==== |
| − | # https://app.lumi.education/#download and Click on the 'Windows' option. Select the 'Download Installer for single user' option. This will download Lumi installation (.exe) file to your computer. | + | #https://app.lumi.education/#download and Click on the 'Windows' option. Select the 'Download Installer for single user' option. This will download Lumi installation (.exe) file to your computer. |
| − | # Locate the downloaded .exe file on your system (usually it will be in your '''Downloads''' folder) and double-click on that file to start the installation. | + | #Locate the downloaded .exe file on your system (usually it will be in your '''Downloads''' folder) and double-click on that file to start the installation. |
| − | # You will be prompted to install the software. Follow the instructions given on the window to install the software. | + | #You will be prompted to install the software. Follow the instructions given on the window to install the software. |
| − | # Once the software will be installed. You can now open the Lumi application by double-clicking on the Lumi icon on the desktop screen or go to the applications list, search using the search box feature, and click on the application icon to open. | + | #Once the software will be installed. You can now open the Lumi application by double-clicking on the Lumi icon on the desktop screen or go to the applications list, search using the search box feature, and click on the application icon to open. |
| − | ==== For MacOS ==== | + | ==== For MacOS==== |
| − | # https://app.lumi.education/#download and Click on the 'MacOs' option. Select the 'Download Installer required' option. This will download Lumi installation (DMG) file to your computer. | + | #https://app.lumi.education/#download and Click on the 'MacOs' option. Select the 'Download Installer required' option. This will download Lumi installation (DMG) file to your computer. |
#Once the download is completed and the downloaded file has been saved in your Downloads folder, double-click the DMG file to mount it. (Some browsers may offer the option to automatically open the DMG file for you.) | #Once the download is completed and the downloaded file has been saved in your Downloads folder, double-click the DMG file to mount it. (Some browsers may offer the option to automatically open the DMG file for you.) | ||
#Drag the Lumi.app icon rightwards onto the Applications folder shortcut. | #Drag the Lumi.app icon rightwards onto the Applications folder shortcut. | ||
| Line 52: | Line 56: | ||
#Launch Lumi.app from Applications or from your chosen location. | #Launch Lumi.app from Applications or from your chosen location. | ||
| − | === Working with Application === | + | ===Working with Application=== |
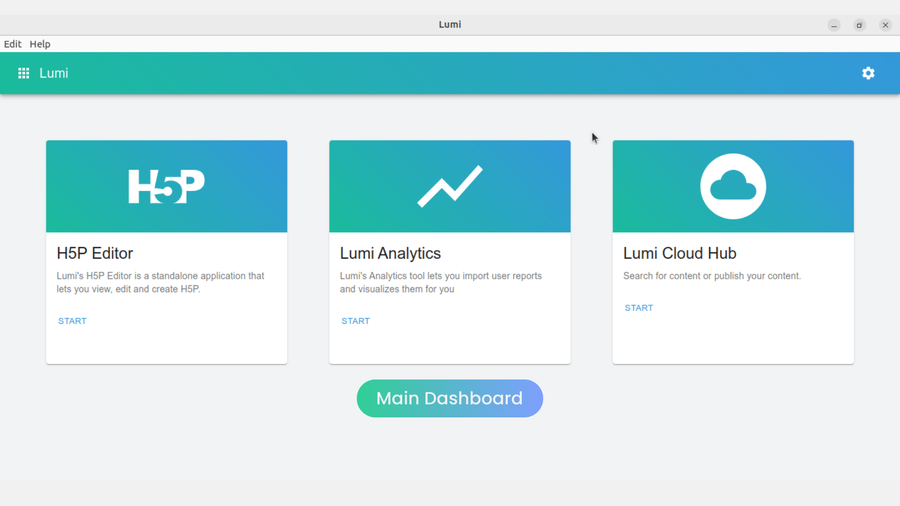
When you open Lumi on your desktop or laptop, the application will launch, displaying the main dashboard. | When you open Lumi on your desktop or laptop, the application will launch, displaying the main dashboard. | ||
| − | + | [[File:01 Main Dashboad.png|center|thumb|900x900px|Image of main dashboard]] | |
| − | File:01 Main Dashboad.png| | + | |
| − | |||
| − | |||
| − | On the main dashboard, | + | <big>On the main dashboard, A new window will appear with two choices '''Open Existing File''' and '''Create New H5P'''.</big> |
| − | + | [[File:Creating New Project New.png|thumb|883x883px|Image of creating new project |alt=]] | |
'''Open Existing File :''' Select this option if you have previously worked on an H5P file or have an existing H5P file saved on your computer. Clicking on Open Existing File will allow you to browse your files and open the H5P project you want to continue working on or to preview the content of the file. | '''Open Existing File :''' Select this option if you have previously worked on an H5P file or have an existing H5P file saved on your computer. Clicking on Open Existing File will allow you to browse your files and open the H5P project you want to continue working on or to preview the content of the file. | ||
| Line 67: | Line 69: | ||
'''Create New H5P :''' Choose this option if you’re starting a new project from scratch. Create New H5P will open a blank template where you can begin building your interactive content from the ground up. Yes, to start a new project, you'll click on Create New H5P. This option will open a fresh template it’s the starting point for creating a new H5P interactive project. | '''Create New H5P :''' Choose this option if you’re starting a new project from scratch. Create New H5P will open a blank template where you can begin building your interactive content from the ground up. Yes, to start a new project, you'll click on Create New H5P. This option will open a fresh template it’s the starting point for creating a new H5P interactive project. | ||
| − | ' | + | To start a new project, you'll click on Create New H5P. This option will open a fresh template it’s the starting point for creating anew H5P interactive project. |
| + | |||
| + | |||
| + | ==== What are H5P packages and why we need to install them ==== | ||
| − | To | + | Before we dive into why installing packages is important, let’s first understand what packages are. A package is essentially a complete template designed for a specific type of interaction. To make this clearer, imagine you want to create a "fill-in-the-blanks" section. For this, you'll need a question, an answer, and possibly some alternative answers, right? When you install the "fill-in-the-blanks" package, it automatically sets up all the components—like the question, the blanks, and the behavior of the answers—ready for you to customize. This makes it easy to modify according to your needs. Similarly, there are different packages for various types of interactions, such as True or False, Multiple Choice, Timeline, Drag the Words, Quiz, and more. You can install any of these packages and explore their features. This is why installing packages is so important. In the next sections, we’ll look at different types of interactive content and how to use them. |
| − | + | ||
| + | ===='''Installing H5P template packages'''==== | ||
In the window that opens, you'll see a list of all available packages for creating H5P content. | In the window that opens, you'll see a list of all available packages for creating H5P content. | ||
| − | + | [[File:04 Installing New packages.png|center|thumb|900x900px|Image Installing New packages]] | |
| − | |||
| − | ''' | + | To use '''H5P template packages''' within Lumi, you generally don’t need to install anything additional beyond the Lumi app itself, as Lumi comes pre-packaged with many H5P content types ready to use. If you need some H5P content which asks them to download and use, you may have to download those as well. |
| − | + | In the window that opens, you'll see a list of all available packages for creating H5P content. | |
| − | |||
| − | |||
| − | |||
| − | * ''' | + | *'''Search Bar:''' You can use the search bar to quickly find the content type you need by typing its name. Example: To create drag and drop, select “drag and drop” or for interactive video for creating interactive video. |
| − | |||
| − | |||
| − | |||
| + | *'''Filter Box :''' If you're unsure of the template's exact name, you can use the filter menu to sort the packages alphabetically, from A to Z. This will display all available packages in alphabetical order, making it easier to find what you're looking for. | ||
| − | ''' | + | '''To install a new H5P package, follow these steps: (For this action your system need to be connected to the Internet)''' |
| + | #'''Choose a Template:''' Select any template you want to edit from the list of available packages. | ||
| + | #'''Click on "Get":''' On the right side of the window, you'll see an option labeled '''Get'''. Click on that. | ||
| + | #'''Install :''' After clicking, a prompt will appear asking you to confirm the installation. Click the '''Install''' button. | ||
| + | #'''Installation Confirmation:''' Once the package has been successfully installed, you will see a message stating that "'''[Name of the template] has been installed!'''" In addition, the button that previously said '''Install''' will now display '''Use''', indicating that your template is ready for use.<br /> | ||
| + | [[File:04.2a Installing new packages.png|thumb|alt=|border|center|900x900px|Installing new packages]] | ||
| + | *'''One-Time Installation:''' This installation is required only once for each package you need. | ||
| + | *'''No Re-installation Needed:''' You do not need to install the package every time you use it. | ||
| + | *'''Selectively Install Packages:''' It’s not necessary to install all packages, only install the ones you require. | ||
| + | *'''Ensure Internet Connection:''' Make sure your internet is connected while installing the package | ||
| + | ====Understanding the User interface inside H5P editor==== | ||
Before we begin, it's important to understand interface Once you've chosen a package, you'll notice two options at the top: "View" and "Edit." | Before we begin, it's important to understand interface Once you've chosen a package, you'll notice two options at the top: "View" and "Edit." | ||
| Line 99: | Line 109: | ||
'''Edit :''' Choosing "Edit" allows you to make changes to your H5P content. You can add or remove elements, adjust text, tweak settings, and refine the overall design and functionality to your liking. | '''Edit :''' Choosing "Edit" allows you to make changes to your H5P content. You can add or remove elements, adjust text, tweak settings, and refine the overall design and functionality to your liking. | ||
| + | |||
| + | [[File:05 aView Edit.png|border|center|thumb|900x900px|Image of View & Edit options]] | ||
| + | |||
| + | |||
'''How to Open Any Package in the H5P Editor''' | '''How to Open Any Package in the H5P Editor''' | ||
| Line 108: | Line 122: | ||
Once you’ve opened any template, make sure to save it on your computer before making any changes. After that, as you edit, remember to regularly save your progress by pressing Ctrl + S after every few steps. This will help prevent any data loss and ensure your work is up to date. | Once you’ve opened any template, make sure to save it on your computer before making any changes. After that, as you edit, remember to regularly save your progress by pressing Ctrl + S after every few steps. This will help prevent any data loss and ensure your work is up to date. | ||
| − | + | <gallery widths="650" heights="400" perrow="2"> | |
| − | + | File:Lumi save1.png|Image of saving as a project file | |
| − | + | File:Lumi save2.png|Image giving a proper file name | |
| + | </gallery> | ||
| − | = | + | ==== Working on Different activities ==== |
| − | + | [[File:Lumi Truefalse1.png|thumb|400x400px|Title column in true or false activity]] | |
| + | =====True or False===== | ||
| + | Open the "True or False" activity, follow these steps to create/ edit your template. | ||
1. '''Title Column:''' Enter your title in the title column. This title is for your reference only and will not be visible to users answering the question. | 1. '''Title Column:''' Enter your title in the title column. This title is for your reference only and will not be visible to users answering the question. | ||
| + | 2. '''Media Option:''' | ||
| − | + | *The media option allows you to insert an image or video as part of the question. For example, if you upload an image of the Taj Mahal, you can ask the question, '''"The image shown is the Taj Mahal."''' Users can then choose whether this statement is true or false. | |
| − | + | *Adding media is optional. | |
| − | + | *There’s a small triangle before "Media." Clicking on it will expand the media options. | |
| − | + | * Under "Type", there is a dialog box. Clicking on it lets you choose between Text, Image, or Video. | |
| − | + | *If you select "Image", a new button will appear. Click on it, choose the file from your computer, and upload it. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 3. '''Question Box:''' Enter your question or statement in the question box. For example, "London is the capital city of the USA." | |
| − | + | [[File:Question Box.png|center|thumb|700x700px|Image of adding question box|alt=]]4. '''Correct Answer :''' If the statement is correct, click on "True"; if not, click on "False." | |
| − | + | [[File:Lumi truefalse2.png|center|thumb|700x700px|An example of how a true-or-false activity is typically presented.]] | |
| − | + | =====Multiple Choice Questions===== | |
| + | [[File:06 MC Opt.png|thumb|673x673px|Adding details to multiple-choice questions interface.]] | ||
| + | First, we created a True or False content type. Now, let’s explore another example: '''Multiple Choice.''' | ||
| + | |||
| + | After opening the Multiple Choice Questions activity, follow these steps to create or edit your questions: | ||
| − | + | '''1. Title and Media:''' To understand how to set the title and media options, please refer to Steps 1 & 2 in the True or False section. | |
| − | + | '''2. Question box:''' In the question box, type the question you want to ask. For example, "Which animal is considered the King of the Jungle?" | |
| − | + | '''3. Default Options''': By default, two options will be pre-loaded for you. | |
| − | '''4. | + | [[File:06.1Options.png|thumb|670x670px|Adding details to multiple-choice questions interface continued |alt=]] |
| + | '''4. Add New Option:''' If you need more options, click the "Add New Option" button at the bottom. | ||
| − | '''5. | + | '''5. Enter Options:''' Enter each possible answer in the provided text boxes. |
| − | ''' | + | '''6. Mark the Correct Option:''' For the correct answer, check the "Correct" checkbox located below the text box. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''7. Multiple Correct Answers:''' If your question has more than one correct answer, you can mark multiple options as correct based on your needs. | '''7. Multiple Correct Answers:''' If your question has more than one correct answer, you can mark multiple options as correct based on your needs. | ||
| Line 189: | Line 172: | ||
'''8. Tips and Feedback:''' Each option has an additional feature called "Tips and Feedback." Use this feature carefully, depending on your requirements: | '''8. Tips and Feedback:''' Each option has an additional feature called "Tips and Feedback." Use this feature carefully, depending on your requirements: | ||
| − | ''' | + | '''Tip Text:''' This text is visible to the user before they choose an answer. If you want to provide additional information about the option (for both correct and incorrect answers), you can enter it here. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Message Displayed if Answer is Selected: This is the message that will appear if the user selects the correct answer. | |
| − | + | Message Displayed if Answer is Not Selected: Use this to provide feedback for incorrect answers, which will be displayed after the user submits their answer. | |
| − | ''' | + | '''Question Type:''' |
| − | |||
| − | |||
- If your question has a single correct answer, choose "Single Choice" (Radio Button). | - If your question has a single correct answer, choose "Single Choice" (Radio Button). | ||
| Line 207: | Line 184: | ||
- If your question has multiple correct answers, choose "Multiple Choice" (Check Boxes). | - If your question has multiple correct answers, choose "Multiple Choice" (Check Boxes). | ||
| − | + | =====Fill in the blanks===== | |
| − | + | [[File:Lumi Fillintheblanks1.png|thumb|673x673px|Adding title and question in fill in the blanks]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
After opening the Fill in the Blanks package, follow these steps to create or edit your questions: | After opening the Fill in the Blanks package, follow these steps to create or edit your questions: | ||
| Line 233: | Line 191: | ||
'''2. Enter the Text:''' Under the text block column, you'll find a text box labeled "Line of Text." Here, enter the entire sentence including the blank answer. For example: '''"The roots of a tree grow deep into the ground."''' | '''2. Enter the Text:''' Under the text block column, you'll find a text box labeled "Line of Text." Here, enter the entire sentence including the blank answer. For example: '''"The roots of a tree grow deep into the ground."''' | ||
| − | |||
'''Follow these steps to mark the blank answers:''' | '''Follow these steps to mark the blank answers:''' | ||
| − | + | <nowiki> </nowiki>'''* Marking Blanks:''' Blanks are added by placing an asterisk (*) before and after the correct word or phrase. | |
- For example: "The '''*roots*''' of a tree grow deep into the ground." | - For example: "The '''*roots*''' of a tree grow deep into the ground." | ||
| Line 250: | Line 207: | ||
- For example: "The '''*roots/Roots:Hint: This part of the tree helps it stand tall and absorbs water from the soil*''' of a tree grow deep into the ground." | - For example: "The '''*roots/Roots:Hint: This part of the tree helps it stand tall and absorbs water from the soil*''' of a tree grow deep into the ground." | ||
| − | |||
| − | |||
| − | |||
The final question might look something like this: "The *roots/Roots:Hint: This part of the tree helps it stand tall and absorbs water from the soil* of a tree grow deep into the ground." | The final question might look something like this: "The *roots/Roots:Hint: This part of the tree helps it stand tall and absorbs water from the soil* of a tree grow deep into the ground." | ||
| − | + | [[File:Lumifillintheblanks2.png|center|thumb|923x923px|Preview of fill in the blanks]] | |
| − | + | =====Flashcards ===== | |
| + | The Flashcards content type allows learners to engage with a set of cards, each containing a picture on one side and a corresponding text on the other. The learner is asked to type a word or expression that matches the picture before flipping the card to reveal the correct answer. | ||
| − | ''' | + | '''How to Create Flashcards''' |
| − | + | After opening the Flashcards package, follow these steps to create or edit your flashcards: | |
| − | ''' | + | '''1. Title :''' To set the title , please refer to Steps in the True or False section. |
| − | ''' | + | '''2. Task Description:''' Use this option to provide a clear explanation of the task, helping the user understand what is expected and how they should answer. |
| − | ''' | + | '''3. Creating the Flashcard:''' |
| − | ' | + | <nowiki>*</nowiki> In the card section, there are four available options. Let's say you want to show an image of a human brain and ask the user to identify it. First, you need to upload an image. Under the "Image" column, there is an option called "Add Image." Click on it, and it will prompt you to upload a relevant image from your computer. Select the image and click on "Select/Upload." |
| − | + | <nowiki>*</nowiki> Now that you have uploaded an image of the human brain, type your question in the question box, such as "Identify the following human body part." | |
| − | + | <nowiki>*</nowiki> In the answer box, type "Brain." You can also include alternative answers by separating them with a forward slash ("/"). | |
| + | [[File:Flash cards 0.png|left|thumb|630x630px|image of creating a flash card]] | ||
| + | [[File:Flash cards 1.png|thumb|665x665px|Preview of flash cards]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | '''How to Create a Timeline''' | + | ===== Timeline===== |
| + | The Timeline content type lets you arrange a sequence of events in chronological order. You can add images, text, and even assets from different internet web platforms. | ||
| + | [[File:Lumi TImeline1.png|thumb|600x600px|Image of creating a timeline]] | ||
| + | '''How to Create a Timeline''' | ||
Once you’ve opened the Timeline package in your H5P editor, follow these steps: | Once you’ve opened the Timeline package in your H5P editor, follow these steps: | ||
| Line 350: | Line 290: | ||
Click to watch – NC | Click to watch – NC | ||
| − | + | [[File:Lumi Timeline2.png|thumb|600x600px|Continued image of creating a timeline]] | |
| − | '''7. Creating the Timeline:''' | + | '''7. Creating the Timeline:''' |
'''* Dates:''' Expand the date column to input the dates for each event. Dates should be entered in the format YYYY, MM, DD. If you don't have the exact date, the year is mandatory. | '''* Dates:''' Expand the date column to input the dates for each event. Dates should be entered in the format YYYY, MM, DD. If you don't have the exact date, the year is mandatory. | ||
| Line 364: | Line 304: | ||
'''* Asset Section:''' Follow the same steps as for the main page to add media, credits, and captions. Each date entry will appear on a separate page. | '''* Asset Section:''' Follow the same steps as for the main page to add media, credits, and captions. Each date entry will appear on a separate page. | ||
| − | |||
'''8. Add More Events:''' After filling in the asset section, click on the "Add Item" button to create the next event. Repeat these steps to add multiple events to the timeline. | '''8. Add More Events:''' After filling in the asset section, click on the "Add Item" button to create the next event. Repeat these steps to add multiple events to the timeline. | ||
| Line 375: | Line 314: | ||
By following these steps, you can create a detailed and visually appealing timeline that effectively displays the sequence of events. | By following these steps, you can create a detailed and visually appealing timeline that effectively displays the sequence of events. | ||
| + | |||
| + | Now that you have learned how to edit a few templates and packages, here are some tips: | ||
| + | |||
| + | '''Tips:''' | ||
| + | |||
| + | -For better understanding it is always recommended to use all the features one by one and preview your project after every step.or | ||
| + | |||
| + | |||
| + | |||
| + | For better understanding using '''Timeline,''' [https://cloud.itforchange.net/s/Csq5nna9qBptP4F Click here to watch the video] | ||
| + | |||
| + | |||
| + | ==== Common behavior settings ==== | ||
| + | |||
| + | ===== True or false ===== | ||
| + | #'''Enable "Retry" Button:''' Allows users to retry if they give the wrong answer. | ||
| + | #'''Enable "Show Solution" Button :''' If the user answers incorrectly, they will see a "Show Solution" button after submitting their answer. Clicking it will display the correct answer. | ||
| + | #'''Question Type:''' | ||
| + | #* If your question has a single correct answer, choose "Single Choice" (Radio Button). | ||
| + | #* If your question has multiple correct answers, choose "Multiple Choice" (Check Boxes). | ||
| + | #'''Give One Point for the Whole Task:''' Enable this option to give a total of one point for multiple correct answers. This option is not available in "Single Choice" mode. | ||
| + | #'''Randomize Answers:''' Enable this to randomize the order of the answers when displayed. | ||
| + | #'''Show Confirmation Dialog on "Check":''' Before submitting an answer, the user will be asked to confirm their submission, helping prevent accidental submissions. | ||
| + | #'''Show Confirmation Dialog on "Retry":''' This works the same as the previous option but applies to the "Retry" button. | ||
| + | #'''Automatically Check Answer:''' This option will automatically check the answer as soon as it's selected, so there will be no need for a "Check" button. | ||
| + | |||
| + | ===== Fill in the blanks ===== | ||
| + | #'''Enable "Retry" Button:''' Allows users to retry if they give the wrong answer. | ||
| + | #'''Enable "Show Solution" Button:''' If the user answers incorrectly, they will see a "Show Solution" button after submitting their answer. Clicking it will display the correct answer. | ||
| + | #'''Automatically Check Answer :''' This option automatically checks the answer as soon as it's clicked, eliminating the need for a "Check" button. | ||
| + | #'''Case Sensitive:''' If enabled, the user must input the answer exactly as you have written it. | ||
| + | #'''Require All Fields to Be Answered Before the Solution Can Be Viewed:''' Users must fill in all blanks before the hint is shown. | ||
| + | #'''Put Input Fields on Separate Lines:''' This option allows users to enter their answers on separate lines. | ||
| + | #'''Show Confirmation Dialog on "Check":''' Before submitting an answer, the user will be asked to confirm their submission, helping prevent accidental submissions. | ||
| + | #'''Show Confirmation Dialog on "Retry" :''' This works the same as the previous option but applies to the "Retry" button. | ||
| + | #'''Accept Minor Spelling Errors:''' If activated, the answer will still count as correct even with minor spelling errors (1 error for 3-9 characters, 2 errors for more than 9 characters). | ||
| + | |||
| + | ===== Flash Cards ===== | ||
| + | #'''Case Sensitive:''' If you enable this option, the user must input the answer exactly as you have typed it. | ||
| + | #'''Require All Fields to Be Answered Before the Solution Can Be Viewed:''' The hint will not be shown until all fields are completed. | ||
| + | #'''Randomize Answers:''' Enable this to randomize the order in which the answers are displayed. | ||
| + | #'''Adding More Flashcards:''' Once you’ve finished creating a card, you can click the "Add Card" button to add more flashcards or questions. | ||
| − | |||
| + | '''Note:''' | ||
| − | + | # These check boxes should be checked according to your specific requirements. There's no need to check or uncheck all of them. | |
| + | # For better understanding, it's recommended to try checking and unchecking each option one by one and previewing the results. | ||
| − | + | [[File:Exporta.png|thumb|418x418px|An image of exporting Lumi ]] | |
| − | |||
| + | ==== {{Note}} '''Difference Between Save and Export''' ==== | ||
'''Save:''' When you done the changes you've made are stored in the project file. If you share this project file with others, they will need to have the Lumi application installed on their devices to view or edit your packages. However, they won’t be able to interact with it. | '''Save:''' When you done the changes you've made are stored in the project file. If you share this project file with others, they will need to have the Lumi application installed on their devices to view or edit your packages. However, they won’t be able to interact with it. | ||
'''Export :''' If you export your project as an HTML file, devices such as smartphones and computers can open it directly, allowing users to interact with your content, such as answering questions. | '''Export :''' If you export your project as an HTML file, devices such as smartphones and computers can open it directly, allowing users to interact with your content, such as answering questions. | ||
| − | |||
'''Recommendation:''' It is recommended to use the HTML file ( exported ) on a computer for better viewing and easier interaction. | '''Recommendation:''' It is recommended to use the HTML file ( exported ) on a computer for better viewing and easier interaction. | ||
| − | + | ===== '''How to Export?''' ===== | |
| − | '''How to Export?''' | ||
| − | |||
1. Preview your project to ensure everything works as expected. | 1. Preview your project to ensure everything works as expected. | ||
Latest revision as of 12:14, 25 November 2024
Introduction
What is Lumi?
Whether you're crafting quizzes, developing engaging videos, or designing other interactive elements, Lumi offers a user-friendly interface that makes it simple to produce high-quality educational content. You don’t need to worry about coding—Lumi is built for everyone, including those with no programming experience.
With Lumi, creating dynamic, interactive learning materials has never been easier. Dive in and start building educational experiences that captivate and educate your students.
Basic information
| ICT Competency | Lumi offers a user-friendly interface that makes it simple to produce high-quality educational content. You don’t need to worry about coding—Lumi is built for everyone, including those with no programming experience. |
| Educational application and relevance | With Lumi, creating dynamic, interactive learning materials has never been easier. Dive in and start building educational experiences that captivate and educate your students. |
| Version | Currently using 0.9.4 |
| Other similar applications | Open E-Learning |
| The application on mobiles and tablets | |
| Development and community help | Lumi |
Installation
For Ubuntu
To install Lumi through the terminal, follow the below steps :
- Open terminal by clicking Applications->System Tools->Terminal or through keyboard shortcut
Ctrl+Alt+T - In the terminal window, type below command and press enter key
sudo snap install lumi- Now type your ubuntu password(it will not display on your screen),press Enter
For Windows
- https://app.lumi.education/#download and Click on the 'Windows' option. Select the 'Download Installer for single user' option. This will download Lumi installation (.exe) file to your computer.
- Locate the downloaded .exe file on your system (usually it will be in your Downloads folder) and double-click on that file to start the installation.
- You will be prompted to install the software. Follow the instructions given on the window to install the software.
- Once the software will be installed. You can now open the Lumi application by double-clicking on the Lumi icon on the desktop screen or go to the applications list, search using the search box feature, and click on the application icon to open.
For MacOS
- https://app.lumi.education/#download and Click on the 'MacOs' option. Select the 'Download Installer required' option. This will download Lumi installation (DMG) file to your computer.
- Once the download is completed and the downloaded file has been saved in your Downloads folder, double-click the DMG file to mount it. (Some browsers may offer the option to automatically open the DMG file for you.)
- Drag the Lumi.app icon rightwards onto the Applications folder shortcut.
- You can also drag Lumi.app out of the DMG to any other location. You need the administrator password to copy Audacity to Applications.
- Launch Lumi.app from Applications or from your chosen location.
Working with Application
When you open Lumi on your desktop or laptop, the application will launch, displaying the main dashboard.
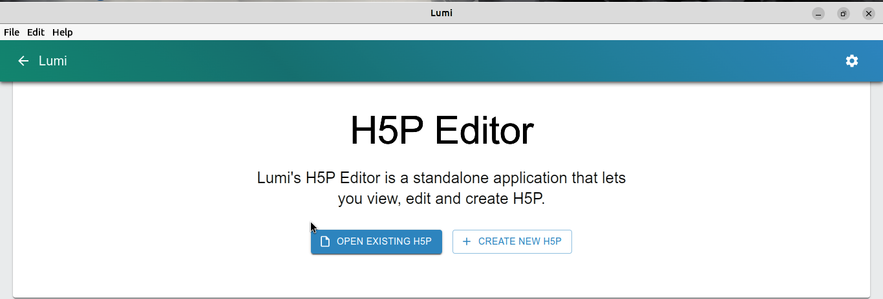
On the main dashboard, A new window will appear with two choices Open Existing File and Create New H5P.
Open Existing File : Select this option if you have previously worked on an H5P file or have an existing H5P file saved on your computer. Clicking on Open Existing File will allow you to browse your files and open the H5P project you want to continue working on or to preview the content of the file.
Create New H5P : Choose this option if you’re starting a new project from scratch. Create New H5P will open a blank template where you can begin building your interactive content from the ground up. Yes, to start a new project, you'll click on Create New H5P. This option will open a fresh template it’s the starting point for creating a new H5P interactive project.
To start a new project, you'll click on Create New H5P. This option will open a fresh template it’s the starting point for creating anew H5P interactive project.
What are H5P packages and why we need to install them
Before we dive into why installing packages is important, let’s first understand what packages are. A package is essentially a complete template designed for a specific type of interaction. To make this clearer, imagine you want to create a "fill-in-the-blanks" section. For this, you'll need a question, an answer, and possibly some alternative answers, right? When you install the "fill-in-the-blanks" package, it automatically sets up all the components—like the question, the blanks, and the behavior of the answers—ready for you to customize. This makes it easy to modify according to your needs. Similarly, there are different packages for various types of interactions, such as True or False, Multiple Choice, Timeline, Drag the Words, Quiz, and more. You can install any of these packages and explore their features. This is why installing packages is so important. In the next sections, we’ll look at different types of interactive content and how to use them.
Installing H5P template packages
In the window that opens, you'll see a list of all available packages for creating H5P content.
To use H5P template packages within Lumi, you generally don’t need to install anything additional beyond the Lumi app itself, as Lumi comes pre-packaged with many H5P content types ready to use. If you need some H5P content which asks them to download and use, you may have to download those as well.
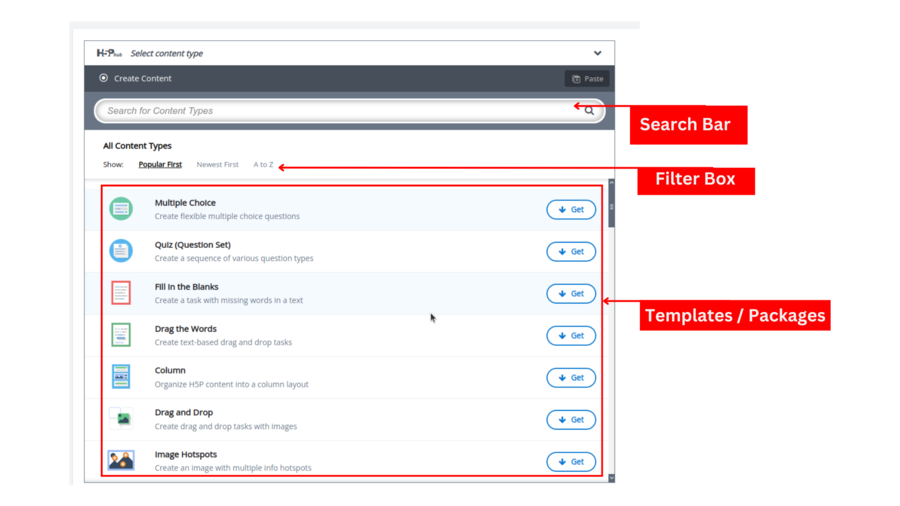
In the window that opens, you'll see a list of all available packages for creating H5P content.
- Search Bar: You can use the search bar to quickly find the content type you need by typing its name. Example: To create drag and drop, select “drag and drop” or for interactive video for creating interactive video.
- Filter Box : If you're unsure of the template's exact name, you can use the filter menu to sort the packages alphabetically, from A to Z. This will display all available packages in alphabetical order, making it easier to find what you're looking for.
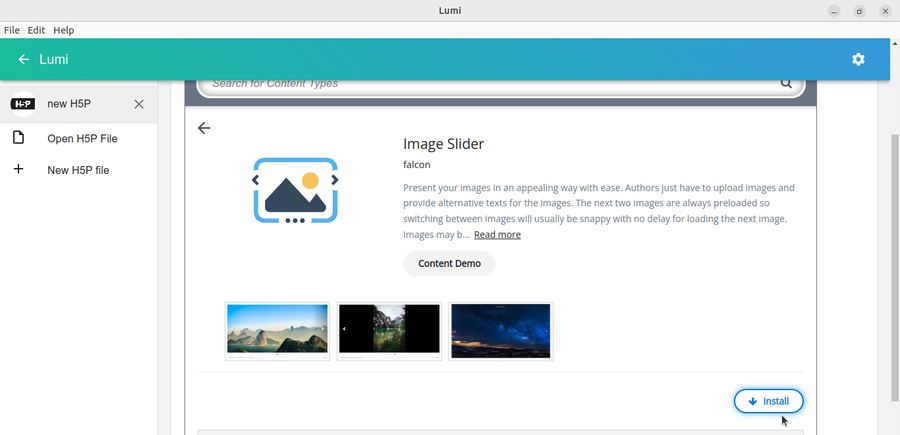
To install a new H5P package, follow these steps: (For this action your system need to be connected to the Internet)
- Choose a Template: Select any template you want to edit from the list of available packages.
- Click on "Get": On the right side of the window, you'll see an option labeled Get. Click on that.
- Install : After clicking, a prompt will appear asking you to confirm the installation. Click the Install button.
- Installation Confirmation: Once the package has been successfully installed, you will see a message stating that "[Name of the template] has been installed!" In addition, the button that previously said Install will now display Use, indicating that your template is ready for use.
- One-Time Installation: This installation is required only once for each package you need.
- No Re-installation Needed: You do not need to install the package every time you use it.
- Selectively Install Packages: It’s not necessary to install all packages, only install the ones you require.
- Ensure Internet Connection: Make sure your internet is connected while installing the package
Understanding the User interface inside H5P editor
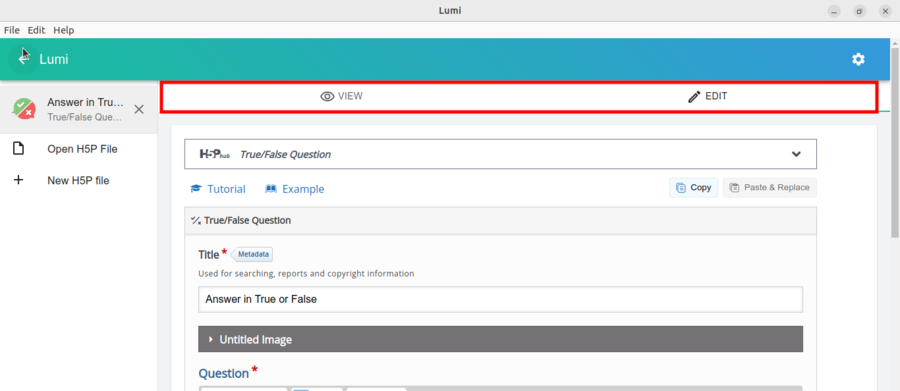
Before we begin, it's important to understand interface Once you've chosen a package, you'll notice two options at the top: "View" and "Edit."
View : When you select "View," you'll see exactly how your H5P content will look to users. This feature lets you preview the content, test interactions, and ensure everything functions as expected.
Edit : Choosing "Edit" allows you to make changes to your H5P content. You can add or remove elements, adjust text, tweak settings, and refine the overall design and functionality to your liking.
How to Open Any Package in the H5P Editor
After you click on "Create New H5P File," you'll see a list of available packages. Find or search for the package you want to edit. For example, if you're looking for "True or False," simply search for it. If you have trouble finding it, use the search function. Once you've located the package, click on the "Details" button and then select "Use." This will open the editor. These are the common steps to open any package.
Save your project:
Once you’ve opened any template, make sure to save it on your computer before making any changes. After that, as you edit, remember to regularly save your progress by pressing Ctrl + S after every few steps. This will help prevent any data loss and ensure your work is up to date.
Working on Different activities
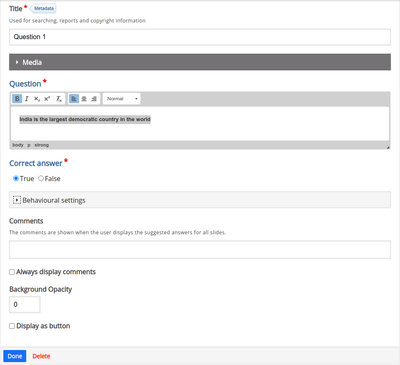
True or False
Open the "True or False" activity, follow these steps to create/ edit your template.
1. Title Column: Enter your title in the title column. This title is for your reference only and will not be visible to users answering the question.
2. Media Option:
- The media option allows you to insert an image or video as part of the question. For example, if you upload an image of the Taj Mahal, you can ask the question, "The image shown is the Taj Mahal." Users can then choose whether this statement is true or false.
- Adding media is optional.
- There’s a small triangle before "Media." Clicking on it will expand the media options.
- Under "Type", there is a dialog box. Clicking on it lets you choose between Text, Image, or Video.
- If you select "Image", a new button will appear. Click on it, choose the file from your computer, and upload it.
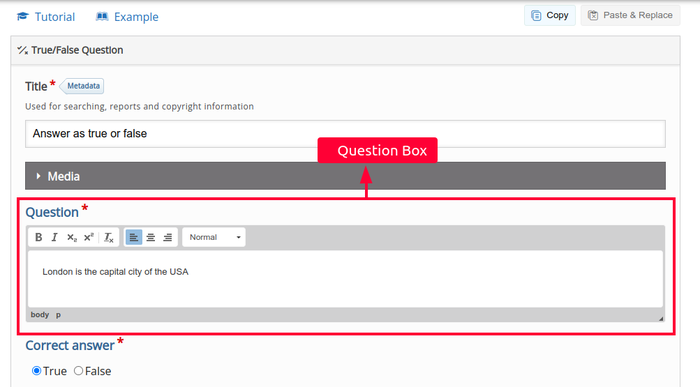
3. Question Box: Enter your question or statement in the question box. For example, "London is the capital city of the USA."
4. Correct Answer : If the statement is correct, click on "True"; if not, click on "False."
Multiple Choice Questions
First, we created a True or False content type. Now, let’s explore another example: Multiple Choice.
After opening the Multiple Choice Questions activity, follow these steps to create or edit your questions:
1. Title and Media: To understand how to set the title and media options, please refer to Steps 1 & 2 in the True or False section.
2. Question box: In the question box, type the question you want to ask. For example, "Which animal is considered the King of the Jungle?"
3. Default Options: By default, two options will be pre-loaded for you.
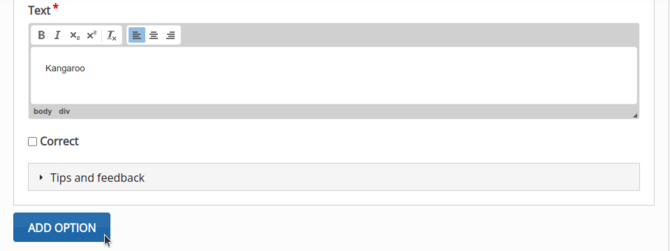
4. Add New Option: If you need more options, click the "Add New Option" button at the bottom.
5. Enter Options: Enter each possible answer in the provided text boxes.
6. Mark the Correct Option: For the correct answer, check the "Correct" checkbox located below the text box.
7. Multiple Correct Answers: If your question has more than one correct answer, you can mark multiple options as correct based on your needs.
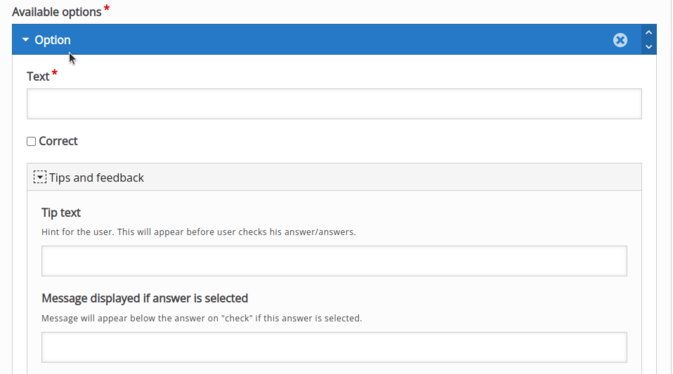
8. Tips and Feedback: Each option has an additional feature called "Tips and Feedback." Use this feature carefully, depending on your requirements:
Tip Text: This text is visible to the user before they choose an answer. If you want to provide additional information about the option (for both correct and incorrect answers), you can enter it here.
Message Displayed if Answer is Selected: This is the message that will appear if the user selects the correct answer.
Message Displayed if Answer is Not Selected: Use this to provide feedback for incorrect answers, which will be displayed after the user submits their answer.
Question Type:
- If your question has a single correct answer, choose "Single Choice" (Radio Button).
- If your question has multiple correct answers, choose "Multiple Choice" (Check Boxes).
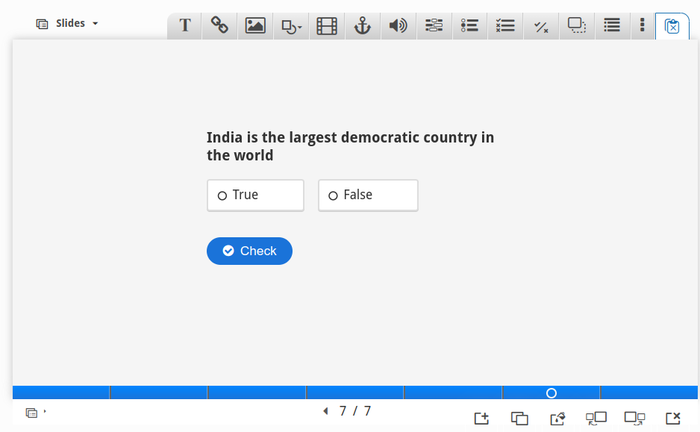
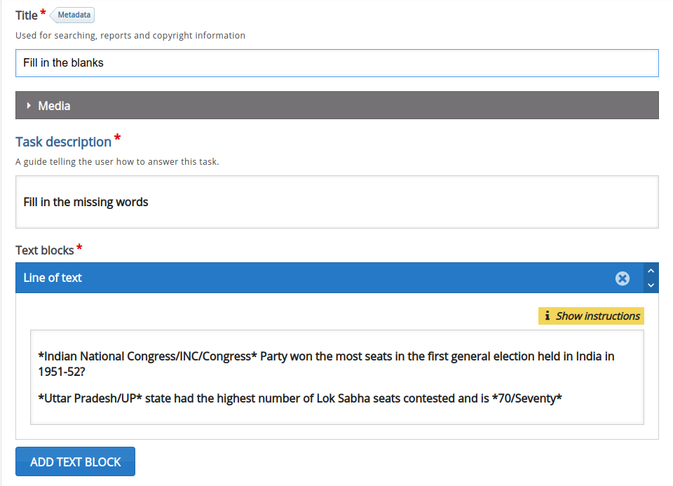
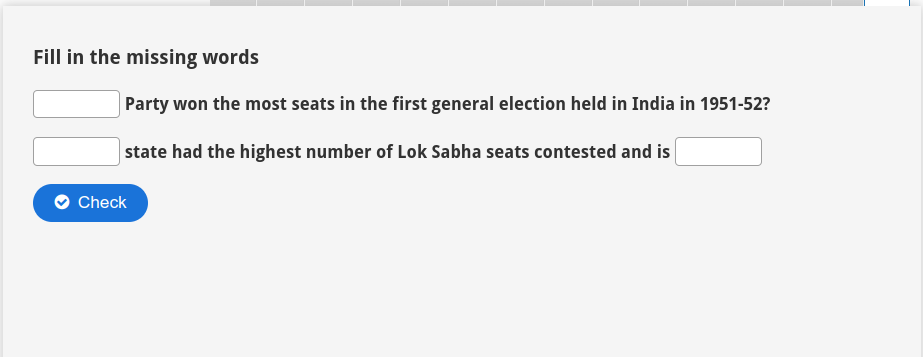
Fill in the blanks
After opening the Fill in the Blanks package, follow these steps to create or edit your questions:
1. Title and Media: To understand how to set the title and media options, please refer to Steps 1 and 2 in the True or False section.
2. Enter the Text: Under the text block column, you'll find a text box labeled "Line of Text." Here, enter the entire sentence including the blank answer. For example: "The roots of a tree grow deep into the ground."
Follow these steps to mark the blank answers:
* Marking Blanks: Blanks are added by placing an asterisk (*) before and after the correct word or phrase.
- For example: "The *roots* of a tree grow deep into the ground."
In this case the word roots is marked as answer. User will get a blank space in the place of roots
* Alternative Answers: If there are alternative correct answers, separate them with a forward slash (/).
-For example: "The *roots/Roots* of a tree grow deep into the ground."
* Adding Hints: You may add a hint by using a colon (:) after the word or phrase.
- For example: "The *roots/Roots:Hint: This part of the tree helps it stand tall and absorbs water from the soil* of a tree grow deep into the ground."
The final question might look something like this: "The *roots/Roots:Hint: This part of the tree helps it stand tall and absorbs water from the soil* of a tree grow deep into the ground."
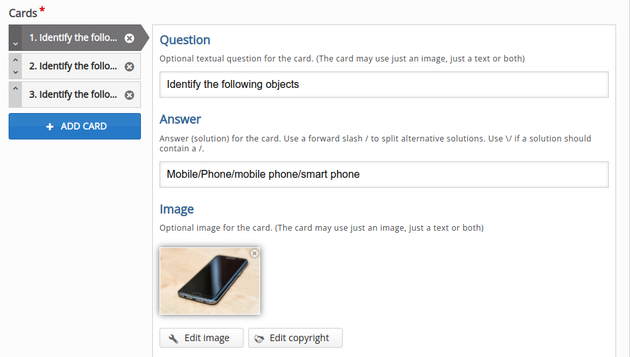
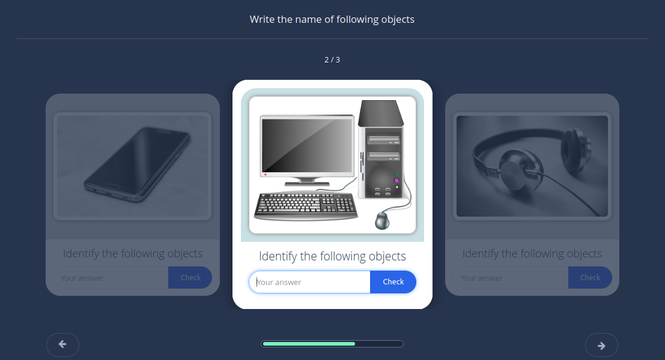
Flashcards
The Flashcards content type allows learners to engage with a set of cards, each containing a picture on one side and a corresponding text on the other. The learner is asked to type a word or expression that matches the picture before flipping the card to reveal the correct answer.
How to Create Flashcards
After opening the Flashcards package, follow these steps to create or edit your flashcards:
1. Title : To set the title , please refer to Steps in the True or False section.
2. Task Description: Use this option to provide a clear explanation of the task, helping the user understand what is expected and how they should answer.
3. Creating the Flashcard:
* In the card section, there are four available options. Let's say you want to show an image of a human brain and ask the user to identify it. First, you need to upload an image. Under the "Image" column, there is an option called "Add Image." Click on it, and it will prompt you to upload a relevant image from your computer. Select the image and click on "Select/Upload."
* Now that you have uploaded an image of the human brain, type your question in the question box, such as "Identify the following human body part."
* In the answer box, type "Brain." You can also include alternative answers by separating them with a forward slash ("/").
Timeline
The Timeline content type lets you arrange a sequence of events in chronological order. You can add images, text, and even assets from different internet web platforms.
How to Create a Timeline
Once you’ve opened the Timeline package in your H5P editor, follow these steps:
1. Title: To understand the title, please refer to the steps in the True or False section.
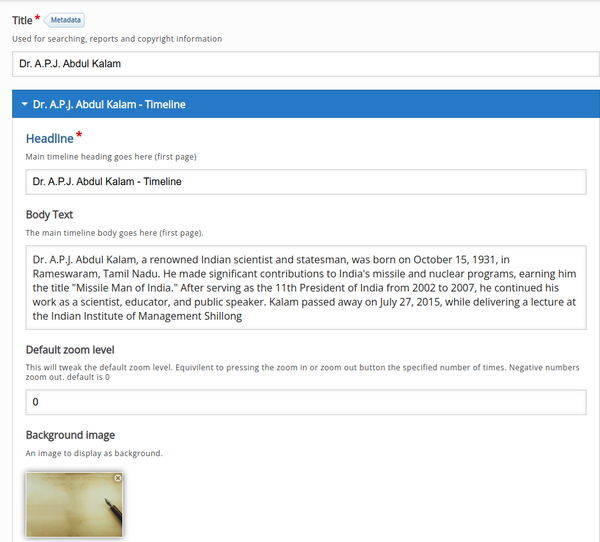
2. Headline: Enter the headline you want to appear on the main page.
- For example: "Dr. A.P.J. Abdul Kalam - Timeline."
3. Body Text: The body text is like a paragraph that describes the content related to the timeline.
4. Default Zoom Level: Adjusting the zoom level changes the view on your timeline page. By default, it is set to zero. Once all details are added, preview the timeline to see if you need to adjust the zoom level.
5. Background Image: Click on "Add Image" to upload a background image for the entire timeline from your computer.
6. Asset Section:
* Media: To add a relevant image, browse the web (e.g., using Firefox), copy the image URL, and paste it into the media section.
* Credits: Provide credit to the author of the image by referencing the URL you copied.
* Caption: Optionally, enter a title or caption for your image.
(You can also watch a video tutorial for guidance on searching for and inserting images.)
Click to watch – NC
7. Creating the Timeline:
* Dates: Expand the date column to input the dates for each event. Dates should be entered in the format YYYY, MM, DD. If you don't have the exact date, the year is mandatory.
- BC and AD: To write a BC date, use a minus sign ("-"), and for AD, just type the year.
- For example: BC would be "-200" and AD would be "2678."
* Headline: This is the main headline for each specific event page.
* Body Text: Write one or two paragraphs related to the event.
* Asset Section: Follow the same steps as for the main page to add media, credits, and captions. Each date entry will appear on a separate page.
8. Add More Events: After filling in the asset section, click on the "Add Item" button to create the next event. Repeat these steps to add multiple events to the timeline.
9. Preview : In the preview tab, you can view your timeline in full screen by clicking on the expand icon at the top right of your screen.
10. Final Timeline: After completing your timeline, it should resemble the example shown in this video.
Click here to watch - NC
By following these steps, you can create a detailed and visually appealing timeline that effectively displays the sequence of events.
Now that you have learned how to edit a few templates and packages, here are some tips:
Tips:
-For better understanding it is always recommended to use all the features one by one and preview your project after every step.or
For better understanding using Timeline, Click here to watch the video
Common behavior settings
True or false
- Enable "Retry" Button: Allows users to retry if they give the wrong answer.
- Enable "Show Solution" Button : If the user answers incorrectly, they will see a "Show Solution" button after submitting their answer. Clicking it will display the correct answer.
- Question Type:
- If your question has a single correct answer, choose "Single Choice" (Radio Button).
- If your question has multiple correct answers, choose "Multiple Choice" (Check Boxes).
- Give One Point for the Whole Task: Enable this option to give a total of one point for multiple correct answers. This option is not available in "Single Choice" mode.
- Randomize Answers: Enable this to randomize the order of the answers when displayed.
- Show Confirmation Dialog on "Check": Before submitting an answer, the user will be asked to confirm their submission, helping prevent accidental submissions.
- Show Confirmation Dialog on "Retry": This works the same as the previous option but applies to the "Retry" button.
- Automatically Check Answer: This option will automatically check the answer as soon as it's selected, so there will be no need for a "Check" button.
Fill in the blanks
- Enable "Retry" Button: Allows users to retry if they give the wrong answer.
- Enable "Show Solution" Button: If the user answers incorrectly, they will see a "Show Solution" button after submitting their answer. Clicking it will display the correct answer.
- Automatically Check Answer : This option automatically checks the answer as soon as it's clicked, eliminating the need for a "Check" button.
- Case Sensitive: If enabled, the user must input the answer exactly as you have written it.
- Require All Fields to Be Answered Before the Solution Can Be Viewed: Users must fill in all blanks before the hint is shown.
- Put Input Fields on Separate Lines: This option allows users to enter their answers on separate lines.
- Show Confirmation Dialog on "Check": Before submitting an answer, the user will be asked to confirm their submission, helping prevent accidental submissions.
- Show Confirmation Dialog on "Retry" : This works the same as the previous option but applies to the "Retry" button.
- Accept Minor Spelling Errors: If activated, the answer will still count as correct even with minor spelling errors (1 error for 3-9 characters, 2 errors for more than 9 characters).
Flash Cards
- Case Sensitive: If you enable this option, the user must input the answer exactly as you have typed it.
- Require All Fields to Be Answered Before the Solution Can Be Viewed: The hint will not be shown until all fields are completed.
- Randomize Answers: Enable this to randomize the order in which the answers are displayed.
- Adding More Flashcards: Once you’ve finished creating a card, you can click the "Add Card" button to add more flashcards or questions.
Note:
- These check boxes should be checked according to your specific requirements. There's no need to check or uncheck all of them.
- For better understanding, it's recommended to try checking and unchecking each option one by one and previewing the results.
 Note: Difference Between Save and Export
Note: Difference Between Save and Export
Save: When you done the changes you've made are stored in the project file. If you share this project file with others, they will need to have the Lumi application installed on their devices to view or edit your packages. However, they won’t be able to interact with it.
Export : If you export your project as an HTML file, devices such as smartphones and computers can open it directly, allowing users to interact with your content, such as answering questions.
Recommendation: It is recommended to use the HTML file ( exported ) on a computer for better viewing and easier interaction.
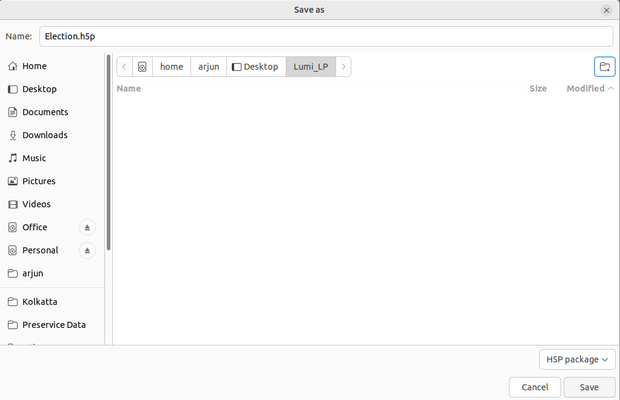
How to Export?
1. Preview your project to ensure everything works as expected.
2. Save your project on your computer.
3. Click on File > Export.
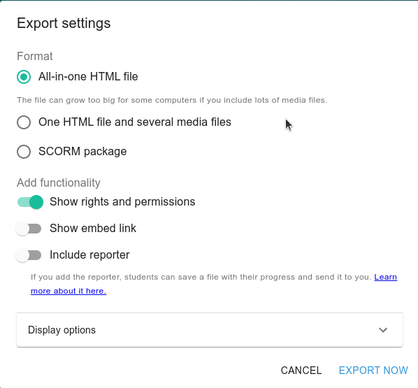
4. A pop-up window will appear with the following options:
- All in One - HTML File: This option saves all data into a single HTML file, making it easier to share.
- One HTML file and several media files: This creates an HTML file, but the images, videos, and other media files are stored in a separate folder. If you share this, you will need to share the entire folder. If any media files are accidentally deleted, the main HTML file won’t work properly.
5. After selecting the export option, choose the folder where you want to save your file and click on Export.