Difference between revisions of "Learn wisemapping"
| Line 1: | Line 1: | ||
| + | ''[http://karnatakaeducation.org.in/KOER/index.php/%E0%B2%AA%E0%B3%8D%E0%B2%B0%E0%B3%80%E0%B2%AA%E0%B3%8D%E0%B2%B2%E0%B3%87%E0%B2%A8%E0%B3%8D_%E0%B2%95%E0%B2%B2%E0%B2%BF%E0%B2%AF%E0%B2%BF%E0%B2%B0%E0%B2%BF ಕನ್ನಡದಲ್ಲಿ ನೋಡಿ]'' | ||
| + | |||
| + | ''[https://teacher-network.in/OER/hi/index.php/%E0%A4%AB%E0%A5%8D%E0%A4%B0%E0%A5%80%E0%A4%AA%E0%A5%8D%E0%A4%B2%E0%A5%87%E0%A4%A8_%E0%A4%B8%E0%A5%80%E0%A4%96%E0%A4%BF%E0%A4%8F हिंदी में देखें]'' | ||
| + | <div class="noprint" style="float:right; border:1px solid blue;width:300px;background-color:#F5F5F5;padding:2px;"> | ||
| + | {| cellspacing="0" | ||
| + | | [[File:Book.jpg|none|80px|Book image]] | ||
| + | | style="padding-left:2px;" |Go back to [[ICT student textbook]] [[ICT teacher handbook]] | ||
| + | |}</div> | ||
| + | ===Introduction=== | ||
| + | ==== Basic information ==== | ||
| + | {| class="wikitable" | ||
| + | |ICT Competency | ||
| + | |WiseMapping is a free, web-based mind mapping tool that allows users to create, share, and collaborate on mind maps online. This guide will help you understand how to use WiseMapping effectively for your projects'. | ||
| + | |- | ||
| + | |Educational application and relevance | ||
| + | |Making concept maps can support thinking, brainstorming, sharing information and documenting meetings and group processes. | ||
| + | Educators consider that concept mapping is a good approach for building skills in students for ideating and organizing ideas; they also find it a great asset for teaching. It is a great tool for students to help them organize their thought processes when writing. Teachers and students can use this application to collaboratively or individually create concept maps on an idea or explore a problem. | ||
| + | |- | ||
| + | |Version | ||
| + | |Version - 6.0 | ||
| + | |- | ||
| + | |Configuration | ||
| + | |This tool has no specific configuration requirements. It is a web-based application accessible through any modern web browser. WiseMapping is available for use on all major operating systems, including Windows, Mac, Linux, and Android (not stable). | ||
| + | |- | ||
| + | |Other similar applications | ||
| + | |[https://www.teammapper.org/ teammapper] | ||
| + | |- | ||
| + | |The application on mobiles and tablets | ||
| + | |[https://play.google.com/store/apps/details?id=com.cryptobees.mimind&hl=en_IN&gl=US MiMind] & [https://www.teammapper.org/ teammapper] | ||
| + | |- | ||
| + | |Development and community help | ||
| + | |[https://www.wisemapping.com wisemapping] | ||
| + | |} | ||
| + | |||
| + | ====Overview of Features==== | ||
| + | WiseMapping helps you create and manage mind maps with ease. It allows for the organization of ideas into a structured format that can be visually represented. The tool is entirely web-based, facilitating easy access and collaboration from any location without the need for installation. It offers features like: | ||
| + | |||
| + | * Mind Map Creation | ||
| + | * Linking Resources | ||
| + | * Annotations and Notes | ||
| + | * Rich Icons | ||
| + | * Hierarchical Organization | ||
| + | * Collaboration | ||
| + | * Embedding and Exporting | ||
| + | * Customizability | ||
| + | |||
| + | ==== Setting Up a WiseMapping Account ==== | ||
| + | <gallery mode="packed" heights=300px> | ||
| + | File:Signup overview.png| ==== Setting Up a WiseMapping Account ==== | ||
| + | </gallery> | ||
| + | |||
| + | ==== Creating an Account ==== | ||
| + | |||
| + | * Visit the [https://www.wisemapping.com/ WiseMapping Website] | ||
| + | |||
| + | ==== Sign Up ==== | ||
| + | Click on the "Sign Up" button at the top right corner | ||
| + | |||
| + | <gallery mode="packed" heights="400px"> | ||
| + | File:Signup.gif|==== signing up a wisemaping account ==== | ||
| + | </gallery> | ||
| + | |||
| + | ==== Choose a Sign-Up Method: ==== | ||
| + | |||
| + | You will be provided with two options: | ||
| + | |||
| + | * Option 1: Fill in the required information (username, email, password) and complete the captcha. | ||
| + | * Option 2: Sign up with a Google account. This option will ask for permission to choose your email. Select your email ID and click Continue. | ||
| + | |||
| + | <gallery mode="packed" heights="450px"> | ||
| + | File:Signupoption.jpg| ==== signing up a WiseMapping Account ==== | ||
| + | </gallery> | ||
| + | |||
| + | ==== Complete the Process ==== | ||
| + | |||
| + | Once you click "Continue," your account will be created within a few seconds | ||
| + | |||
| + | {{Note}} Option 2, signing up with a Google account, is much easier than Option 1, the traditional sign-up method. | ||
| + | |||
| + | === Working with the application === | ||
| + | |||
| + | To learn working with WiseMapping, we will start by creating a concept map. Upon signing up or logging in to WiseMapping, you will see an interface similar to the one shown above. WiseMapping provides a demo mind map named "Welcome, [Your First Name]!" based on your Gmail account. This mind map is given by WiseMapping to help you understand its functionalities and features. | ||
| + | |||
| + | <gallery mode="packed" heights="250px"> | ||
| + | File:Interfaceofwisemap.png|Main interface of wisemapping | ||
| + | <br> | ||
| + | File:Welcomemap.png|Main window of wisemapping | ||
| + | </gallery> | ||
| + | |||
| + | ==== Creating a map ==== | ||
| + | |||
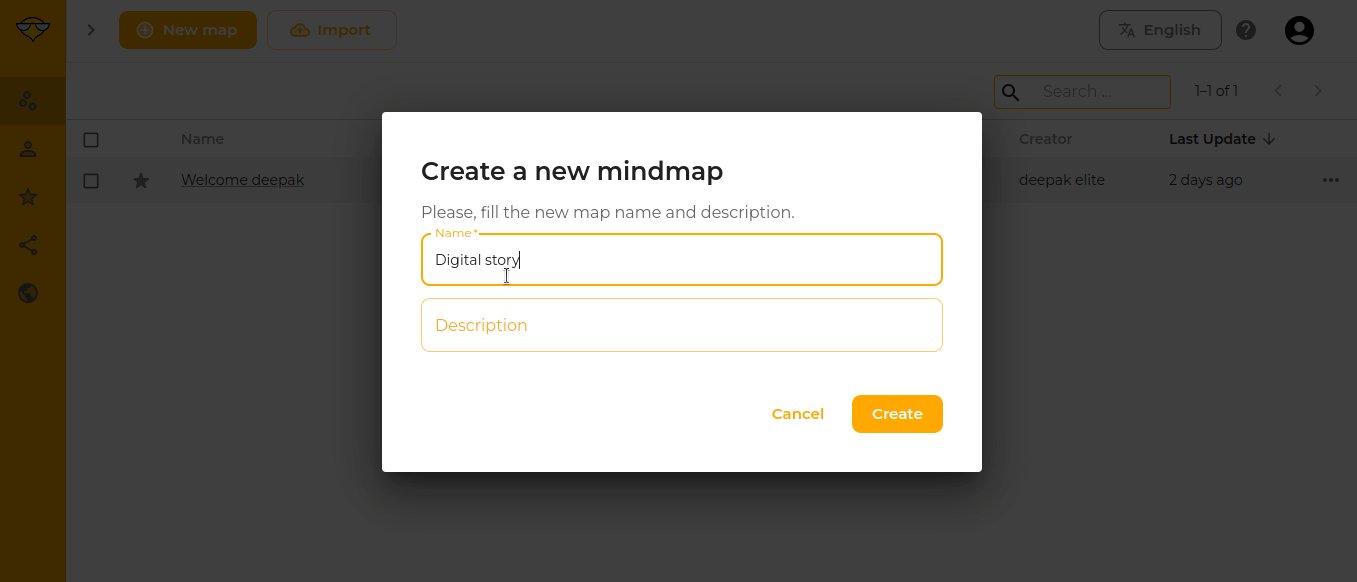
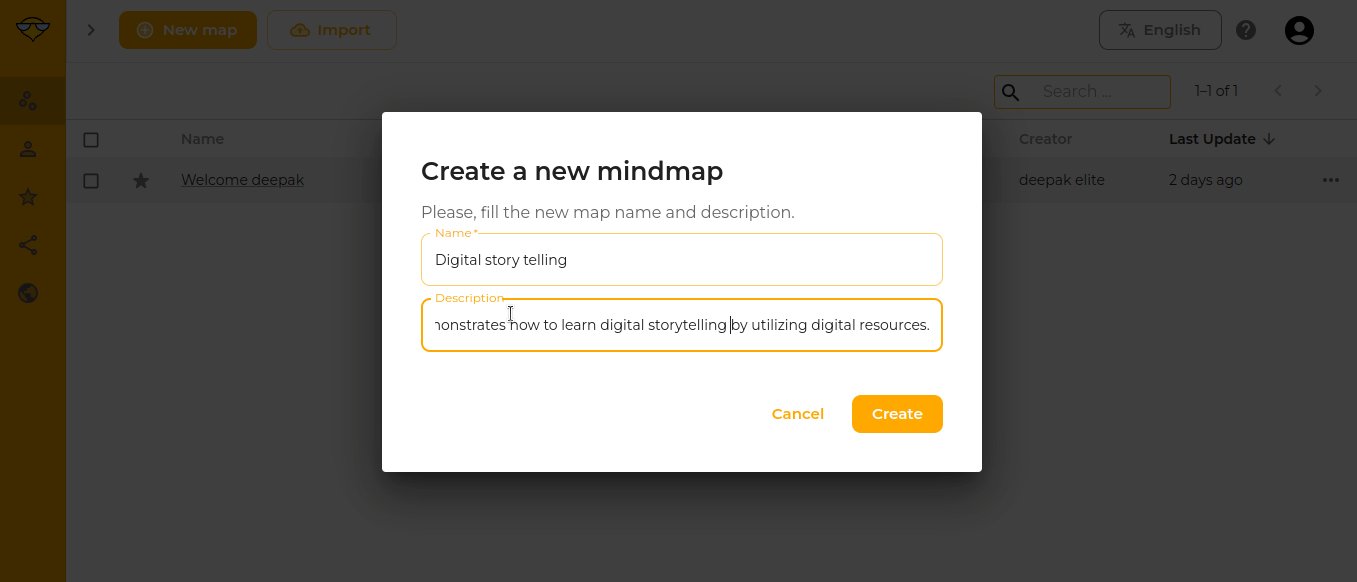
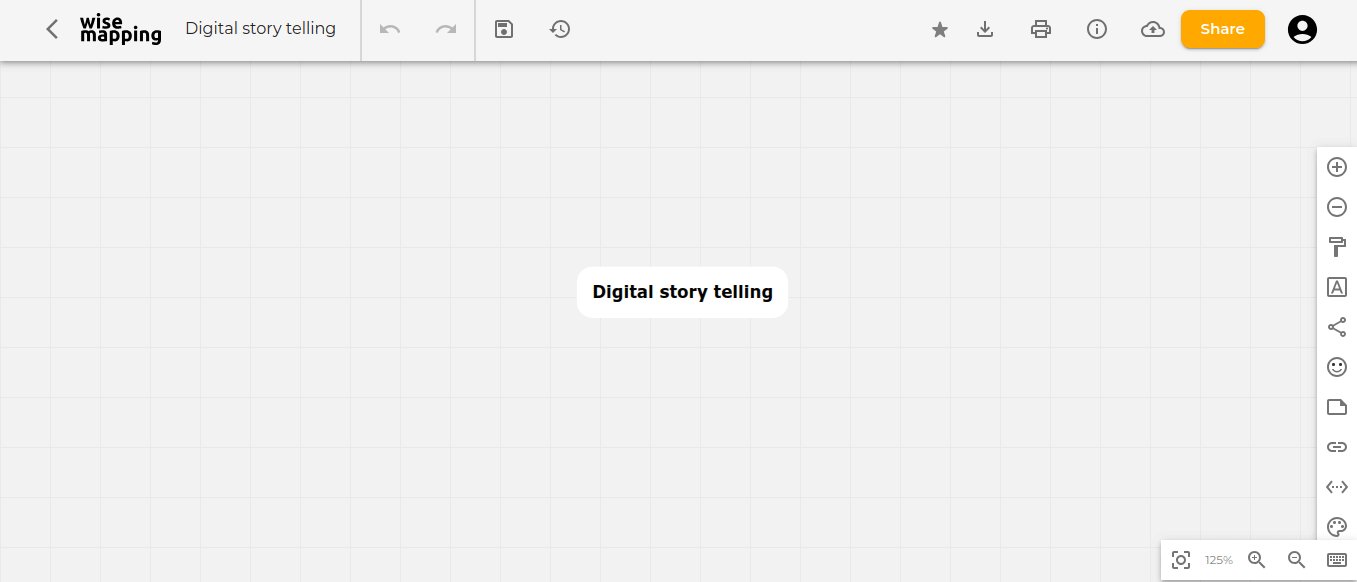
| + | To create a mind map, go to the top left corner of the interface window and click on "New map." Once you click on "New map," it will ask for the map name. I will input "Digital Story Telling" as my map name. You will also need to fill in the description of the map to help others understand what your mind map is about when you share it. Once you click "Create," it will create the mind map. | ||
| + | |||
| + | <gallery mode="packed" heights="400px"> | ||
| + | File:DST2.gif|==== Creating a mindmap ==== | ||
| + | </gallery> | ||
| + | |||
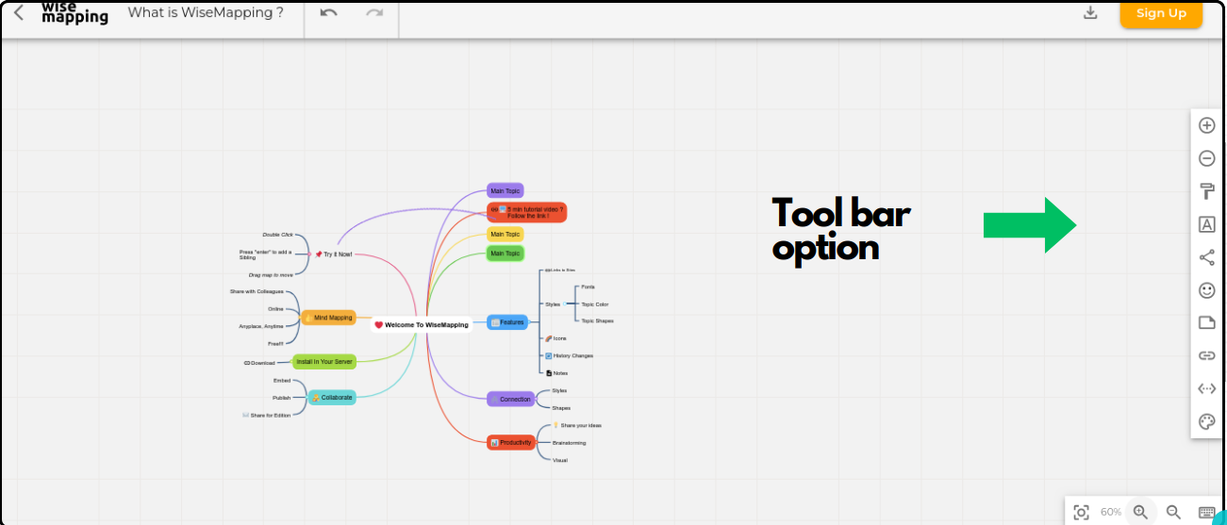
| + | ==== Toolbar Features ==== | ||
| + | |||
| + | Once you create a map in WiseMapping, you'll see toolbar options on the right side. This toolbar helps you create a feature-rich mind map | ||
| + | |||
| + | <gallery mode="packed" heights="350px"> | ||
| + | File:Toolbar2.png|==== Toolbar options ==== | ||
| + | </gallery> | ||
| + | |||
| + | The features includes: | ||
| + | |||
| + | *Add Topic: Insert new topics into your map. | ||
| + | *Delete Topic: Remove unwanted topics. | ||
| + | *Topic Style: Customize the appearance of topics. | ||
| + | *Font Style: Change the font of your text. | ||
| + | *Connection Style: Adjust the style of connections between topics. | ||
| + | *Icons: Add icons to topics. | ||
| + | *Notes: Attach notes to topics for additional information. | ||
| + | *Links: Insert hyperlinks into your map. | ||
| + | *Add Relationship: Create relationships between different topics. | ||
| + | Theme: Apply themes to your mind map for a cohesive look. | ||
| + | |||
| + | ==== Inserting nodes ==== | ||
| + | |||
| + | Here as an example, we have created a concept map called Learning Digital Story Telling. After the root node is created, additional ideas are added by adding more nodes, called child nodes. The concept map gets built by adding further child nodes, for topics and sub-topics. You can keep adding child nodes to any node. | ||
| + | #Use the ‘enter’ key to create a ‘sibling’ this is a parallel concept to your current concept. | ||
| + | # Use the ‘insert’ key to create a ‘child node’ this is a sub-concept of your current concept. | ||
| + | #To delete a node, use the backspace or delete key on your keyboard. | ||
| + | # If you want to use the toolbar to add or delete nodes, use the plus (+) icon to add a node and the minus (–) icon to remove a node. | ||
| + | |||
| + | Thus you can create a concept map with knowing just two functions – add child node (insert) and add sibling node (enter). In this manner, a concept map can be used to classify and categorize information. | ||
| + | |||
| + | <gallery mode="packed" heights="250px" caption="Child and sibling nodes"> | ||
| + | File:Child node.png|Child Node | ||
| + | File:Subnode3.jpg|Sibling Node | ||
| + | </gallery> | ||
| + | |||
| + | Our map has nodes for the ‘why’, ‘what’ and ‘how’ of DST, with sub-nodes. | ||
| + | #The first image shows the creation of a concept map with the first child node. | ||
| + | #The second image shows the completed concept map with child nodes and sibling nodes. | ||
| + | |||
| + | {{note}} You can zoom in and zoom out the map as needed. To do this, click the zoom in and zoom out icons located in the bottom right corner of the interface. | ||
| + | |||
| + | ==== <big>Node Styling</big> ==== | ||
| + | |||
| + | In the Node Styling section, we can customize the appearance of our nodes and text, as well as the connection style and color. | ||
| + | |||
| + | There are two types of styling: Topic Styling and Font Styling. | ||
| + | |||
| + | ''' ''Topic Styling'' ''' | ||
| + | |||
| + | Whenever you want to style a node, you first need to give it a shape. Here are the steps to style a node in WiseMapping: | ||
| + | |||
| + | 1.Selecting a Shape | ||
| + | * Go to "Topic Styling." | ||
| + | * On the left side, you will see various shapes. If you point the cursor at them, it will show the type of shape. | ||
| + | * I will choose the rectangle shape for my sub-node. | ||
| + | |||
| + | 2.Changing the Color | ||
| + | * To change the color of the sub-node, go back to "Topic Styling." | ||
| + | * You will see the default color of the node. Click on the color. | ||
| + | * Choose the color you need. | ||
| + | |||
| + | You can also change the border of your particular node: | ||
| + | *In the "Topic Styling" section, locate the border settings, click on the border color, select the desired color, and adjust the border thickness if necessary. | ||
| + | |||
| + | ''' ''Font Styling'' ''' | ||
| + | |||
| + | As we did for Topic Styling, we can also customize the font style in WiseMapping. In Font Styling, we can change the size and style of the text in our nodes. We can change the text color, and we can make our node text bold or italic. Here are the steps: | ||
| + | |||
| + | 1.Changing the Font Size | ||
| + | *To change the font size of any node (parent node, sub-node, or child node), go to the toolbar section and choose "Font Styling." | ||
| + | *On the left side, you will see options for text size. | ||
| + | *Click on "A+" to increase the text size of your node. | ||
| + | *Click on "A-" to decrease the text size of your node. | ||
| + | |||
| + | 2.Changing Text Style | ||
| + | To change text styles, go to the "Font Styling" section. On the left, you will see a drop-down option. If you choose that, various styles will appear. Select the style according to your need. | ||
| + | |||
| + | To make the text bold or italic, the options will be right there in the "Font Styling" toolbar. Click on '''B''' for bold and ''I'' for italic. | ||
| + | |||
| + | 3.Changing Text Color | ||
| + | *To change the color of the text, choose the color option in the "Font Styling" toolbar. | ||
| + | *Select the color according to your needs. | ||
| + | |||
| + | |||
| + | <gallery mode="packed" heights="400px"> | ||
| + | File:Nodestyle4.gif|==== Node Styling Demonstration ==== | ||
| + | </gallery> | ||
| + | |||
==== <big>bulk node styling</big> ==== | ==== <big>bulk node styling</big> ==== | ||
| Line 10: | Line 196: | ||
*If you want to make changes to the entire mindmap, you can perform the operation on the parent node. This will reflect on all sub nodes and child nodes. | *If you want to make changes to the entire mindmap, you can perform the operation on the parent node. This will reflect on all sub nodes and child nodes. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 09:41, 5 August 2024
Introduction
Basic information
| ICT Competency | WiseMapping is a free, web-based mind mapping tool that allows users to create, share, and collaborate on mind maps online. This guide will help you understand how to use WiseMapping effectively for your projects'. |
| Educational application and relevance | Making concept maps can support thinking, brainstorming, sharing information and documenting meetings and group processes.
Educators consider that concept mapping is a good approach for building skills in students for ideating and organizing ideas; they also find it a great asset for teaching. It is a great tool for students to help them organize their thought processes when writing. Teachers and students can use this application to collaboratively or individually create concept maps on an idea or explore a problem. |
| Version | Version - 6.0 |
| Configuration | This tool has no specific configuration requirements. It is a web-based application accessible through any modern web browser. WiseMapping is available for use on all major operating systems, including Windows, Mac, Linux, and Android (not stable). |
| Other similar applications | teammapper |
| The application on mobiles and tablets | MiMind & teammapper |
| Development and community help | wisemapping |
Overview of Features
WiseMapping helps you create and manage mind maps with ease. It allows for the organization of ideas into a structured format that can be visually represented. The tool is entirely web-based, facilitating easy access and collaboration from any location without the need for installation. It offers features like:
- Mind Map Creation
- Linking Resources
- Annotations and Notes
- Rich Icons
- Hierarchical Organization
- Collaboration
- Embedding and Exporting
- Customizability
Setting Up a WiseMapping Account
Creating an Account
- Visit the WiseMapping Website
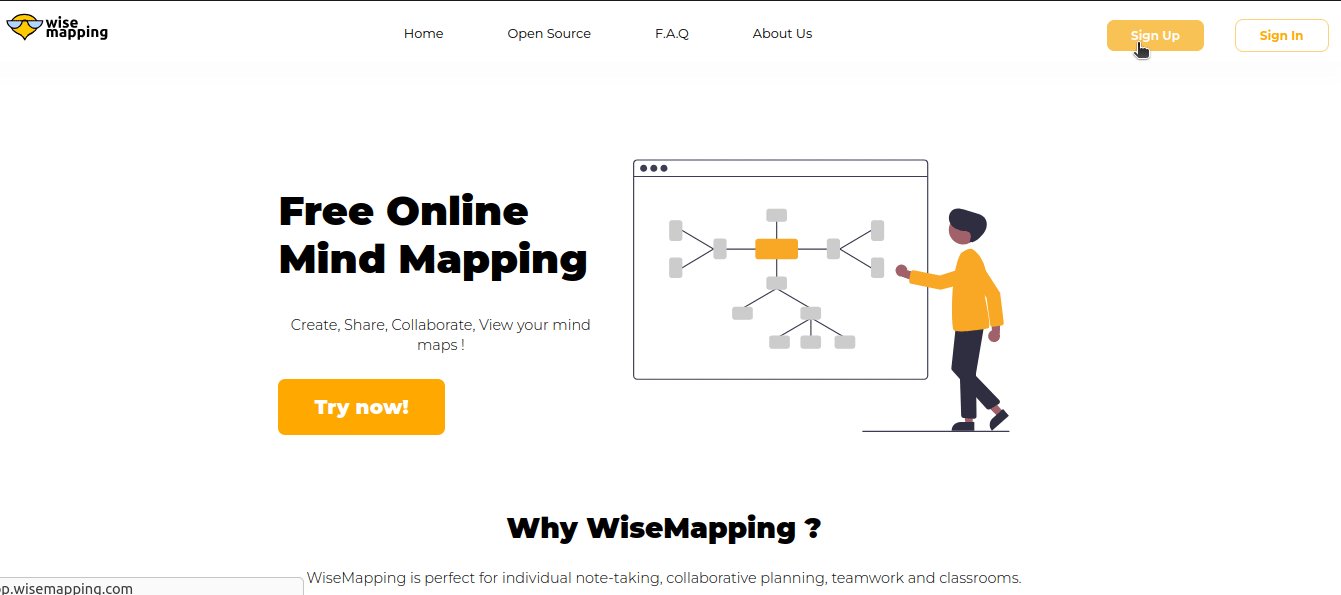
Sign Up
Click on the "Sign Up" button at the top right corner
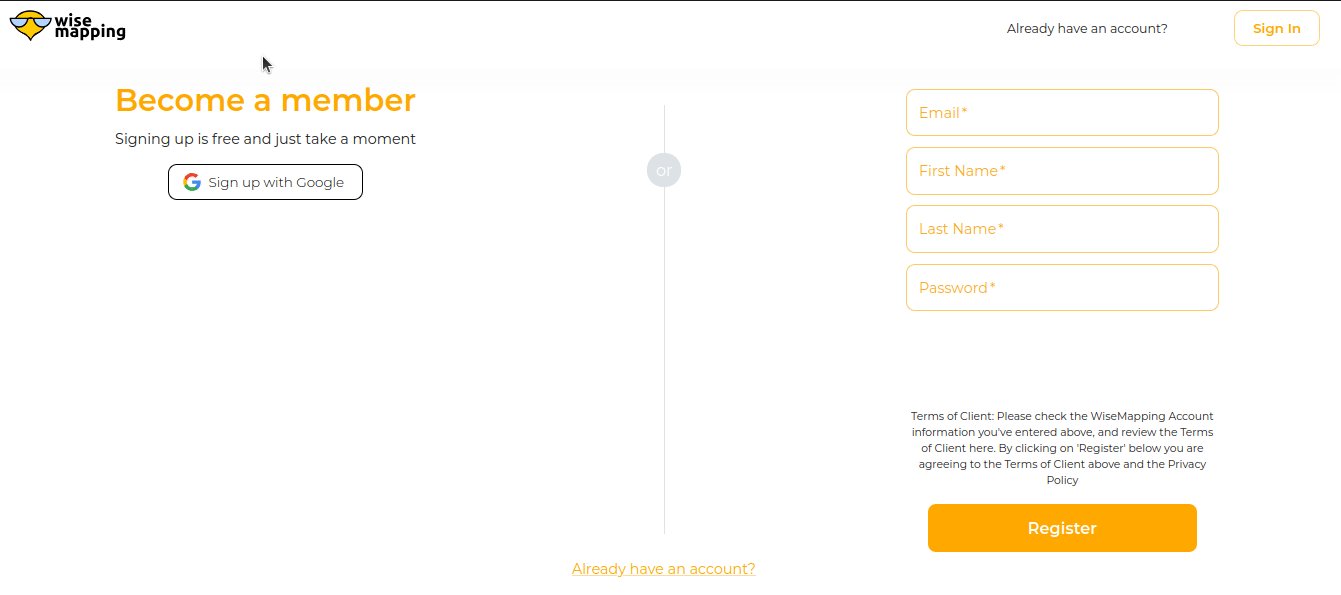
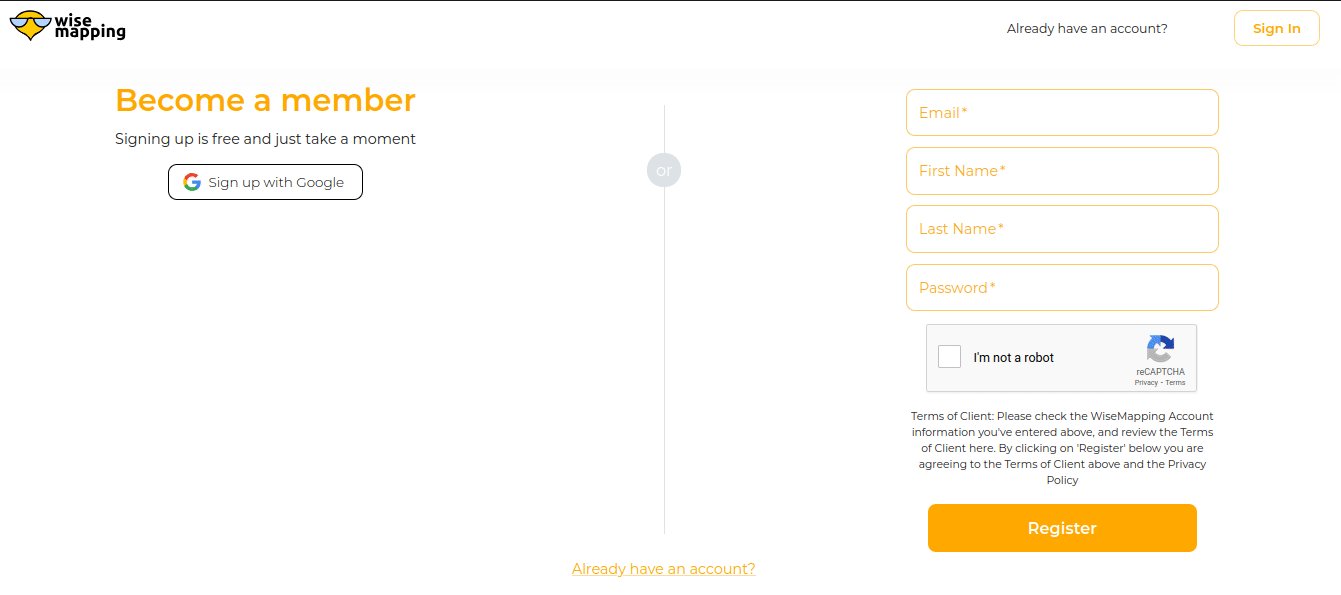
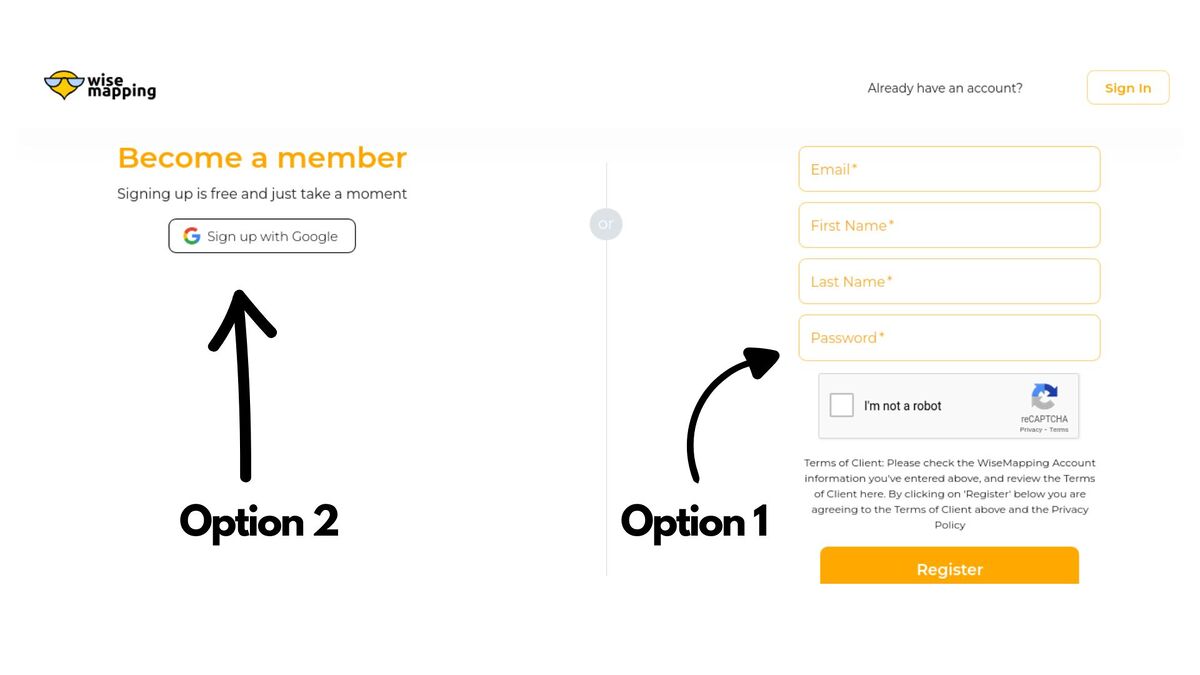
Choose a Sign-Up Method:
You will be provided with two options:
- Option 1: Fill in the required information (username, email, password) and complete the captcha.
- Option 2: Sign up with a Google account. This option will ask for permission to choose your email. Select your email ID and click Continue.
Complete the Process
Once you click "Continue," your account will be created within a few seconds
![]() Note: Option 2, signing up with a Google account, is much easier than Option 1, the traditional sign-up method.
Note: Option 2, signing up with a Google account, is much easier than Option 1, the traditional sign-up method.
Working with the application
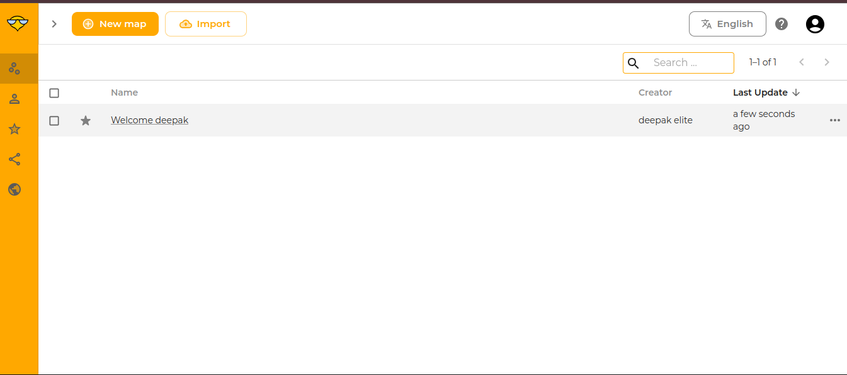
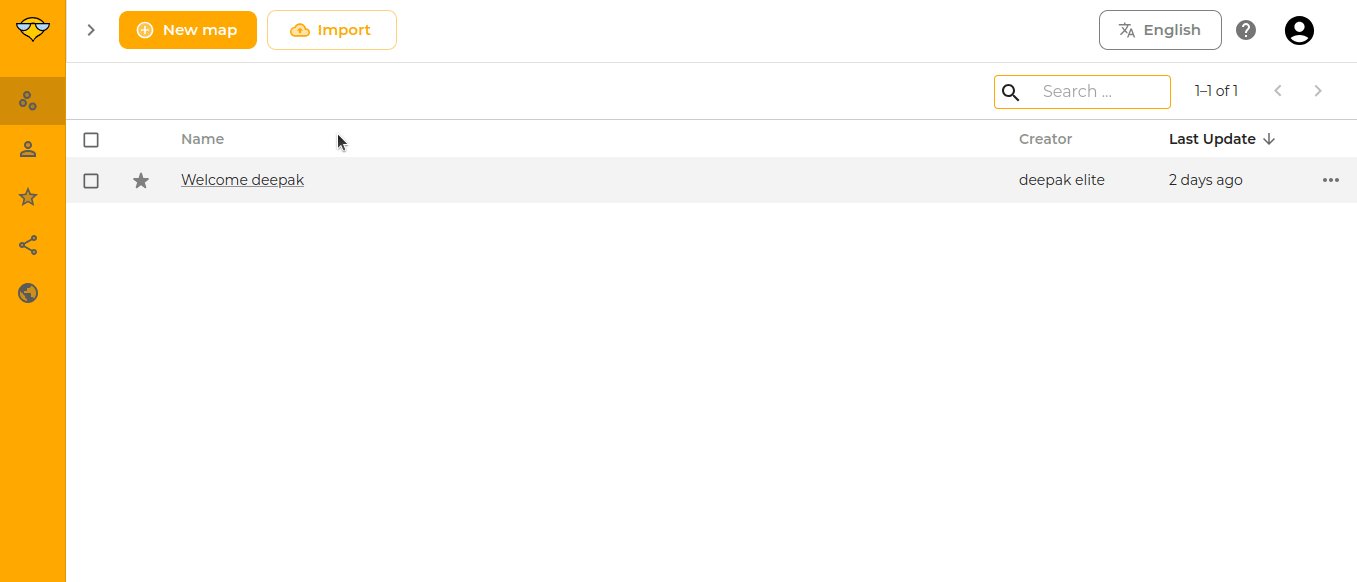
To learn working with WiseMapping, we will start by creating a concept map. Upon signing up or logging in to WiseMapping, you will see an interface similar to the one shown above. WiseMapping provides a demo mind map named "Welcome, [Your First Name]!" based on your Gmail account. This mind map is given by WiseMapping to help you understand its functionalities and features.
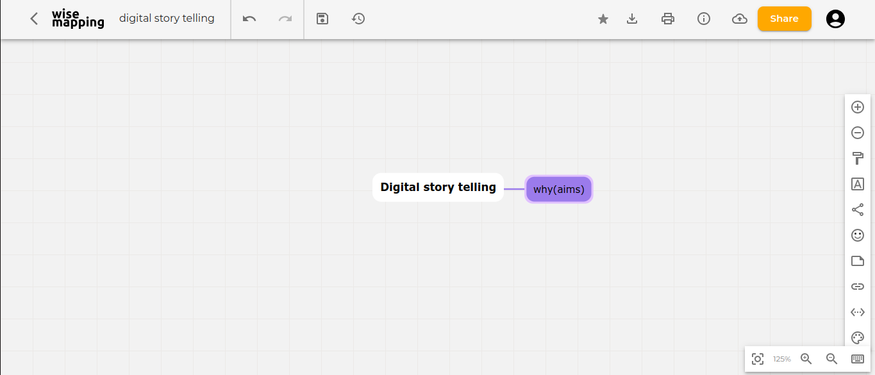
Creating a map
To create a mind map, go to the top left corner of the interface window and click on "New map." Once you click on "New map," it will ask for the map name. I will input "Digital Story Telling" as my map name. You will also need to fill in the description of the map to help others understand what your mind map is about when you share it. Once you click "Create," it will create the mind map.
Toolbar Features
Once you create a map in WiseMapping, you'll see toolbar options on the right side. This toolbar helps you create a feature-rich mind map
The features includes:
- Add Topic: Insert new topics into your map.
- Delete Topic: Remove unwanted topics.
- Topic Style: Customize the appearance of topics.
- Font Style: Change the font of your text.
- Connection Style: Adjust the style of connections between topics.
- Icons: Add icons to topics.
- Notes: Attach notes to topics for additional information.
- Links: Insert hyperlinks into your map.
- Add Relationship: Create relationships between different topics.
Theme: Apply themes to your mind map for a cohesive look.
Inserting nodes
Here as an example, we have created a concept map called Learning Digital Story Telling. After the root node is created, additional ideas are added by adding more nodes, called child nodes. The concept map gets built by adding further child nodes, for topics and sub-topics. You can keep adding child nodes to any node.
- Use the ‘enter’ key to create a ‘sibling’ this is a parallel concept to your current concept.
- Use the ‘insert’ key to create a ‘child node’ this is a sub-concept of your current concept.
- To delete a node, use the backspace or delete key on your keyboard.
- If you want to use the toolbar to add or delete nodes, use the plus (+) icon to add a node and the minus (–) icon to remove a node.
Thus you can create a concept map with knowing just two functions – add child node (insert) and add sibling node (enter). In this manner, a concept map can be used to classify and categorize information.
- Child and sibling nodes
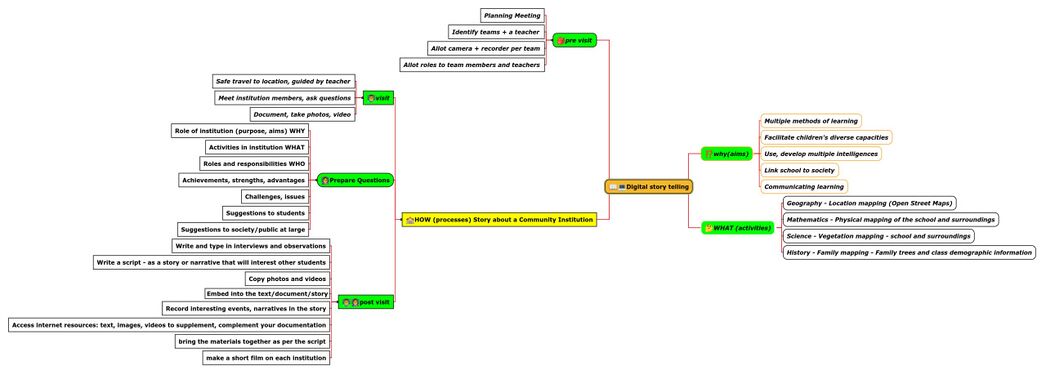
Our map has nodes for the ‘why’, ‘what’ and ‘how’ of DST, with sub-nodes.
- The first image shows the creation of a concept map with the first child node.
- The second image shows the completed concept map with child nodes and sibling nodes.
![]() Note: You can zoom in and zoom out the map as needed. To do this, click the zoom in and zoom out icons located in the bottom right corner of the interface.
Note: You can zoom in and zoom out the map as needed. To do this, click the zoom in and zoom out icons located in the bottom right corner of the interface.
Node Styling
In the Node Styling section, we can customize the appearance of our nodes and text, as well as the connection style and color.
There are two types of styling: Topic Styling and Font Styling.
Topic Styling
Whenever you want to style a node, you first need to give it a shape. Here are the steps to style a node in WiseMapping:
1.Selecting a Shape
- Go to "Topic Styling."
- On the left side, you will see various shapes. If you point the cursor at them, it will show the type of shape.
- I will choose the rectangle shape for my sub-node.
2.Changing the Color
- To change the color of the sub-node, go back to "Topic Styling."
- You will see the default color of the node. Click on the color.
- Choose the color you need.
You can also change the border of your particular node:
- In the "Topic Styling" section, locate the border settings, click on the border color, select the desired color, and adjust the border thickness if necessary.
Font Styling
As we did for Topic Styling, we can also customize the font style in WiseMapping. In Font Styling, we can change the size and style of the text in our nodes. We can change the text color, and we can make our node text bold or italic. Here are the steps:
1.Changing the Font Size
- To change the font size of any node (parent node, sub-node, or child node), go to the toolbar section and choose "Font Styling."
- On the left side, you will see options for text size.
- Click on "A+" to increase the text size of your node.
- Click on "A-" to decrease the text size of your node.
2.Changing Text Style To change text styles, go to the "Font Styling" section. On the left, you will see a drop-down option. If you choose that, various styles will appear. Select the style according to your need.
To make the text bold or italic, the options will be right there in the "Font Styling" toolbar. Click on B for bold and I for italic.
3.Changing Text Color
- To change the color of the text, choose the color option in the "Font Styling" toolbar.
- Select the color according to your needs.
bulk node styling
Suppose you want to apply the same style, color, or font style to the child nodes. You need to first select the node (whether it's a root node or a sub node) and make the changes you need. These changes will reflect on all the child nodes of that particular node.
Here are three important considerations when making bulk changes to subnodes:
- If you only want to make changes to the parent node or sub node and not the entire set of child nodes, click on the sub node's corner to hide the child nodes. This will prevent any changes from being reflected on the child nodes
- If you want the changes to reflect on both the parent node or sub node and its child nodes, unhide the child nodes and perform the operation. The changes will then be applied to the sub node and its child nodes.
- If you want to make changes to the entire mindmap, you can perform the operation on the parent node. This will reflect on all sub nodes and child nodes.