Difference between revisions of "Teachers' toolkit for creating and re-purposing OER using FOSS/Text OER"
| (180 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{Navigate|Prev=A toolkit for creating OER using FOSS tools|Curr=Text OER|Next=Image and animation OER}} | + | {{Navigate|Prev=A toolkit for creating and re-purposing OER using FOSS tools|Curr=Text OER|Next=Image and animation OER}} |
| − | + | Now that you have Ubuntu on your computer, you are ready to create and re-purpose OER. We will begin with text OER. Text OER includes text documents, [[wikipedia:Webpage|web pages]], [[wikipedia:PDF|PDF documents]], [[wikipedia:Spreadsheet|spreadsheets]]. Currently a large amount of text OER is created using proprietary software applications and made available in [[wikipedia:Proprietary|proprietary]] or PDF formats. In some cases, OER created in proprietary formats may not be able to be easily reused or modified, without having access to the proprietary software. PDF formats do not enable easy editing and hence limit re-purposing. Using FOSS tools to create text OER can allow more and more users to create content; this can also support the expansion of the universe of OER creation in languages other than English. | |
| − | + | One important advantage of the digital tools is the possibility of creating different kinds of text resources. We are no longer thinking of linear typed text alone; it is now possible to create concept maps, flow charts, diagrams, combine text and images and create info-graphics and so on. The '[[wikipedia:Hypertext|hypertext]]' which makes web pages possible is also another form of text. In this chapter of the toolkit, we will look at how to access, create and re-purpose text OER; the tools discussed are basically text editing tools. | |
| − | |||
| − | One important advantage of the digital tools is the possibility of creating different kinds of | ||
=== Objectives === | === Objectives === | ||
| − | + | By the end of this chapter, you will be able to | |
| − | # | + | # access text OER from popular repositories |
| − | # | + | # create your personal digital library for organizing your OER |
| − | # | + | # access, create and re-purpose concept maps using a concept map editor (using ''Freeplane'') |
| − | # | + | # access, create and re-purpose text resources using a text editor (using ''LibreOffice Writer''). |
| − | # | + | # present text resources in a ‘slide presentation’ format (using ''LibreOffice Impress'') |
=== Your personal digital library for OER === | === Your personal digital library for OER === | ||
| − | As a part of using this tool-kit to learn FOSS tools and create OER, | + | As mentioned, you will also develop a OER for your chosen topic. In the toolkit, at every logical point where you can practice the explanation and case illustration, we will have '''<nowiki/>'Activity time'''' where you can practice the steps discussed relating to a particular tool or method, to create or re-purpose the OER on your topic. You will begin by creating your '[[ICT teacher handbook/Building a personal digital library|personal digital library]]' on your computer. |
| + | {| class="wikitable" | ||
| + | |'''Activity Time''' - As a part of using this tool-kit to learn FOSS tools and create OER, you will be accessing and creating many documents / files. It is necessary for you to organize these files carefully on your computer so that you can access them easily later. You should create a folder on your computer (this could be under your 'home' folder or your 'documents' folder) with the <name of the topic> that you would like to create OER on; this can have sub folders for ‘Text OER’, ‘Image OER’ and ‘Audio Video OER’ for saving your save your text, image, audio and video files respectively. By organizing your files and folders carefully on any topic, you are creating what can be termed as a ‘Personal Digital Library’ on that topic. Having personal digital libraries allows you to access and re-use OER easily and effectively. | ||
| + | You could instead create sub folders for different sub-topics for your topic and save your files based on the sub topic. For instance, the topic 'energy' could serve as the name of your folder, within which you could create sub-folders for heat, light, magnetism, electricity etc. You should think about the way you would want to access your OER later, and create the sub-folders (and sub sub-folders) on basis of this hierarchy. Searching for files later becomes easier if you have categorised them and then organised them in folders based on these categories. | ||
| + | |||
| + | As a teacher, you could also have the 'academic year' as the base folder, within which you could create the OER folders and sub folders. This way, when you begin a new year (2017-18), you can simply copy the folder of the previous academic year (2016-17) with the new year (2017-18) as the folder name. You can then add, modify or delete files in the sub folders within this year folder as per your requirements for the new year. | ||
In the last chapter on ‘Publishing OER’, we will explain how you can upload these resources on the world wide web, which can be considered as the ‘Global Digital Library’ accessible to anyone with connectivity. | In the last chapter on ‘Publishing OER’, we will explain how you can upload these resources on the world wide web, which can be considered as the ‘Global Digital Library’ accessible to anyone with connectivity. | ||
| + | |||
| + | Please create the folder and sub-folders for your topic, on which you will be creating and re-purposing OER as a part of using and learning this toolkit | ||
| + | |} | ||
=== Accessing text OER repositories === | === Accessing text OER repositories === | ||
| − | An OER creation process | + | An OER creation process should begin with reuse of existing OER; the Internet is a rich source of text OER. It is important to access OER while creating your own because you cannot use content not licensed for reuse. You could either access popular known OER repositories or you could search the internet for resources you want. A browser is needed for accessing the internet, [[Learn_Firefox|Mozilla Firefox]] is a free and open source web browser. |
====Search from known repositories==== | ====Search from known repositories==== | ||
| − | One method of accessing existing OER is to search | + | One method of accessing existing OER is to search available text repositories. The most globally popular text OER repository is the digital encyclopedia, [[wikipedia:Main_Page|Wikipedia]] ([https://wikipedia.org/ https://wikipedia.org)]. You can search for your topic in [[wikipedia:Main_Page|Wikipedia]], by simply typing this text in the [[wikipedia:Main_Page|Wikipedia]] search bar. We will do this search for item ‘Digital Story Telling’ (DST) (see image 1) which is the OER proposed to be created as an exemplar by this tool-kit (search result in image 2). |
| + | |||
| + | {| | ||
| + | |[[File:COL_-_Searching_in_Wikipedia.png|left|thumb|400x450px|Image 1 - Wikipedia page]] | ||
| + | |[[File:TextOER1.png|right|thumb|400x250px|Image 2 - Digital Story Telling page on English Wikipedia]] | ||
| + | |} | ||
| − | [ | + | Wikipedia is available in more than [https://wikipedia.org/ hundred other languages] (image 3), so you may also be able to search for text OER in your native language(s). |
| + | [[File:TextOER2.png|thumb|450x450px|Image 3 - Language option to access Digital Story Telling page in other languages|none]] | ||
| − | Other popular OER sites include | + | Other popular OER sites include http://www.wikieducator.org, https://oercommons.org. A list of OER sites is available on http://www.searchoer.com/list-of-oer.html. |
====Searching the web for OER==== | ====Searching the web for OER==== | ||
| − | In addition to accessing on | + | In addition to accessing OER on Wikipedia, you could also use a search engine such as [http://google.com Google search engine] or [https://duckduckgo.com DuckDuckGo] search engine to access information. While Google search engine (and many other popular search engines) track your searches and store the trail, [https://duckduckgo.com DuckDuckGo] does not. This also means that if you do not want to receive targeted advertising, based on your searches, you should use [https://duckduckgo.com DuckDuckGo]. An option is to add DuckDuckGo search engine to your Firefox browser, so that you can use it whenever you want to, and use Google or other search engines which are configured on your Firefox toolbar. |
| − | [[File:COL_-_Google_Search_-_Adavance_Search_for_OER_1.png|left|thumb| | + | |
| + | You could look for information by simply typing in Digital Story Telling in the search bar of the search engine; shown below are examples of how a search for "Digital Story Telling" (image 4 and image 5 demonstrating search on Google and DuckDuckGo search engines respectively) would look like. | ||
| + | {| | ||
| + | ![[File:COL_-_Google_Search_-_Adavance_Search_for_OER_1.png|thumb|400x450px|Image 4 - DST using Google search engine|left]] | ||
| + | ![[File:COL_-_Searching_DST_using_DuckDuckGo_search_engine.png|thumb|400x450px|Image 5 - DST using DuckDuckGo search engine]] | ||
| + | |} | ||
| + | The search engine will retrieve web pages for your topic that are both OER and non OER and you need to check each result you want to use, if it is OER. | ||
| − | + | When you visit any site returned by the search results, you need to look for copyright information to ascertain that the resource is OER and you can re-use it. | |
| − | + | If there is no information on the web page accessed through the search, you should visit the home page or the 'About Us' page of the web site to find out if there is any information or link which gives information about the copyright for the content on that site. | |
| − | |||
| − | + | In many website, no copyright information is given. In such a case, since the default copyright is 'All rights reserved', you should not download any materials from that site or web page. In some cases, the website / web page may clearly specify copyright as 'All rights reserved', here also you should not download any materials. | |
| − | |||
| − | + | ''Thus, if the resource is not explicitly declared to be an OER (allowing you to re-use), you should not use it in making your OER''. | |
| − | === | + | ==== Introducing OER as a criteria in your search ==== |
| − | + | [[File:COL_-_Google_Advanced_Search_for_OER_-_Usage_rights.png|left|Image 6 - Specifying license in Google search settings|alt=Specifying license in Google search settings|450x450px|thumb]] | |
| − | |||
| − | + | Some search engines allow for search results to be filtered and displayed by license. You can do this by specifying OER as a criteria while setting your search preferences. In Google search you need to select <u>Settings → Advanced Search.</u> (image 6) In Advanced Search, you can select Usage Rights as ‘free to use, share or modify, even commercially’ to get OER that you can re-use with or without modification.{{clear}} | |
| − | |||
| − | + | ====Popular Text OER repositories==== | |
| + | Some of the large-scale repositories created through the OER movement include: | ||
| + | #[https://ocw.mit.edu/ OpenCourseWare], | ||
| + | #[https://oercommons.org/ OER Commons], | ||
| + | #[https://merlot.org/ Merlot] | ||
| + | #[https://khanacademy.org/ Khan Academy] | ||
| + | #[http://open.edu/openlearn/ OpenLearn] | ||
| + | You should refer to these, while creating or re-purposing your OER. These repositories may have OER in different formats, not only in text format. You should refer to them when you access image, audio and video OER repositories in subsequent chapters. | ||
| − | + | ====Pages or articles listing OER repositories==== | |
| − | [ | + | You can also get a list of OER repositories from the following web pages: |
| − | [ | + | #[https://en.wikipedia.org/wiki/List_of_educational_video_websites Wikipedia] |
| + | #[http://wikieducator.org/Exemplary_Collection_of_Open_eLearning_Content_Repositories WikiEducator] | ||
| + | #[http://col-oer.weebly.com/module-4---the-oer-landscape---how-to-find-oer.html COL Workshop on OER] | ||
| + | #[https://wiki.creativecommons.org/wiki/DiscoverEd DiscoverEd] from the Creative Commons | ||
| + | #[https://www.edutopia.org/open-educational-resources-guide Edutopia] | ||
| + | #[http://libguides.nvcc.edu/c.php?g=361340&p=2439998 Nova Library] | ||
| − | + | {| class="wikitable" | |
| + | |- | ||
| + | |'''Activity time''' - You should search for OER for the topic you have selected. You could download documents, web pages that you think you will use for creating and re-purposing OER on your topic, on relevant folders of your personal digital library. As mentioned earlier, these sub-folders could be created by OER format (text, image, audio, video) or by concept- sub concept or any other taxonomy that you find meaningful. | ||
| + | |} | ||
| − | + | === Creating a text OER - a concept map === | |
| − | + | [[wikipedia:Concept_map|Concept maps]] can be an effective way of creating a textual resource that can be organized graphically, in the form of a map or tree of ideas; it provides a pictorial overview of the concepts, related concepts / sub-concepts for a topic. A concept map helps you to create a text OER with possibilities for linking to additional resources, adding annotations, as well as graphically organizing ideas through links. | |
| − | + | A [[wikipedia:Concept_map|Concept map]] can also be used to plan and design the OER by identifying areas of resource requirements as well as linking to additional resources, thus serving as a blue print for OER development. Concepts acquire power and meaning when they are connected to other concepts. Hence, organizing the concepts relevant to your topic is an important first step of OER creation. | |
| − | + | [[File:Freeplane logo.png|frameless|20x20px]][[wikipedia:Freeplane|Freeplane]] is a FOSS application that can be used to create concept maps (image 8); this toolkit will introduce you to use of [[wikipedia:Freeplane|Freeplane]] and its various functionalities. | |
| − | + | {| | |
| + | ![[File:COL_-_Opening_Freeplane.png|thumb|400x450px|Image 7 - Open Freeplane|left]] | ||
| + | ![[File:Conceptmap1.png|400x450px|thumb|Image 8 - Creating a concept map using Freeplane]] | ||
| + | |} | ||
| − | + | In the custom distribution of the Ubuntu operating system, accompanying this toolkit, all FOSS applications have been bundled. To open Freeplane, select <u>Applications → Office →</u> <u>[https://www.freeplane.org/wiki/index.php/Main_Page Freeplane]</u> <u>(image 7)</u>. | |
| − | [ | ||
| − | + | ==== Inserting nodes ==== | |
| + | To learn working with Freeplane, we will start by creating a concept map for Digital Story Telling; you will see, when you opened Freeplane that the application has opened a window with a box with text "New mindmap". This node, also called the "root node" will contain the core idea/ theme of the resource. Additional ideas are added by adding more nodes, called child nodes. The concept map gets built by adding further child nodes, for topics and sub-topics. Use the ‘insert’ key to create a ‘child node’ this is a sub-concept of your current concept. Use the ‘enter’ key to create a ‘sibling’ this is a parallel concept to your current concept. Thus you can create a concept map (image 9) with knowing just two functions – add child node (insert) and add sibling node (enter). | ||
| + | {| | ||
| + | |[[File:Conceptmap2.png|left|thumb|400x450px|Image 9 - Creating the node tree for a concept map]] | ||
| + | |[[File:COL_-_Concept_Map_on_DST.png|thumb|400x450px|Image 10 - Concept map on digital story telling, after all nodes are created]] | ||
| + | |} | ||
| + | We have developed a concept map on digital story telling (image 10). Concept maps can be stored on your folders; they are saved with an extension ".mm", which stands for [[wikipedia:Mind_map|mindmap]]. We have created a concept map called Learning Digital Story Telling.mm and saved it on our folder for text resources as part of the personal digital library for digital story telling. Our map has nodes for the ‘why’, ‘what’ and ‘how’ of DST, with sub-nodes. (For all practical purposes for our learning, we can treat [[wikipedia:Mind_map|mindmap]] and [[wikipedia:Concept_map|concept map]] as being synonymous) | ||
| + | {| class="wikitable" | ||
| + | |'''Activity time -''' Please create a concept map and save it with the 'topic' name in your folder you have created for your topic. Note that simply saving the file will save it with the name you have given in the root node. Create the sub-nodes for each node as per your imagination / thinking about the topic. Like with any editor, you can create new maps and edit existing concept maps using Freeplane | ||
| + | |} | ||
| − | ==== Inserting | + | ==== Inserting hyper links ==== |
| − | + | Did you notice the red arrow in the root node of our concept map? This main node has a hyper-link which opens the wikipedia page on DST. You can embed a hyper-link on a node, such that clicking that node will open a page on the Internet or a file on your computer (image 11). This connects a node on your map to related resources you may want the reader to access. | |
| − | + | {| | |
| + | |[[File:COL_-_Type_the_hyperlink_in_Concept_map.png|left|400x450px|Image 11 - Inserting hyper-link in a concept map|thumb]] | ||
| + | |[[File:COL_Freeplane_concept_map_on_DST.png|thumb|400x450px|Image 12 - Concept map with the hyper-link (pink arrow)]] | ||
| + | |} | ||
| − | In our Learning Digital Story Telling.mm concept map, we | + | In our [[:File:Learning Digital Story Telling.mm|Learning Digital Story Telling.mm]] concept map, we have inserted a hyper-link for the main node ‘Learning Digital Story Telling’ (image 12). Move your cursor to this node and select <u>Edit → Link → Add or Modify hyperlink (type)</u>. You can also use the keyboard short cut CTRL-K. Freeplane will open an input bar (image 11). We will type in our web page address <nowiki>https://en.wikipedia.org/wiki/Digital_storytelling</nowiki> into this input bar |
| + | {| class="wikitable" | ||
| + | |'''Activity time -''' You should identify a useful web resource for any one node, in the concept map you are making for your topic. You should similarly insert this hyper link for that node following the same steps. Note that Freeplane displays a pink arrow in the node, to signify that the node has a hyper link. Clicking on this pink arrow will open the web page that is linked, when there is an internet connection. | ||
| − | + | In this manner, your concept map OER can provide links for different nodes, to access information on the world wide web, enriching the concept map text OER. | |
| − | + | |} | |
| − | |||
| − | + | ==== Inserting a note ==== | |
| + | In our [[:File:Learning Digital Story Telling.mm|Learning Digital Story Telling.mm]] concept map, you will also see a yellow label beside the arrow and if you place your mouse over the yellow label, you will see a note description. To add a note, you can click on the node, go to <u>View--->Notes--->Display note panel</u>; this will open a window in which you can type your notes (image 13). You can change the position and size of this note window. | ||
| + | [[File:Conceptmap3.png|none|thumb|450x450px|Image 13 - Notes can be added to nodes]] | ||
| + | {| class="wikitable" | ||
| + | |'''Activity time -''' You should practice inserting a note for any one of your nodes in your concept map (image 14), following these steps. In this manner, your concept map OER can provide notes for each node, to provide richer and more detailed information (image 15) for that node. (Advanced tip – If you export your concept map as a ‘odt’ or ‘doc’ text file, your note will be added to the section created for the node. This way you can actually write a book using Freeplane). | ||
| + | |} | ||
| + | {| | ||
| + | ![[File:Conceptmap4.png|thumb|400x487px|Image 14 - Adding a note window |left]] | ||
| + | ![[File:COL_-_Entering_the_note_in_a_concept_map.png|thumb|400x459px|Image 15 - Inserting note in Freeplane]] | ||
| + | |} | ||
| + | Our aim here is to get you started with concept map OER creation using Freeplane. For advanced functions, you should refer to the User Manual for the application. The Freeplane tutorial is available within Freeplane itself, which you can access any time by pressing the F1 function key. ''The tutorial itself is a concept map, and you should browse this concept map, not only to get help that you may require, but also as a lesson on how a concept map can communicate so much information in such a simple manner!!'' | ||
| − | + | ''You should make concept mapping as an default for your own OER creation. It is a wonderful way to document your ideas, and keep ideating, iterating as you think / document.'' '''You will find this very process of making the concept map helpful in enriching your thinking.''' | |
==== Saving your concept map ==== | ==== Saving your concept map ==== | ||
| − | By default your concept map is saved by Freeplane as a '.mm' format file. However, the concept map can be saved in many other formats. You can export the map to a text document file (in .odt or .doc formats). You can also export the map as an image (in .png or .jpeg formats) or as a web page (in .html format). | + | By default your concept map is saved by Freeplane as a '.mm' format file (image 16). However, the concept map can be saved in many other formats. You can export the map to a text document file (in .odt or .doc formats). You can also export the map as an image (in .png or .jpeg formats) or as a web page (in .html format)(image 17). We will discuss how you can use this image in the next chapter. The images below show you how to save and export concept maps in Freeplane. While saving the file, Freeplane will display the file browser, to allow you to select the folder in which you can save your file. By default, the file is saved in your home folder. |
| + | |||
| + | {| | ||
| + | |- | ||
| + | |[[File:COL-saving_freeplane.png|thumb|400x450px|Image 16 - Saving a concept map in Freeplane|left]] | ||
| + | |[[File:COL_Freeplane_export.png|thumb|400x450px|Image 17 - Saving / exporting a Freeplane concept map in multiple formats]] | ||
| + | |} | ||
==== Freeplane on other platforms ==== | ==== Freeplane on other platforms ==== | ||
| − | Freeplane is also available on Microsoft Windows, on <nowiki>https://freeplane.en.softonic.com/download</nowiki>. In Android Mobiles we can view concept maps through Freeplane reader. | + | Freeplane is also available on Microsoft Windows, on <nowiki>https://freeplane.en.softonic.com/download</nowiki>. The functions and menu options of Freeplane on Windows are similar to those on Ubuntu platform. Learning Freeplane on Windows is similar to learning it on Ubuntu. In Android Mobiles we can view concept maps through Freeplane reader. |
| − | <nowiki>https://en.wikipedia.org/wiki/Freeplane</nowiki> has more information about Freeplane and <nowiki>https://freeplane.org</nowiki> is the official website of the application. | + | |
| − | This information is also provided in an Annexure to this toolkit. For subsequent FOSS applications, please refer to the Annexure for this information. | + | <nowiki>https://en.wikipedia.org/wiki/Freeplane</nowiki> has more information about Freeplane and <nowiki>https://freeplane.org</nowiki> is the official website of the application. This information is also provided in an Annexure to this toolkit, for all the FOSS applications discussed in this toolkit. For subsequent FOSS applications, please refer to the Annexure for this information. |
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |'''Activity time''' - You should create a concept map for your topic. Add nodes and child nodes. Insert hyper links to web pages and notes as you think will make your map richer and more useful. You should save the concept map in your personal digital library, you could save in a sub folder called 'concept map'. You should also save/ export the map in different formats in this folder. | ||
| + | |} | ||
| + | '''To learn more features of Freeplane to enrich your concept map, refer to the simple [[Learn Freeplane|user manual]] available in this site.''' | ||
| + | |||
| + | === Creating text OER as a text document === | ||
| + | You are familiar with typing text to create a text document, you may have used a software like Microsoft Word. We will use the FOSS Office Suite application called ''LibreOffice'' ''Writer (''LibreOffice Writer) to create a text document. | ||
| − | + | Open LibreOffice Writer on your computer, through <u>Applications → Office – [[File:LibreOffice 3.3.1 Writer Icon.png|frameless|25x20px]][http://libreoffice.org/ LibreOffice Writer] (image 18)</u>. | |
| − | |||
| − | + | {| | |
| − | [[File:COL_-_Opening_LibreOffice_Writer.png|left|thumb| | + | |[[File:COL_-_Opening_LibreOffice_Writer.png|thumb|459x459px|Image 18 - Opening Libreoffice Writer|left]] |
| − | + | |[[File:LOWriter1.png|thumb|450x258px|Image 19 - Creating and saving a new text document]] | |
| − | + | |} | |
| − | |||
| − | We | + | {| class="wikitable" |
| + | |'''Activity time -''' We have created a document called- ‘[[:File:Learning Digital Story Telling (after audio video OER).odt|Learning Digital Story Telling]]’ (image 20) and this is saved in the personal digital library folder. You should create a ‘new’ document, giving the title as the topic name of your OER. You should save this document, on your folder created for your personal digital library (image 19). Saving this document, creates a text document “Learning Digital Story Telling.odt” where odt stands for Open Document Text. The concept map that you have prepared for your topic can give you a plan for writing the text document. You should also refer to the OER text resources from Wikipedia and other sites for your topic that you have searched. | ||
| + | |} | ||
| + | [[File:COL_-_Creating_a_text_document_on_'Learning_Digital_Story_Telling'.png|thumb|450x450px|Image 20 - Creating a text document on 'Learning Digital Story Telling'|left]] | ||
| − | |||
| − | |||
| − | |||
| − | + | You will learn the following basic functions in a text editor which you need to use in creating OER. | |
| − | # Entering | + | # Entering and formatting text |
| − | |||
# Inserting a numbered list | # Inserting a numbered list | ||
# Inserting a table / box item | # Inserting a table / box item | ||
| Line 120: | Line 186: | ||
# Insert section headings | # Insert section headings | ||
| − | ==== Entering text ==== | + | {{clear}} |
| + | ==== Entering and formatting text ==== | ||
You can enter text by simply typing into this document. In our document, we have entered text under following four paragraphs | You can enter text by simply typing into this document. In our document, we have entered text under following four paragraphs | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | - Why Digital Story Telling | |
| − | + | ||
| + | - Introduction to Digital Story Telling | ||
| − | + | - Creating a simple text story | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | - Adding a concept map on ‘Digital Story Telling’ | |
| − | + | '''UNICODE font''' | |
| − | You | + | |
| + | In the case of languages which use a script other than Latin, you must choose only [https://en.wikipedia.org/wiki/Unicode_font UNICODE font] for the text entry. Non-UNICODE fonts are likely to not render correctly on a web page. This is not an issue in case of the Latin script, used by English, French and many other languages. | ||
| + | |||
| + | '''<u>Formatting text</u>''' | ||
| + | |||
| + | You can format your text in many ways either through <u>Format--->Text</u> (image 21) or <u>Format--->Character</u> (image 22) or by changing the parameters on the tool bar. Click on the Format menu option of LibreOffice Writer to see the options. Commonly used formatting includes selecting text to highlight it through the ‘bold’ ‘italic’ or ‘underline’ functions (image 24), changing the font color or size and adding text highlighting. All these functionalities are also available on the tool bar. | ||
| − | + | {| | |
| + | |[[File:LOWriter2.png|left|thumb|400x450px|Image 21 - Formatting text using Format--->Text]] | ||
| + | |[[File:LOWriter3.png|thumb|400x258px|Image 22 - Formatting text using Format ---> Character]] | ||
| + | |} | ||
| − | + | Here we will take a section from our document and format to make it bold, italicized or underlined (images 23, 24 and 25). Remember to select the text before clicking on these options. | |
| + | {| | ||
| + | |[[File:COL_-_Formating_text_by_highlighting_using_LOW.png|thumb|400x450px|Image 23 - Selecting text to format|left]] | ||
| + | |[[File:COL_-_Text_highlighted_(bold)_using_LOW.png|thumb|400x450px|Image 24 - Selected text formatted (bold)]] | ||
| + | |} | ||
| − | + | [[File:LOwriter4.png|none|thumb|450x450px|Image 25 - Formatted text (bold text, colored text in larger font size)]] | |
| − | [[File: | ||
| − | You | + | ==== Inserting a numbered list ==== |
| + | You may be making a list of items in your document. Instead of manually entering the numbers, you could use automatic numbering. | ||
| − | + | You can select Format → Bullets and Numbering and select the numbering type you want (image 26). | |
| − | Image | + | In our document, we have created a numbered list under Objectives. |
| − | [[File:COL - Inserting sub numbering in LOW.png| | + | [[File:COL_-_Inserting_a_numbered_list_in_LOW.png|left|thumb|450x450px|Image 26 - Inserting a numbered list in LOW]] |
| + | [[File:COL - Inserting sub numbering in LOW.png|548x548px]] | ||
| + | <br><br><br><br><br><br><br><br> | ||
| + | Hit the ‘enter’ key to go to the next line with the next number. For indenting and sub numbering, you can use the ‘Tab’ and 'shift Tab' keys. Hitting the tab key while at the beginning of a line, will move the cursor further and create a sub-number. Hitting Shift-Tab will move the cursor to the next higher level numbering. Using these keys, you can create any number of levels of numbering and sub-numbering. | ||
==== Inserting a table / box item ==== | ==== Inserting a table / box item ==== | ||
| − | You may want to put a specific information inside a box to highlight it separately. You can also use box to provide additional information, which the reader may skip, if they want to read the article quickly. | + | You may want to put a specific information inside a box to highlight it separately. You can also use box to provide additional information, which the reader may skip, if they want to read the article quickly. |
| − | You can select Table. Select number of rows and number of columns as ‘1’. You will get a box (which is nothing but a table with one row and one column). Enter your text in this box | + | You can select Table. Select number of rows and number of columns as ‘1’. You will get a box (which is nothing but a table with one row and one column). Enter your text in this box. |
In our document, we have created a box for providing the license information for the document.<br> | In our document, we have created a box for providing the license information for the document.<br> | ||
| − | [[File:COL Inserting a box in LOW.png| | + | [[File:COL Inserting a box in LOW.png|left|thumb|450x450px|Image 27 - Inserted box for the text]] |
| + | {| class="wikitable" | ||
| + | |'''Activity time -''' You should create a numbered list for a relevant section of your OER. You should create a box for providing similar license information for your document (image 27). You can insert this box at the beginning of the document. | ||
| + | |} | ||
| + | {{clear}} | ||
| + | ==== Inserting a hyper-link ==== | ||
| + | You can provide a hyper link in your text document to a web page. Clicking this link in the text document will open the web page (this requires internet connectivity). | ||
| − | + | We will now open our '[[:File:Learning Digital Story Telling (after audio video OER).odt|Learning Digital Story Telling]]' and insert a hyper-link to the Wikipedia page which discusses 'digital storytelling'. We will type "Read Wikipedia page on 'digital storytelling' in the text document. We will select the text 'digital storytelling' and then select <u>Insert -> Hyperlink</u>(Image 28). In the window that opens, we need to (image 28) click on the 'Internet' icon on the left frame, and then type the web page address (URL), to specify the web page https://en.wikipedia.org/wiki/Digital_storytelling (image 29). | |
| − | + | {| | |
| − | + | |- | |
| + | |[[File:COL - Insert hyper link in a text document 1.png|400x250px|Image 28 - Inserting hyper link to a web page |thumb|left]] | ||
| + | |[[File:COL - Inserting hyper link in a text document 2 - specifying URL.png|none|thumb|450x450px|Image 29 - Inserting hyper link to audio file on your computer - specifying URL]] | ||
| + | |} | ||
| − | + | [[File:COL - Insert hyper link in a text document 3.png|400x250px|Image 30 - Hyper link to a web page inserted in a text document |thumb|left]] | |
| + | {{clear}} | ||
| + | Inserting hyper links in relevant places in your text document (image 30), allows you to lead the reader to web resources that supplement or complement the information you are providing in your text OER document. This way you need not provide information that is already publicly available, and instead focus on information or a perspective that is not available, in your document. | ||
| − | + | ==== Insert footer (automatic page numbers) ==== | |
| + | It is useful to have page number and name of your document on every page, this is specially useful if the reader wants to read a print copy. LibreOffice Writer allows you to easily insert this information at the bottom or top of each page. This can be done using <u>Insert--->Footer</u> (image 31). Once a footer has been inserted, you can go to the bottom of the page and insert multiple fields of information using <u>Insert--->Fields</u> (image 32). You can type any text in this footer, it will come on all pages. Other than page number, other dynamic information you can provide is the date/time stamp of the document. A similar method can also be adopted for inserting a header as well. Page numbers can also be inserted directly using <u>Insert--->Page Number.</u> | ||
| − | + | In our document, we have inserted the document name and page number in the footer. | |
| − | [[File: | + | {| |
| − | [[File: | + | |[[File:LOWriter5.png|thumb|400x450px|Image 31 - Inserting a footer in your document|left]] |
| + | |[[File:LOWriter6.png|thumb|400x450px|Image 32 - Adding fields to the footer]] | ||
| + | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==== Insert section headings ==== | ==== Insert section headings ==== | ||
| − | [[File: | + | |
| − | + | [[File:LOWriter7.png|thumb|450x450px|Image 33 - Adding headings to the document|left]] | |
| − | |||
| − | You should | + | It is sometimes useful to create sections in a document to allow for easy reading and referencing. This can be done using the <u>Styles--->Styles</u> and formatting option. Select the text you want to mark as a section and then go to the the top left of your menu bar. Select the heading level (Heading 1, 2, 3, etc) , you want to set it at (image 33). Headings can be at multiple levels to indicate sub-points. You should create similar section headings in your document.{{clear}} |
==== Continuing editing text OER ==== | ==== Continuing editing text OER ==== | ||
| − | You can re-open this file from this folder | + | You can re-open this file from this folder any time to continue editing your text document using LibreOffice Writer. You can add, move, modify and remove text. You can format your text in different ways. In this way, you can keep enhancing your text OER on your topic regularly. |
Note that this tool-kit is not intended to provide the complete user manual for the applications explained. The aim here is to get you started with OER creation using the tool. For advanced functions, you should refer to the User Manual for the application. The LibreOffice Writer User Manual is available on <nowiki>https://help.libreoffice.org/Writer/Welcome_to_the_Writer_Help</nowiki> | Note that this tool-kit is not intended to provide the complete user manual for the applications explained. The aim here is to get you started with OER creation using the tool. For advanced functions, you should refer to the User Manual for the application. The LibreOffice Writer User Manual is available on <nowiki>https://help.libreoffice.org/Writer/Welcome_to_the_Writer_Help</nowiki> | ||
| − | Short videos on LibreOffice Writer are available on <nowiki>http://spoken-tutorial.org/tutorial-search/?search_foss=LibreOffice+Suite+Writer&search_language=English</nowiki>. Each video is less than 10 minutes and focuses on select features of the application. | + | Short videos on LibreOffice Writer are available on <nowiki>http://spoken-tutorial.org/tutorial-search/?search_foss=LibreOffice+Suite+Writer&search_language=English</nowiki>. Each video is less than 10 minutes and focuses on select features of the application. The information about user manuals and tutorials is provided in [https://teacher-network.in/OER/index.php/Teachers%27_toolkit_for_creating_and_re-purposing_OER_using_FOSS/Annexure#Tutorials_and_User_manuals_for_FOSS_applications_used_in_the_tool-kit Annexure] for all FOSS applications used in this toolkit. |
| − | |||
| − | |||
| − | |||
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | |'''Activity time''' - You should create a text document for your topic. Add sections for different ideas related to the topic. Insert your concept map image in the document and write about it. Insert hyper links to web resources, as you think will make your document richer and more useful. Insert a footer and provide name of your document and page number. | |
| + | Save the text document in your personal digital library, you could save in a sub folder called 'text document' | ||
| + | |} | ||
=== Creating a slide presentation (''LibreOffice Impress'') === | === Creating a slide presentation (''LibreOffice Impress'') === | ||
| − | A slide presentation is a useful method of sharing information, or in training or teaching. | + | A slide presentation is a document that consists of slides, each slide can be considered as a ‘page’ which will contain a coherent set of information, usually presented as bullet points. A slide presentation is a useful method of sharing information, or in training or teaching. While a text document is useful as a descriptive resource, a presentation can be more useful as a summarized view. A presentation can be created as a summary of a text OER. Like in a text document, you can embed images, audio links, video links in the presentation. You can subsequently do a ‘slide show’ of this presentation, when you are finished creation. |
| − | + | [[File:COL_-_Opening_LibreOffice_Impress.png|thumb|450x450px|Image 34 - Libroffice Impress start menu]] | |
| − | Open LibreOffice Writer on your computer, through Applications → Office | + | We create a slide presentation - ‘[[:File:Learning Digital Story Telling - Slide presentation.odp|Learning Digital Story Telling]]’ using ''LibreOffice Impress (''LibreOffice Impress). |
| + | Open LibreOffice Writer on your computer, through <u>Applications → Office → [http://libreoffice.org/ LibreOffice Impress] (image 34)</u>. | ||
| − | + | You will learn the following basic functions in LibreOffice Impress which you need to use in creating a slide presentation OER. | |
| − | |||
| − | |||
| − | You will learn the following basic functions in LibreOffice Impress which you need to use in creating OER. | ||
# Managing slides | # Managing slides | ||
# Entering text | # Entering text | ||
| − | # | + | # Formatting text |
# Inserting a numbered list | # Inserting a numbered list | ||
# Inserting a text box | # Inserting a text box | ||
| + | {{clear}} | ||
==== Managing slides ==== | ==== Managing slides ==== | ||
| − | + | [[File:COL_-_Creating_a_slide_presentation.png|thumb|450x450px|Image 35 - Creating a slide presentation, using LibreOffice Impress|left]] | |
| + | |||
| + | |||
| − | You can create a slide presentation with as many slides (Slide → Create New slide) as you want using LibreOffice Impress. You can duplicate a slide (Slide → Duplicate Slide) if you want to create a slide using the contents (or the format) of another slide. You can move slides across using | + | You can create a slide presentation with as many slides (<u>Slide → Create New slide</u>) as you want using LibreOffice Impress (image 35). You can duplicate a slide (Slide → Duplicate Slide) if you want to create a slide using the contents (or the format) of another slide. You can move slides across using drag-drop in the slide sorter view <u>(View → Slide Sorter)</u>. |
| + | {{clear}} | ||
| − | + | ==== Entering text, formatting text, inserting a numbered list and inserting a text box ==== | |
| − | + | A useful feature of the LibreOffice suite is that the Writer and Impress products are fully integrated and have the same interface. Hence the method in which you insert a numbered list or an image is similar in both applications. | |
| − | + | [[File:COL_-_Entering_text_on_a_slide.png|thumb|450x450px|Image 36 - DST slide presentation, entering and formating text using LibreOffice Impress|left]] | |
| − | |||
| − | + | When you select <u>File → Open,</u> you get to chose if you will create a text file or a presentation file. Hence, these four functions mentioned above for LibreOffice Impress are identical to perform as was explained in the LibreOffice Writer section (image 36). | |
| − | + | In our slide presentation, we have entered text (by simply typing the text) and formatted text (changed font <u>colour – Format → Character → Font Effects → Font colour</u>) on the first slide. | |
| − | + | {{clear}} | |
| + | In the second slide, we copy pasted the objectives from our text file. We created a numbered list (<u>Selecting the text and then → Format → Bullets and Numbering → Numbering Type</u>) (images 37 and 38). | ||
| − | + | [[File:COL_-_Inserting_numbered_list_in_a_slide.png|thumb|450x450px|Image 37 - DST slide presentation, creating a numbered list and inserting a text box using LibreOffice Impress|left]] | |
| − | + | [[File:COL_-_Slide_with_numbered_list.png|thumb|450x450px|Image 38 - DST slide presentation with numbered list|right]] | |
| + | {{clear}} | ||
| − | + | ==== Adding colour to your presentations ==== | |
| − | + | We have also inserted a text box (<u>Insert → Shape → Basic → Rectangle</u>) at the bottom of the slide and typed the text ‘Can you suggest more possible objectives of DST?’. The background colour in this box is blue, to change the colour, select <u>Format → Style → Edit Style → Area</u>. Select the colour you want (white is a good background). Similarly, if you do not want a border for the text box, you can remove it. Select <u>Format → Style → Edit Style → Line → Style → None</u>. | |
| + | {{clear}} | ||
| − | + | [[File:COL_-_Change_area_colour_of_a_text_box_on_a_slide.png|thumb|450x450px|Image 39 - COL - Change area colour of a text box on a slide|left]] | |
| − | + | [[File:COL_-_Changing_line_colour_on_a_slide.png|thumb|450x450px|Image 40 - COL - Changing line colour on a slide|right]] | |
| + | {{clear}} | ||
| − | + | {| class="wikitable" | |
| + | |- | ||
| + | |'''Activity time''' - You should create a slide presentation for your topic. Add slides for different ideas related to the topic. Insert text boxes in the presentation document. Insert hyper links to web resources, as you think will make your slide presentation richer and more useful. Save the slide presentation in your personal digital library, you could save in a sub folder called 'slide presentation'. You should open the file again and see the slides in the 'slide show' mode (Slide Show -> Start from the first slide). | ||
| + | |} | ||
| − | + | === Text OER editors on other platforms === | |
| + | # Freemind is an alternative to Freeplane for making concept maps. Its features and interface is similar to Freeplane. | ||
| + | # An alternative to LibreOffice for creating text resources and slide presentations is OpenOffice.org. OpenOffice.org also has a similar Writer and Impress applications. | ||
| + | # Gedit is a plain text editor. If you are copying content from a website into your LibreOffice Writer document, sometimes the formating of the content on the web page will be copied to the Writer document but may be garbled. If you do not want the formatting but only the content, you could instead copy from the website and paste into a gedit file and then copy from the gedit file to your LibreOffice Writer document, this will remove all formatting and help you organize the text more easily. | ||
| + | # LibreOffice Writer is also available on Microsoft Windows, on http://libreoffice.org/download/download. LibreOffice Writer is part of the LibreOffice suite on Windows. [[wikipedia:LibreOffice_Writer|Wikipedia]] has more information about LibreOffice Writer. The functions and menu options of LibreOffice Writer on Windows are similar to those on Ubuntu platform. Learning LibreOffice Writer on Windows is similar to learning it on Ubuntu. | ||
| + | # LibreOffice Impress is also available on Microsoft Windows, on http://libreoffice.org/download/download. LibreOffice Impress is part of the LibreOffice suite on Windows. The functions and menu options of LibreOffice Impress on Windows are similar to those on Ubuntu platform. Learning LibreOffice Impress on Windows is similar to learning it on Ubuntu | ||
| + | # Short videos on LibreOffice Impress are available on http://spoken-tutorial.org/tutorial-search/?search_foss=LibreOffice+Suite+Impress&search_language=English | ||
| + | # In Android Mobiles we can view text documents through "OpenDocumentReader" App or WPS Office App | ||
| − | + | See [[Teachers' toolkit for creating and re-purposing OER using FOSS/Annexure|Annexure]] for more information on alternative applications and platforms. | |
| − | + | ___________________________________________________________________________________________________________________ | |
| − | |||
| − | |||
| − | |||
| + | '''The Teachers' toolkit for creating and re-purposing OER using FOSS tools is licensed under [https://creativecommons.org/licenses/by/4.0/ CC BY 4.0] license''' | ||
[[Category:Teachers' toolkit for creating and re-purposing OER using FOSS]] | [[Category:Teachers' toolkit for creating and re-purposing OER using FOSS]] | ||
Latest revision as of 12:14, 13 March 2021
Now that you have Ubuntu on your computer, you are ready to create and re-purpose OER. We will begin with text OER. Text OER includes text documents, web pages, PDF documents, spreadsheets. Currently a large amount of text OER is created using proprietary software applications and made available in proprietary or PDF formats. In some cases, OER created in proprietary formats may not be able to be easily reused or modified, without having access to the proprietary software. PDF formats do not enable easy editing and hence limit re-purposing. Using FOSS tools to create text OER can allow more and more users to create content; this can also support the expansion of the universe of OER creation in languages other than English.
One important advantage of the digital tools is the possibility of creating different kinds of text resources. We are no longer thinking of linear typed text alone; it is now possible to create concept maps, flow charts, diagrams, combine text and images and create info-graphics and so on. The 'hypertext' which makes web pages possible is also another form of text. In this chapter of the toolkit, we will look at how to access, create and re-purpose text OER; the tools discussed are basically text editing tools.
Objectives
By the end of this chapter, you will be able to
- access text OER from popular repositories
- create your personal digital library for organizing your OER
- access, create and re-purpose concept maps using a concept map editor (using Freeplane)
- access, create and re-purpose text resources using a text editor (using LibreOffice Writer).
- present text resources in a ‘slide presentation’ format (using LibreOffice Impress)
Your personal digital library for OER
As mentioned, you will also develop a OER for your chosen topic. In the toolkit, at every logical point where you can practice the explanation and case illustration, we will have 'Activity time' where you can practice the steps discussed relating to a particular tool or method, to create or re-purpose the OER on your topic. You will begin by creating your 'personal digital library' on your computer.
| Activity Time - As a part of using this tool-kit to learn FOSS tools and create OER, you will be accessing and creating many documents / files. It is necessary for you to organize these files carefully on your computer so that you can access them easily later. You should create a folder on your computer (this could be under your 'home' folder or your 'documents' folder) with the <name of the topic> that you would like to create OER on; this can have sub folders for ‘Text OER’, ‘Image OER’ and ‘Audio Video OER’ for saving your save your text, image, audio and video files respectively. By organizing your files and folders carefully on any topic, you are creating what can be termed as a ‘Personal Digital Library’ on that topic. Having personal digital libraries allows you to access and re-use OER easily and effectively.
You could instead create sub folders for different sub-topics for your topic and save your files based on the sub topic. For instance, the topic 'energy' could serve as the name of your folder, within which you could create sub-folders for heat, light, magnetism, electricity etc. You should think about the way you would want to access your OER later, and create the sub-folders (and sub sub-folders) on basis of this hierarchy. Searching for files later becomes easier if you have categorised them and then organised them in folders based on these categories. As a teacher, you could also have the 'academic year' as the base folder, within which you could create the OER folders and sub folders. This way, when you begin a new year (2017-18), you can simply copy the folder of the previous academic year (2016-17) with the new year (2017-18) as the folder name. You can then add, modify or delete files in the sub folders within this year folder as per your requirements for the new year. In the last chapter on ‘Publishing OER’, we will explain how you can upload these resources on the world wide web, which can be considered as the ‘Global Digital Library’ accessible to anyone with connectivity. Please create the folder and sub-folders for your topic, on which you will be creating and re-purposing OER as a part of using and learning this toolkit |
Accessing text OER repositories
An OER creation process should begin with reuse of existing OER; the Internet is a rich source of text OER. It is important to access OER while creating your own because you cannot use content not licensed for reuse. You could either access popular known OER repositories or you could search the internet for resources you want. A browser is needed for accessing the internet, Mozilla Firefox is a free and open source web browser.
Search from known repositories
One method of accessing existing OER is to search available text repositories. The most globally popular text OER repository is the digital encyclopedia, Wikipedia (https://wikipedia.org). You can search for your topic in Wikipedia, by simply typing this text in the Wikipedia search bar. We will do this search for item ‘Digital Story Telling’ (DST) (see image 1) which is the OER proposed to be created as an exemplar by this tool-kit (search result in image 2).
Wikipedia is available in more than hundred other languages (image 3), so you may also be able to search for text OER in your native language(s).
Other popular OER sites include http://www.wikieducator.org, https://oercommons.org. A list of OER sites is available on http://www.searchoer.com/list-of-oer.html.
Searching the web for OER
In addition to accessing OER on Wikipedia, you could also use a search engine such as Google search engine or DuckDuckGo search engine to access information. While Google search engine (and many other popular search engines) track your searches and store the trail, DuckDuckGo does not. This also means that if you do not want to receive targeted advertising, based on your searches, you should use DuckDuckGo. An option is to add DuckDuckGo search engine to your Firefox browser, so that you can use it whenever you want to, and use Google or other search engines which are configured on your Firefox toolbar.
You could look for information by simply typing in Digital Story Telling in the search bar of the search engine; shown below are examples of how a search for "Digital Story Telling" (image 4 and image 5 demonstrating search on Google and DuckDuckGo search engines respectively) would look like.
The search engine will retrieve web pages for your topic that are both OER and non OER and you need to check each result you want to use, if it is OER.
When you visit any site returned by the search results, you need to look for copyright information to ascertain that the resource is OER and you can re-use it.
If there is no information on the web page accessed through the search, you should visit the home page or the 'About Us' page of the web site to find out if there is any information or link which gives information about the copyright for the content on that site.
In many website, no copyright information is given. In such a case, since the default copyright is 'All rights reserved', you should not download any materials from that site or web page. In some cases, the website / web page may clearly specify copyright as 'All rights reserved', here also you should not download any materials.
Thus, if the resource is not explicitly declared to be an OER (allowing you to re-use), you should not use it in making your OER.
Introducing OER as a criteria in your search
Some search engines allow for search results to be filtered and displayed by license. You can do this by specifying OER as a criteria while setting your search preferences. In Google search you need to select Settings → Advanced Search. (image 6) In Advanced Search, you can select Usage Rights as ‘free to use, share or modify, even commercially’ to get OER that you can re-use with or without modification.
Popular Text OER repositories
Some of the large-scale repositories created through the OER movement include:
You should refer to these, while creating or re-purposing your OER. These repositories may have OER in different formats, not only in text format. You should refer to them when you access image, audio and video OER repositories in subsequent chapters.
Pages or articles listing OER repositories
You can also get a list of OER repositories from the following web pages:
- Wikipedia
- WikiEducator
- COL Workshop on OER
- DiscoverEd from the Creative Commons
- Edutopia
- Nova Library
| Activity time - You should search for OER for the topic you have selected. You could download documents, web pages that you think you will use for creating and re-purposing OER on your topic, on relevant folders of your personal digital library. As mentioned earlier, these sub-folders could be created by OER format (text, image, audio, video) or by concept- sub concept or any other taxonomy that you find meaningful. |
Creating a text OER - a concept map
Concept maps can be an effective way of creating a textual resource that can be organized graphically, in the form of a map or tree of ideas; it provides a pictorial overview of the concepts, related concepts / sub-concepts for a topic. A concept map helps you to create a text OER with possibilities for linking to additional resources, adding annotations, as well as graphically organizing ideas through links.
A Concept map can also be used to plan and design the OER by identifying areas of resource requirements as well as linking to additional resources, thus serving as a blue print for OER development. Concepts acquire power and meaning when they are connected to other concepts. Hence, organizing the concepts relevant to your topic is an important first step of OER creation.
20x20pxFreeplane is a FOSS application that can be used to create concept maps (image 8); this toolkit will introduce you to use of Freeplane and its various functionalities.
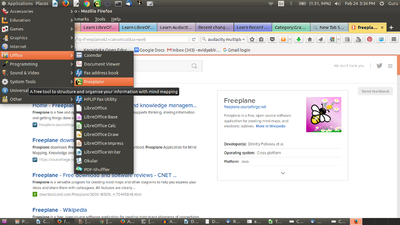
In the custom distribution of the Ubuntu operating system, accompanying this toolkit, all FOSS applications have been bundled. To open Freeplane, select Applications → Office → Freeplane (image 7).
Inserting nodes
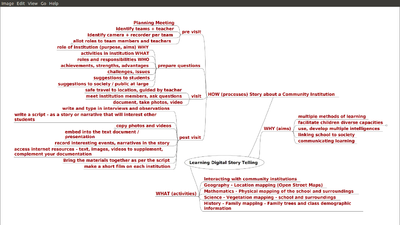
To learn working with Freeplane, we will start by creating a concept map for Digital Story Telling; you will see, when you opened Freeplane that the application has opened a window with a box with text "New mindmap". This node, also called the "root node" will contain the core idea/ theme of the resource. Additional ideas are added by adding more nodes, called child nodes. The concept map gets built by adding further child nodes, for topics and sub-topics. Use the ‘insert’ key to create a ‘child node’ this is a sub-concept of your current concept. Use the ‘enter’ key to create a ‘sibling’ this is a parallel concept to your current concept. Thus you can create a concept map (image 9) with knowing just two functions – add child node (insert) and add sibling node (enter).
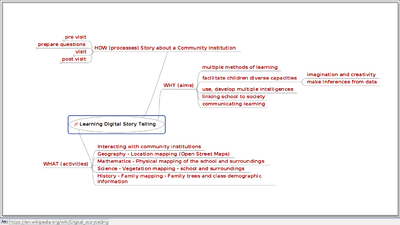
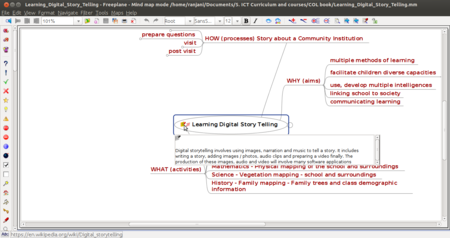
We have developed a concept map on digital story telling (image 10). Concept maps can be stored on your folders; they are saved with an extension ".mm", which stands for mindmap. We have created a concept map called Learning Digital Story Telling.mm and saved it on our folder for text resources as part of the personal digital library for digital story telling. Our map has nodes for the ‘why’, ‘what’ and ‘how’ of DST, with sub-nodes. (For all practical purposes for our learning, we can treat mindmap and concept map as being synonymous)
| Activity time - Please create a concept map and save it with the 'topic' name in your folder you have created for your topic. Note that simply saving the file will save it with the name you have given in the root node. Create the sub-nodes for each node as per your imagination / thinking about the topic. Like with any editor, you can create new maps and edit existing concept maps using Freeplane |
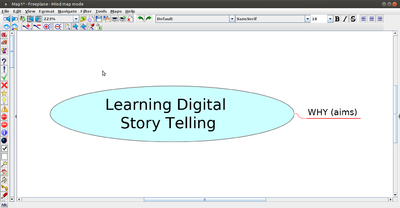
Inserting hyper links
Did you notice the red arrow in the root node of our concept map? This main node has a hyper-link which opens the wikipedia page on DST. You can embed a hyper-link on a node, such that clicking that node will open a page on the Internet or a file on your computer (image 11). This connects a node on your map to related resources you may want the reader to access.
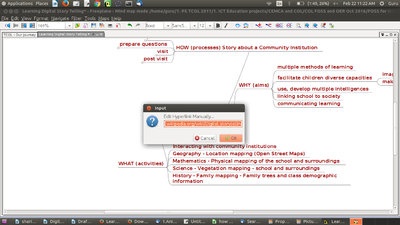
In our Learning Digital Story Telling.mm concept map, we have inserted a hyper-link for the main node ‘Learning Digital Story Telling’ (image 12). Move your cursor to this node and select Edit → Link → Add or Modify hyperlink (type). You can also use the keyboard short cut CTRL-K. Freeplane will open an input bar (image 11). We will type in our web page address https://en.wikipedia.org/wiki/Digital_storytelling into this input bar
| Activity time - You should identify a useful web resource for any one node, in the concept map you are making for your topic. You should similarly insert this hyper link for that node following the same steps. Note that Freeplane displays a pink arrow in the node, to signify that the node has a hyper link. Clicking on this pink arrow will open the web page that is linked, when there is an internet connection.
In this manner, your concept map OER can provide links for different nodes, to access information on the world wide web, enriching the concept map text OER. |
Inserting a note
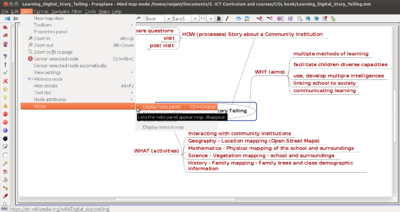
In our Learning Digital Story Telling.mm concept map, you will also see a yellow label beside the arrow and if you place your mouse over the yellow label, you will see a note description. To add a note, you can click on the node, go to View--->Notes--->Display note panel; this will open a window in which you can type your notes (image 13). You can change the position and size of this note window.
| Activity time - You should practice inserting a note for any one of your nodes in your concept map (image 14), following these steps. In this manner, your concept map OER can provide notes for each node, to provide richer and more detailed information (image 15) for that node. (Advanced tip – If you export your concept map as a ‘odt’ or ‘doc’ text file, your note will be added to the section created for the node. This way you can actually write a book using Freeplane). |
Our aim here is to get you started with concept map OER creation using Freeplane. For advanced functions, you should refer to the User Manual for the application. The Freeplane tutorial is available within Freeplane itself, which you can access any time by pressing the F1 function key. The tutorial itself is a concept map, and you should browse this concept map, not only to get help that you may require, but also as a lesson on how a concept map can communicate so much information in such a simple manner!!
You should make concept mapping as an default for your own OER creation. It is a wonderful way to document your ideas, and keep ideating, iterating as you think / document. You will find this very process of making the concept map helpful in enriching your thinking.
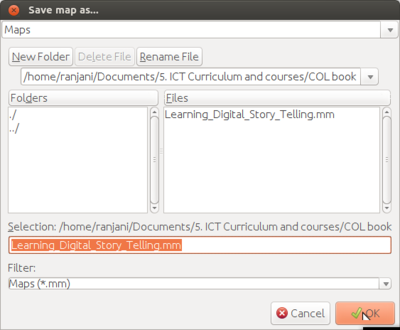
Saving your concept map
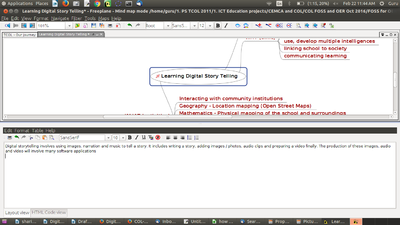
By default your concept map is saved by Freeplane as a '.mm' format file (image 16). However, the concept map can be saved in many other formats. You can export the map to a text document file (in .odt or .doc formats). You can also export the map as an image (in .png or .jpeg formats) or as a web page (in .html format)(image 17). We will discuss how you can use this image in the next chapter. The images below show you how to save and export concept maps in Freeplane. While saving the file, Freeplane will display the file browser, to allow you to select the folder in which you can save your file. By default, the file is saved in your home folder.
Freeplane on other platforms
Freeplane is also available on Microsoft Windows, on https://freeplane.en.softonic.com/download. The functions and menu options of Freeplane on Windows are similar to those on Ubuntu platform. Learning Freeplane on Windows is similar to learning it on Ubuntu. In Android Mobiles we can view concept maps through Freeplane reader.
https://en.wikipedia.org/wiki/Freeplane has more information about Freeplane and https://freeplane.org is the official website of the application. This information is also provided in an Annexure to this toolkit, for all the FOSS applications discussed in this toolkit. For subsequent FOSS applications, please refer to the Annexure for this information.
| Activity time - You should create a concept map for your topic. Add nodes and child nodes. Insert hyper links to web pages and notes as you think will make your map richer and more useful. You should save the concept map in your personal digital library, you could save in a sub folder called 'concept map'. You should also save/ export the map in different formats in this folder. |
To learn more features of Freeplane to enrich your concept map, refer to the simple user manual available in this site.
Creating text OER as a text document
You are familiar with typing text to create a text document, you may have used a software like Microsoft Word. We will use the FOSS Office Suite application called LibreOffice Writer (LibreOffice Writer) to create a text document.
Open LibreOffice Writer on your computer, through Applications → Office – ![]() LibreOffice Writer (image 18).
LibreOffice Writer (image 18).
| Activity time - We have created a document called- ‘Learning Digital Story Telling’ (image 20) and this is saved in the personal digital library folder. You should create a ‘new’ document, giving the title as the topic name of your OER. You should save this document, on your folder created for your personal digital library (image 19). Saving this document, creates a text document “Learning Digital Story Telling.odt” where odt stands for Open Document Text. The concept map that you have prepared for your topic can give you a plan for writing the text document. You should also refer to the OER text resources from Wikipedia and other sites for your topic that you have searched. |
You will learn the following basic functions in a text editor which you need to use in creating OER.
- Entering and formatting text
- Inserting a numbered list
- Inserting a table / box item
- Insert page numbers
- Insert section headings
Entering and formatting text
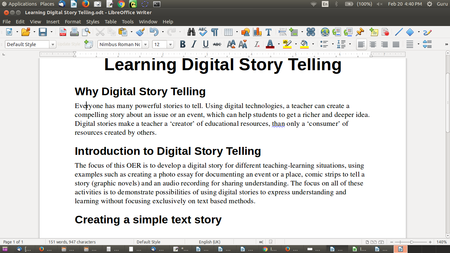
You can enter text by simply typing into this document. In our document, we have entered text under following four paragraphs
- Why Digital Story Telling
- Introduction to Digital Story Telling
- Creating a simple text story
- Adding a concept map on ‘Digital Story Telling’
UNICODE font
In the case of languages which use a script other than Latin, you must choose only UNICODE font for the text entry. Non-UNICODE fonts are likely to not render correctly on a web page. This is not an issue in case of the Latin script, used by English, French and many other languages.
Formatting text
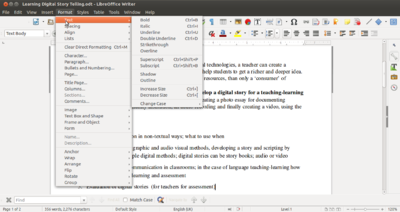
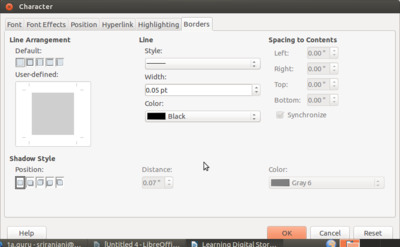
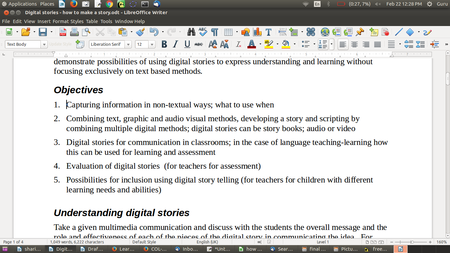
You can format your text in many ways either through Format--->Text (image 21) or Format--->Character (image 22) or by changing the parameters on the tool bar. Click on the Format menu option of LibreOffice Writer to see the options. Commonly used formatting includes selecting text to highlight it through the ‘bold’ ‘italic’ or ‘underline’ functions (image 24), changing the font color or size and adding text highlighting. All these functionalities are also available on the tool bar.
Here we will take a section from our document and format to make it bold, italicized or underlined (images 23, 24 and 25). Remember to select the text before clicking on these options.
Inserting a numbered list
You may be making a list of items in your document. Instead of manually entering the numbers, you could use automatic numbering.
You can select Format → Bullets and Numbering and select the numbering type you want (image 26).
In our document, we have created a numbered list under Objectives.

Hit the ‘enter’ key to go to the next line with the next number. For indenting and sub numbering, you can use the ‘Tab’ and 'shift Tab' keys. Hitting the tab key while at the beginning of a line, will move the cursor further and create a sub-number. Hitting Shift-Tab will move the cursor to the next higher level numbering. Using these keys, you can create any number of levels of numbering and sub-numbering.
Inserting a table / box item
You may want to put a specific information inside a box to highlight it separately. You can also use box to provide additional information, which the reader may skip, if they want to read the article quickly.
You can select Table. Select number of rows and number of columns as ‘1’. You will get a box (which is nothing but a table with one row and one column). Enter your text in this box.
In our document, we have created a box for providing the license information for the document.
| Activity time - You should create a numbered list for a relevant section of your OER. You should create a box for providing similar license information for your document (image 27). You can insert this box at the beginning of the document. |
Inserting a hyper-link
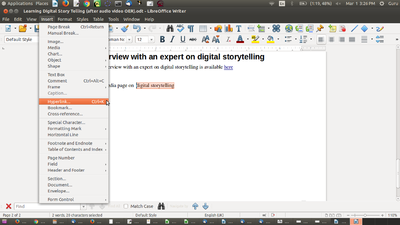
You can provide a hyper link in your text document to a web page. Clicking this link in the text document will open the web page (this requires internet connectivity).
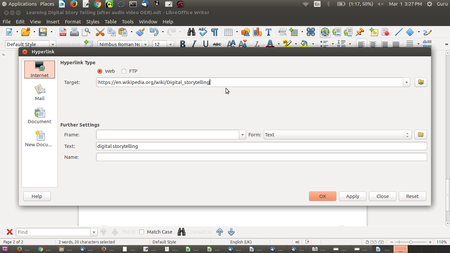
We will now open our 'Learning Digital Story Telling' and insert a hyper-link to the Wikipedia page which discusses 'digital storytelling'. We will type "Read Wikipedia page on 'digital storytelling' in the text document. We will select the text 'digital storytelling' and then select Insert -> Hyperlink(Image 28). In the window that opens, we need to (image 28) click on the 'Internet' icon on the left frame, and then type the web page address (URL), to specify the web page https://en.wikipedia.org/wiki/Digital_storytelling (image 29).
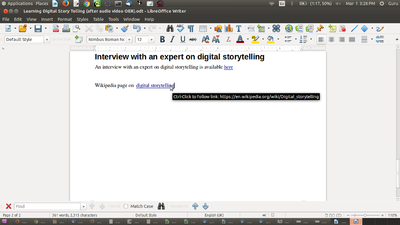
Inserting hyper links in relevant places in your text document (image 30), allows you to lead the reader to web resources that supplement or complement the information you are providing in your text OER document. This way you need not provide information that is already publicly available, and instead focus on information or a perspective that is not available, in your document.
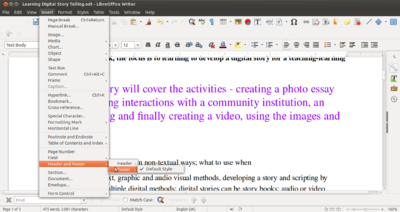
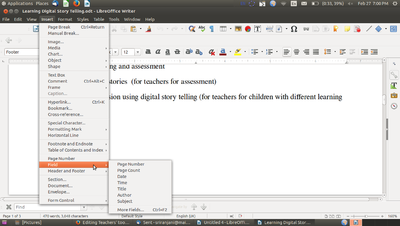
It is useful to have page number and name of your document on every page, this is specially useful if the reader wants to read a print copy. LibreOffice Writer allows you to easily insert this information at the bottom or top of each page. This can be done using Insert--->Footer (image 31). Once a footer has been inserted, you can go to the bottom of the page and insert multiple fields of information using Insert--->Fields (image 32). You can type any text in this footer, it will come on all pages. Other than page number, other dynamic information you can provide is the date/time stamp of the document. A similar method can also be adopted for inserting a header as well. Page numbers can also be inserted directly using Insert--->Page Number.
In our document, we have inserted the document name and page number in the footer.
Insert section headings
It is sometimes useful to create sections in a document to allow for easy reading and referencing. This can be done using the Styles--->Styles and formatting option. Select the text you want to mark as a section and then go to the the top left of your menu bar. Select the heading level (Heading 1, 2, 3, etc) , you want to set it at (image 33). Headings can be at multiple levels to indicate sub-points. You should create similar section headings in your document.
Continuing editing text OER
You can re-open this file from this folder any time to continue editing your text document using LibreOffice Writer. You can add, move, modify and remove text. You can format your text in different ways. In this way, you can keep enhancing your text OER on your topic regularly.
Note that this tool-kit is not intended to provide the complete user manual for the applications explained. The aim here is to get you started with OER creation using the tool. For advanced functions, you should refer to the User Manual for the application. The LibreOffice Writer User Manual is available on https://help.libreoffice.org/Writer/Welcome_to_the_Writer_Help
Short videos on LibreOffice Writer are available on http://spoken-tutorial.org/tutorial-search/?search_foss=LibreOffice+Suite+Writer&search_language=English. Each video is less than 10 minutes and focuses on select features of the application. The information about user manuals and tutorials is provided in Annexure for all FOSS applications used in this toolkit.
| Activity time - You should create a text document for your topic. Add sections for different ideas related to the topic. Insert your concept map image in the document and write about it. Insert hyper links to web resources, as you think will make your document richer and more useful. Insert a footer and provide name of your document and page number.
Save the text document in your personal digital library, you could save in a sub folder called 'text document' |
Creating a slide presentation (LibreOffice Impress)
A slide presentation is a document that consists of slides, each slide can be considered as a ‘page’ which will contain a coherent set of information, usually presented as bullet points. A slide presentation is a useful method of sharing information, or in training or teaching. While a text document is useful as a descriptive resource, a presentation can be more useful as a summarized view. A presentation can be created as a summary of a text OER. Like in a text document, you can embed images, audio links, video links in the presentation. You can subsequently do a ‘slide show’ of this presentation, when you are finished creation.
We create a slide presentation - ‘Learning Digital Story Telling’ using LibreOffice Impress (LibreOffice Impress). Open LibreOffice Writer on your computer, through Applications → Office → LibreOffice Impress (image 34).
You will learn the following basic functions in LibreOffice Impress which you need to use in creating a slide presentation OER.
- Managing slides
- Entering text
- Formatting text
- Inserting a numbered list
- Inserting a text box
Managing slides
You can create a slide presentation with as many slides (Slide → Create New slide) as you want using LibreOffice Impress (image 35). You can duplicate a slide (Slide → Duplicate Slide) if you want to create a slide using the contents (or the format) of another slide. You can move slides across using drag-drop in the slide sorter view (View → Slide Sorter).
Entering text, formatting text, inserting a numbered list and inserting a text box
A useful feature of the LibreOffice suite is that the Writer and Impress products are fully integrated and have the same interface. Hence the method in which you insert a numbered list or an image is similar in both applications.
When you select File → Open, you get to chose if you will create a text file or a presentation file. Hence, these four functions mentioned above for LibreOffice Impress are identical to perform as was explained in the LibreOffice Writer section (image 36).
In our slide presentation, we have entered text (by simply typing the text) and formatted text (changed font colour – Format → Character → Font Effects → Font colour) on the first slide.
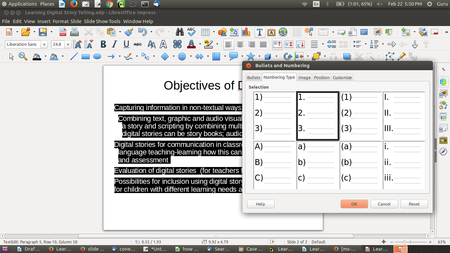
In the second slide, we copy pasted the objectives from our text file. We created a numbered list (Selecting the text and then → Format → Bullets and Numbering → Numbering Type) (images 37 and 38).
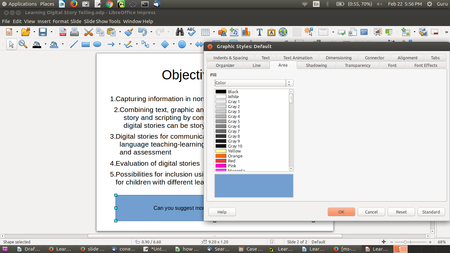
Adding colour to your presentations
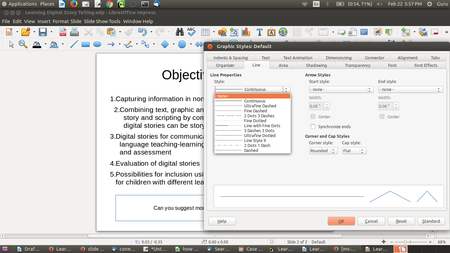
We have also inserted a text box (Insert → Shape → Basic → Rectangle) at the bottom of the slide and typed the text ‘Can you suggest more possible objectives of DST?’. The background colour in this box is blue, to change the colour, select Format → Style → Edit Style → Area. Select the colour you want (white is a good background). Similarly, if you do not want a border for the text box, you can remove it. Select Format → Style → Edit Style → Line → Style → None.
| Activity time - You should create a slide presentation for your topic. Add slides for different ideas related to the topic. Insert text boxes in the presentation document. Insert hyper links to web resources, as you think will make your slide presentation richer and more useful. Save the slide presentation in your personal digital library, you could save in a sub folder called 'slide presentation'. You should open the file again and see the slides in the 'slide show' mode (Slide Show -> Start from the first slide). |
Text OER editors on other platforms
- Freemind is an alternative to Freeplane for making concept maps. Its features and interface is similar to Freeplane.
- An alternative to LibreOffice for creating text resources and slide presentations is OpenOffice.org. OpenOffice.org also has a similar Writer and Impress applications.
- Gedit is a plain text editor. If you are copying content from a website into your LibreOffice Writer document, sometimes the formating of the content on the web page will be copied to the Writer document but may be garbled. If you do not want the formatting but only the content, you could instead copy from the website and paste into a gedit file and then copy from the gedit file to your LibreOffice Writer document, this will remove all formatting and help you organize the text more easily.
- LibreOffice Writer is also available on Microsoft Windows, on http://libreoffice.org/download/download. LibreOffice Writer is part of the LibreOffice suite on Windows. Wikipedia has more information about LibreOffice Writer. The functions and menu options of LibreOffice Writer on Windows are similar to those on Ubuntu platform. Learning LibreOffice Writer on Windows is similar to learning it on Ubuntu.
- LibreOffice Impress is also available on Microsoft Windows, on http://libreoffice.org/download/download. LibreOffice Impress is part of the LibreOffice suite on Windows. The functions and menu options of LibreOffice Impress on Windows are similar to those on Ubuntu platform. Learning LibreOffice Impress on Windows is similar to learning it on Ubuntu
- Short videos on LibreOffice Impress are available on http://spoken-tutorial.org/tutorial-search/?search_foss=LibreOffice+Suite+Impress&search_language=English
- In Android Mobiles we can view text documents through "OpenDocumentReader" App or WPS Office App
See Annexure for more information on alternative applications and platforms.
___________________________________________________________________________________________________________________
The Teachers' toolkit for creating and re-purposing OER using FOSS tools is licensed under CC BY 4.0 license