Learn H5P
Introduction
H5P is short for HTML5 Package and is a simple way to create and share rich and interactive web content. H5P is modular and consists of several content types and applications. This H5P will allow to teachers to create interactive learning contents and students can use those contents through computers, mobilles and tablets.
Basic information
| ICT Competency | It is a generic audio resource creation and editing tool. |
| Educational application and relevance | This tool can be used to create interactive content combining multiple resources like text, images, audio and video. |
| Version | NA |
| Other similar applications | Explorable Explanations |
| The application on mobiles and tablets | Any latest web browser can open play and edit h5p content. |
| Development and community help | https://h5p.org/about-the-project |
Working with application
There are different kinds of contents you can create and here are some important ones. For creating any content in H5P, you need to sign up in their website https://h5p.org/testdrive-h5p.
Once you registered with this site now its time to login and create your first content. To save your created contents, a user account is needed and also later you can modify the created contents. Once you login, It will show the users basic details
There are different kinds of content creation types are :
- Course Presentation
- Multiple Choice
- Fill in the Blanks
- Drag the words
- True/False Question
- Interactive Video
These are some popular content types but in h5P you can find many more types from here
Course presentation
The Course presentation content type allows you to create a slide-based presentation of your learning material. Elements such as text, images, audio’s and videos. By combining any of these resources you can create contents.
Also, this presentation content type which allow users to add multiple choice, fill in the blanks, texts and other types of interactions with in their presentations. Presentations can be accompanied with formative self-assessments in the form of short quizzes.
Steps to create course presentation :
- Getting Started:
- Open new Creative Content Page.
- Choose Course Presentation from the list of Content Types.
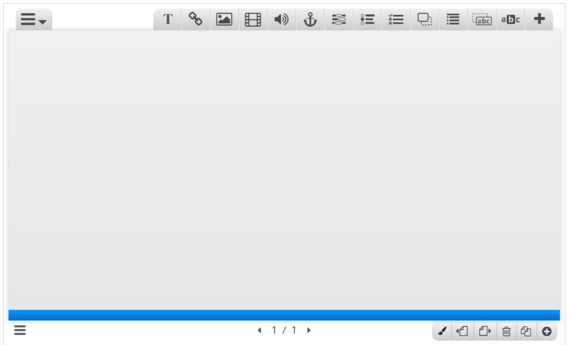
- The Course Presentation Editor will open. It should look like this :
2. Adding Key Words :
Key words can be used to recognise slides and navigate between slides.
3. Adding Pictures :
- We add the pictures by using the
 Button.
Button. - Either click on it or drag the icon and place it at the location where you want to insert the picture.
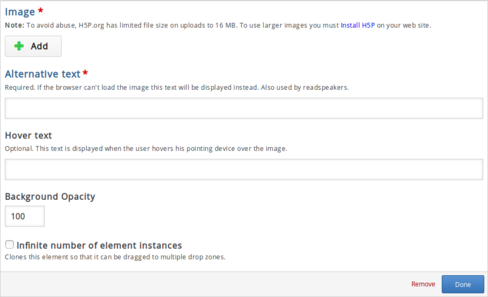
- A dialogue box appears. Click on the plus sign to add image.
- Alternative text is text that is displayed if server can’t load the image. This has to be entered in the box for Alternative text.
- We can also add hover text, which is the text displayed when the viewer places his his mouse pointer on the image.
- Similarly comments can be added, opacity of the image can be varied and we can display the image as a button as well.
- Press done when finished to insert the image.
4. Adding text :
- We add text using
 Tool.
Tool. - Either click on it or drag it to the location where you want to place a text box.
- A dialogue box will appear inside which we can enter text.
- Similarly comments can be added, opacity of the image can be varied and we can display the image as a button as well.
- Press done when finished to insert text.
5. Adding new slides :
- Click on the
 Button on the bottom right corner of the editor.
Button on the bottom right corner of the editor. - New slide will appear on which we can create content.
6. Adding Links :
- To add links we use the
 Button.
Button. - On clicking it, a dialogue box appears. We can type the display text for the link in the title, or select the text we want to convert into a link before clicking on the link icon.
- Select suitable protocol for your link, it is usually http:// or https://.
- Type the URL to which the text is to be linked.
- We can add comments and press done when finished to insert text.
7. Adding Videos :
8. Inserting Questions :
When we choose a certain question type, a dialogue box appears, where we can enter the question and all it’s feature. Then the question is added by clicking on done.
Question Types :
9. Licensing :
Make sure all the items you take from the internet is Open Resource File meant for reuse.
The content you create can also have licensing set, by setting it in the dialogue boxes of the object you create.
Dialog Cards
The Dialog cards content type enables you to create a set of cards with corresponding words or expressions on either side of the cards. Dialog cards can be used as a drill to help learners memorize words, expressions or senctences. Dialog cards provide a prompt on one side of the card, and a corresponding answer on the other side.
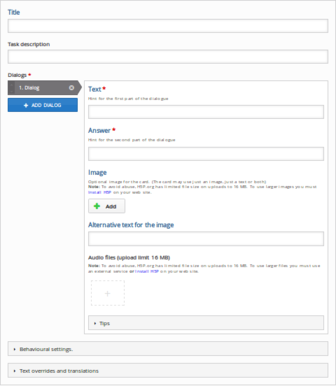
Now lets start create dialog cards by selecting this option from this content types. The Dialog cards editor should now appear. The top
part of the editor looks like this:
- The Title will be displayed to the learner throughout the set of cards.
- Task description : In this field we can give elaborate instructions to the learner. The Task description is displayed throughout the entire set of cards, below the Title. Insert the following text.
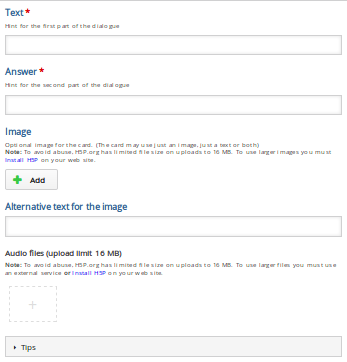
- Dialogs : Press the Add dialog button to add the first card. Here, "Text" means you need to type the question or any word which learning should think and answer.
In the Answer field, we provide the correct answer (this will come with the other face of the cards). Additionally yoy can image and audio file under the Image and audio section (this optional).
- By clicking and add dialog you can keep creating dialog cards like this in the file.
- Save the node/article when you're satisfied to view your final set of Flashcards.
Dialog card example file
Multiple Choice question
Multiple Choice questions can use it for testing well-defined skills related to a certain topic. Mulitple Choice questions can be an effective assessment tool when thay are created properly and the learner is given immediate feedback on own performance. The H5P Multiple Choice questions can have a single or multiple correct options per question.
1) Getting Started :
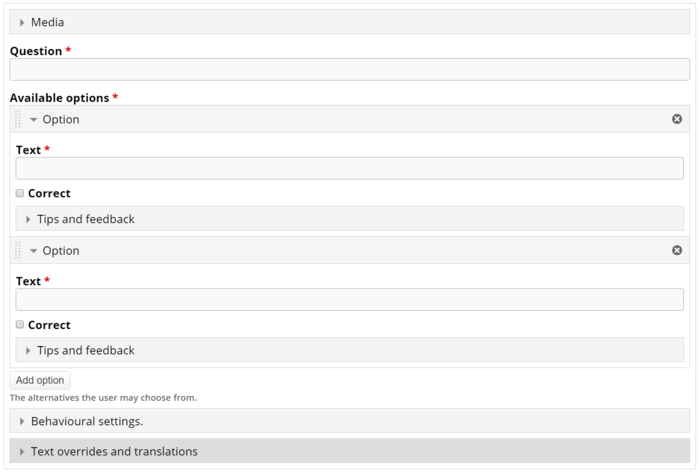
Open H5P, open new content and give a title, and then select content type as multiple choice question. On choosing the Multiple Choice type, Multiple Choice Question editor opens. It should look like this :
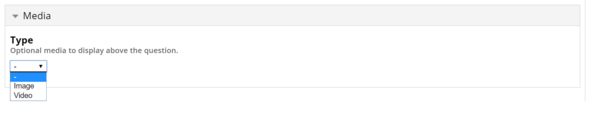
2) Inserting Media :
The Media Option is Meant for adding Images or videos to the question. Select Media type from the drop-down menu.
After this the video or image to be used can be uploaded.
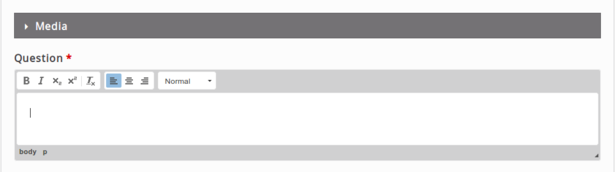
3) The Question :
The question has to be typed in the box provided for the question. This is the question for which multiple answer options are given.
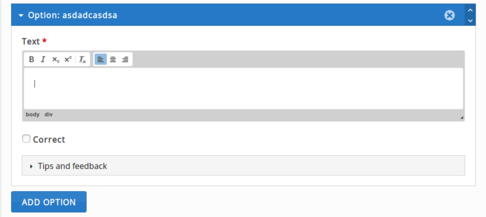
4) The Options :
Options are choices of answers for the question. By default there are two option boxes where the text for the options can be typed.
Additional options can be inserted by clicking on add options
The correct answer can be selected by checking the correct answer checkbox.
Tips and Feedback is used to display text to the user while selecting options.
Tip Text is a hint for the user before the user checks their answer.
Message displayed if answer is selected is used to display text when the user selects this option.
Message displayed if answer is not selected is used to display text when the user does not select this option.
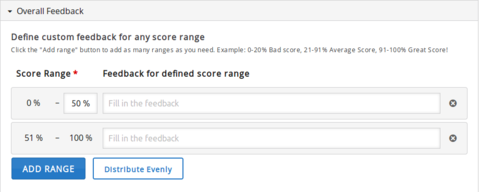
5) Feedback :
Multiple Choice allows the learner to get feedback on selected answering options. Feedback can be given for multiple ranges of score. Additional ranges can be added by clicking on Add Range. The Ranges can distributed into equal ranges by clicking on distribute evenly.
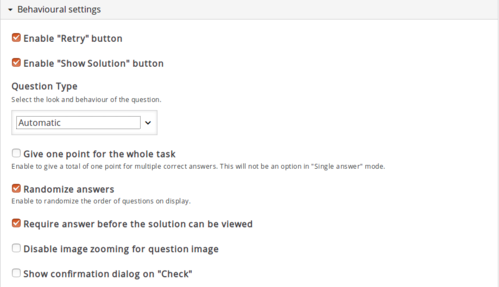
6) Behavioural Settings :
Behavioural settings allows us to decide the way the question and the feedback. Various options exist in this. The question type option is set to automatic by default. This means the question type depends on the number of correct answers chosen. But it can be set to multiple or single choice type. The rest of the options can also be chosen based on our requirement.
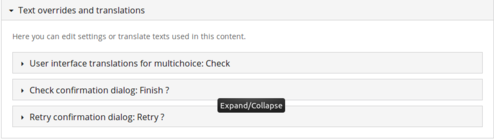
7) Text overrides and translations :
This is used to set translations on the interface for questions and options and also to determine the the text of the dialogues appearing for retry and confirmation.
Press SAVE and the Multiple Choice Question is ready for use.
Fill in the Blanks :
Fill in the blanks questions are questions where a word or a phrase is missing from text, the user is asked to fill them in. Fill in the blanks can be used to test the learner's ability to reproduce facts or mathematical inferences.
1) Getting Started :
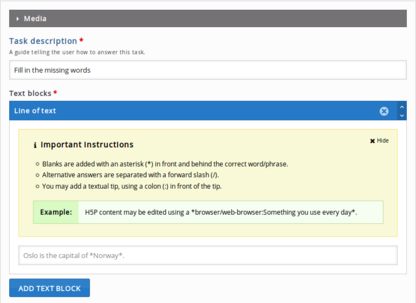
Open H5P, open new content and give a title, and then select content type as Fill in the Blanks. On choosing the Fill in the Blank type, Fill in the Blank editor opens. It should look like this :
Fill in the Blanks Editor has two sections Task description and Text Blocks.
2) Task description :
In the Task description field we give the learner basic instructions or introduce the problem to be solved.
3) Text Blocks :
Under Text blocks we add our sentences and define which words are to be remove for the learner to identify.
When we enter text in the block ,Blanks are added with an asterisk (*) in front and behind the correct word/phrase. Alternative answers are separated with a forward slash (/). You may add a textual tip, using a colon (:) in front of the tip.
To add new Text blocks, click on ![]()
Overall Feedback, Behavioural Settings and Text overrides and translation can be set the same way as in multiple choice.
Drag and Drop :
Drag and drop type allows the user to create questions where one can make questions which can be answered by dragging text or images and dropping them in zones that match. Drag and drop enables the learner to associate two or more elements and to make logical connections in a visual way.
1) Getting Started :
Open H5P, open new content and give a title, and then select content type as Drag and Drop question. On choosing the Drag and Drop type, Drag and Drop editor opens. It will look like this :
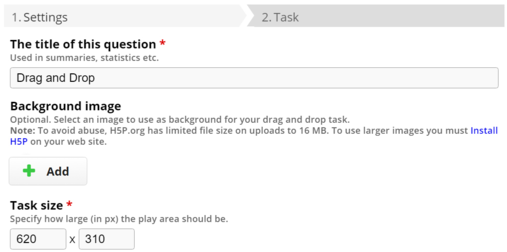
The editor has two windows, Settings tab and Task tab.
2) Settings tab :
The title, is the title of the the question to be displayed only when generating summaries and statistics.
Background image can be added by clicking on  which sets the background image of the question.
which sets the background image of the question.
Task Size sets the size of the question area
3) Task tab :
The task tab is the area where we make the Drag and Drop question. The toolbar on top is what we use to create the questions,.There are 3 buttons on the toolbar,
Dropzones are regions where dragable text and images can be dropped.
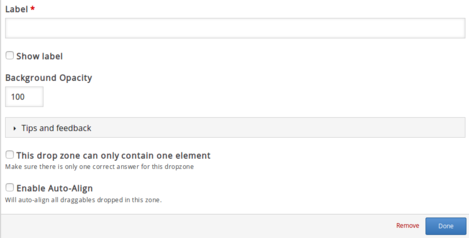
Drag the dropzone icon and place it in the location where you want a dropzone. The instant we place the dropzone, the dropzone settings appear. Which will look like this:
We can set the label, opacity and dropzone restrictions using this.
This is the icon we use to add text. Dragging this icon and placing it in the location where you want to insert the text, opens the text editor.
Where setting of the text and dropzones it can be placed in will be done.
This is used to add images to the question.
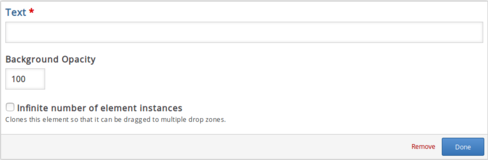
Dragging this icon and placing it in the location where you want the image to be, an image editor appears. I will look like this :
Here we can set image settings and the dropzones it belongs to.
4) Feedback :
The feedback pane works the same way we used it for the multiple choice questions.